Por que isso existe, tem algum motivo para isso ainda funcionar?
Vamos por partes...
URI Schemes
O valor javascript:código JavaScript é uma URI que usa o URI Scheme javascript. Basicamente, existem vários schemes diferentes (por exemplo, em uma URL como http://www.abc.com, o http é o scheme, mas há outros que não são necessariamente usados para URL's, como mailto, file, maps, entre outros - a lista é imensa).
No link do parágrafo anterior, o scheme javascript é listado como "Unofficial but common" (ou seja, não é oficialmente reconhecido pela IANA, cuja lista oficial é esta), mas ainda sim existe e é suportado pelos browsers (veja aqui o draft que define este scheme).
E onde eu posso colocar um URI Scheme em um documento HTML? Basicamente, em qualquer atributo desta lista cujo tipo seja URI. Veja que o a[href] é um desses cujo tipo é URI, mas também existem outros, como o img[src], body[background], form[action] e muitos outros (e além destes, também posso colocar código JavaScript nos atributos relacionados a eventos, como onclick, onload, etc - a diferença é que estes só podem ter código, enquanto os outros atributos já citados podem ter qualquer URI válida).
Isso não quer dizer que sempre vai funcionar com todos, claro. Por exemplo, os 2 exemplos abaixo não funcionam (testei no Chrome e Firefox):
<body background="javascript:alert('body background')">
<img src="javascript:alert('img src')">
Isso porque o browser tenta carregar as URL's como imagem e falha.
Mas existem outros casos em que um URI Scheme do tipo javascript funciona. Por exemplo, o exemplo abaixo mostra o alert ao carregar o iframe:
<body>
<iframe src="javascript:alert('iframe')"></iframe>
</body>
E o exemplo abaixo mostra o alert quando o formulário é submetido (não funciona no snippet do site, mas testando diretamente no próprio browser, o alert foi mostrado):
<form action="javascript:alert('form action')">
<input type="submit" name="vai">
</form>
Por que funciona?
Isso funciona porque, de forma resumida, acontece o seguinte:
- o elemento possui um atributo cujo valor é uma URI qualquer (usando qualquer URI Scheme existente): um
form pode ter uma URI no atributo action, um iframe pode ter no src, um a pode ter no href, etc...
- esta URI é avaliada quando ocorrer um determinado evento, que varia conforme o elemento: em um
form, é quando este é submetido, no iframe, é no momento em que ele é carregado, em um a, é quando este é clicado.
- cada URI tem uma forma de ser avaliada e uma "consequência" (algo que ocorre em seguida):
- se for uma URL como
http://www.etc...: se estiver em um a faz com que o browser vá para a página, o form submete os dados para esta URL, o iframe carrega o conteúdo da URL.
- se for
mailto:[email protected], pode por exemplo abrir o cliente de email que está configurado no browser/SO (geralmente com o campo "To:" já preenchido com o endereço indicado).
- se for
javascript:código, o código é executado (o algoritmo para avaliar/executar um URI scheme javascript é descrito aqui).
- etc... (cada URI Scheme tem sua própria maneira de ser avaliado e uma ação que o browser toma em seguida)
- dependendo do elemento, pode ser que a URI não funcione (como é o caso do
img src citado acima, por exemplo)
Mas faz sentido?
Se faz sentido usar ou não, aí é outra história (mas me parece que o foco da pergunta é mais sobre porque existe, e não necessariamente se faz sentido usar alert em um link - embora as outras respostas tenham focado somente neste segundo aspecto).
Talvez um a com javascript no href não faça muito sentido (como já explicado em outra resposta), mas com outros URI schemes faça. Por exemplo, mailto ou tel em um link, a meu ver, faz todo sentido - inclusive a MDN diz o seguinte sobre o atributo href:
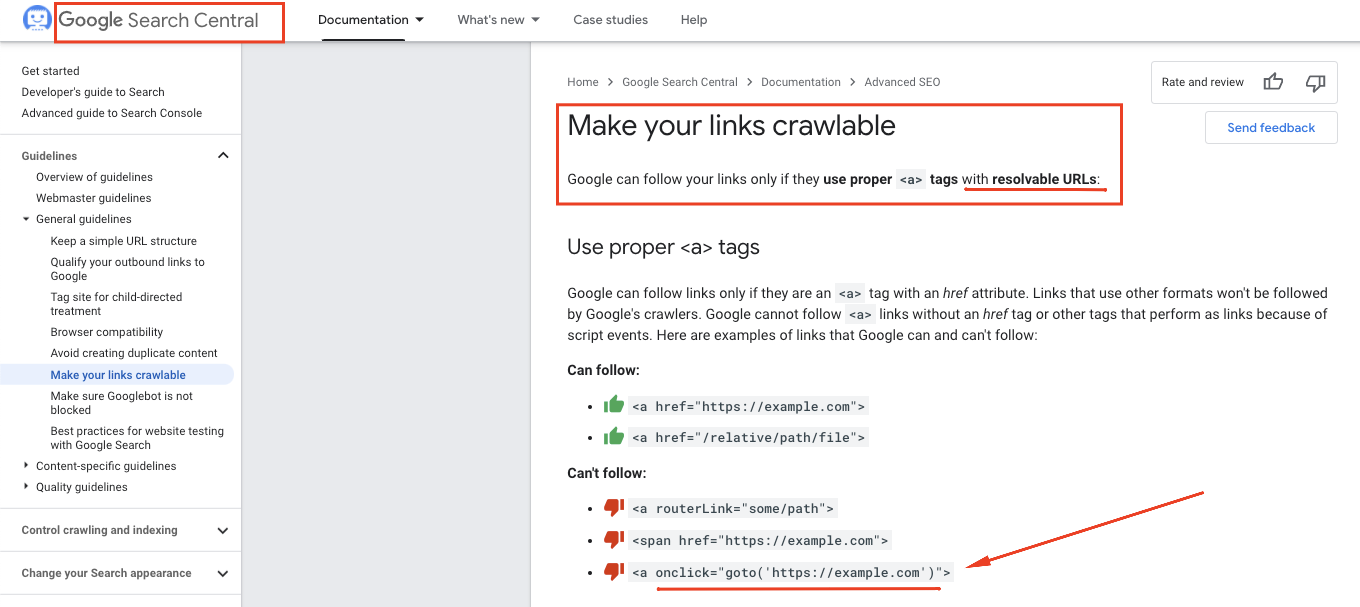
Links are not restricted to HTTP-based URLs — they can use any URL scheme supported by browsers.
