Ola,
Fiz um passo a passo para você conseguir instalar e usar a fonte customizada.
- Faz download da fonte que deseja usar no google fonts, no exemplo vou usar a Poppins.
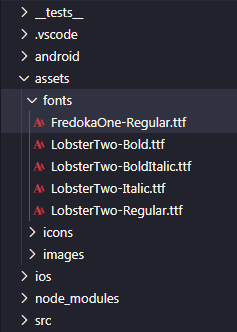
- Na raiz do projeto cria a seguinte estrutura
/assets/fonts.
- Na ra do projeto cria o arquivo
react-native.config.js com o seguinte conteudo.
module.exports = {
project: {
ios: {},
android: {},
},
assets: ['./assets/fonts/'],
};
- Executa o comando
react-native-link, nesse momento as fontes foram instaladas.
- Execute o
yarn react-native ios ou yarn react-native android para reinstalar o app.
- Para usar a fonte, deve usar todo o nome do arquivo .ttf, exemplo para a fonte Poppins-Regular.ttf, você define
fontFamily: 'Poppins-Regular'.
As fontes do react-native, tem algo um pouco desconfortavel, como o react-native não herda estilo, em todos os textos você precisa definir, a sua familia de fontes, mais isso pode ser contornado.
Segue o passo a passo para resolver isso.
- Na raiz do projeto crie o arquivo
override.js com o seguinte conteudo.
import React from 'react';
import { Text, TextInput, StyleSheet } from 'react-native';
import theme from './src/global/theme';
const styles = StyleSheet.create({
defaultText: {
fontFamily: 'Poppins-Regular'
},
});
const override = () => {
const oldTextRender = Text.render;
Text.render = (...args) => {
const origin = oldTextRender.call(this, ...args);
return React.cloneElement(origin, {
style: [styles.defaultText, origin.props.style],
allowFontScaling: false,
});
};
const oldTextInputRender = TextInput.render;
TextInput.render = (...args) => {
const origin = oldTextInputRender.call(this, ...args);
return React.cloneElement(origin, {
style: [styles.defaultText, origin.props.style],
allowFontScaling: false,
});
};
};
export default override;
Deve trocar o Poppins-Regular pela sua familia de fonte instalada.
2. No arquivo index.js, deve colocar o seguinte código.
import override from './override';
override();
O que fez acima foi sobreescrever o estilo padrão do Text e TextInput e agora toda vez que você colocar um Text ou TextInput eles já teram a fonte X por padrão.