Links não são restritos à URL's HTTP - eles podem usar qualquer scheme suportado pelos browsers.
E entre os exemplos de schemes, ele cita tel e mailto, entre outros (outra página com um exemplo similar). Mas a mesma MDN também diz:
Anchor elements are often abused as fake buttons by setting their href to # or javascript:void(0) to prevent the page from refreshing, then listening for their click events.
These bogus href values cause unexpected behavior when copying/dragging links, opening links in a new tab/window, bookmarking, or when JavaScript is loading, errors, or is disabled. They also convey incorrect semantics to assistive technologies, like screen readers.
Use a <button> instead. In general, you should only use a hyperlink for navigation to a real URL.
Elementos a são frequentemente abusados na forma de botões falsos, setando o href para # ou javascript:void(0) para impedir que a página recarregue, e escutando os eventos de clique.
Esses valores de href causam comportamento inesperado ao copiar/arrastar os links, abrindo-os em uma nova aba/janela, adicionando aos favoritos ou quando o JavaScript está carregando, dá erro ou está desabilitado. Isso também dá uma semântica incorreta para tecnologias assistivas, como leitores de tela.
Em vez disso, use um <button>. De forma geral, você só deveria usar um link para navegar para uma URL real.
Ou seja, tecnicamente nada impede que se use javascript:código em um link, só não é recomendado.
Se os browsers proibissem tudo que não é recomendado, muita coisa deixaria de funcionar. Mas divago...
Um pouco de especulação...
Claro que o browser até poderia permitir apenas URL Schemes que "fazem sentido" e desabilitar o resto, mas pelo que vemos, não foi assim que decidiram fazer.
Mas vamos supor que os browsers decidam que não vai ser mais permitido código JavaScript no href. Isso poderia resolver a questão da semântica e demais problemas citados nas outras respostas, mas apenas parcialmente, pois ainda seria possível fazer isso:
document.querySelector('a').addEventListener('click', function(e) {
e.preventDefault();
alert('vc clicou no link, mas ele não vai pra lugar nenhum');
});
<a href="https://www.google.com">Link</a>
Ou seja, continua sendo possível fazer um link que não se comporta como um link: a URL do href é completamente ignorada e eu só mostro um alert (e esse funciona no snippet do site).
Claro que ainda sim alguém poderia argumentar que se proibir código no href, seria "um problema a menos para se preocupar". Mas pode ser que decidiram que não valia a pena criar uma exceção para fechar apenas uma porta, sendo que todas as outras continuariam abertas (e aqui estou especulando, não sei se alguém chegou de fato a discutir esse assunto ou se simplesmente implementaram o suporte aos URI Schemes em todos os atributos que podem receber uma URI válida e pronto).
Meu palpite é que "resolver" isso traria complicações demais que provavelmente não valem a pena, pois como eu impediria o caso acima? Dependendo do elemento e/ou do evento, eu deveria proibir a chamada à preventDefault? Ou não deveria nem deixar adicionar o evento de clique? Mas e os outros eventos, como hover, focus, e tantos outros? Mas aí o código daria erro ("estourando" na tela ou no console) ou falharia em silêncio? E isso é só para a[href], eu teria que rever também o comportamento para todos os atributos já citados, que aceitam um URI Scheme javascript. Quais combinações de elemento/evento "fazem sentido" e quais deveriam ser "proibidas"?
Então me parece que é "melhor" deixar que se aceite JavaScript no href, e quem cria as páginas que se preocupe em não (ab)usar.
Enfim, resumindo é isso: existe porque alguém criou, e ainda funciona porque não parece haver uma justificativa "boa o bastante" para deixar de funcionar.


href(Hypertext Reference ou referência para hipertexto) é usado com o objetivo de especificar uma URL. Não faz sentido colocar scripts (códigos que vão ser executados) no atributohrefdestinado a endereços (pelo menos na minha perspectiva já que quebraria o significado do atributohref).