O maior processo do Javascript é considero um único evento. Se você executar uma longa operação dentro deste evento o processo pode travar por alguns instantes o navegador (ou outro software que use ECMAScript), então o processo irá parar de processar outros eventos até que complete a sua operação e provavelmente irá congelar o navegador.
Por exemplo se você usar XMLHttpRequest desta maneira:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'url_arquivo_grande', false); //false = síncrono
xhr.send(null);
alert(xhr.responseText);
alert('Outra tarefa...');//Isto iria demorar de aparecer e provavelmente o navegador irá congelar
O processo principal do navegador irá ficar travado até que o servidor termine de enviar a resposta para o cliente e o cliente (cliente no caso é o navegador) processe está resposta.
Portanto em XMLHttpRequest costumamos usar AJAX (Asynchronous Javascript and XML) que seria a maneira assíncrona dele, que seria algo como:
var xhr = new XMLHttpRequest();
xhr.open('GET', 'url_arquivo_grande', true); //true = assincrono
xhr.onreadystachange = function () { alert(xhr.responseText); };
xhr.send(null);
alert('Outra tarefa...');//Isto não espera o ajax
Você não necessita usar callback para tudo, porém se o seu código tiver uma grande chance de bloquear/congelar as demais operações é essencial que você utilize métodos assíncronos, ou até mesmo setTimeout.
O que realmente nos leva ao callback
Se o código for demorado (mesmo que não se trate de XMLHttpRequest), vale você recorrer a um setTimeout, a partir deste momento você não conseguirá usar o return ..., então será necessário usar o callback.
Porém é como eu disse, não há necessidade de usar callback em tudo, apenas aonde será necessário eventos assíncronos.
Exemplo de necessidade 1:
Neste exemplo a seguir tentaremos usar return, porém quando usamos setTimeout, o return terminar o processo antes do setTimeout, em outras palavras o return irá retornar 0, só após um milissegundo a variável estará com o valor 1, porém return foi processado antes disto:
function test() {
var a = 0;
setTimeout(function() {
//Código demorado
a = 1;
//Código demorado
}, 1);
return a;
}
console.log(test());//Irá retornar 0
Com callback é possível capturar a resposta de um evento "assíncrono":
function test(callback) {
var a = 0;
setTimeout(function() {
//Código demorado
a = 1;
//Código demorado
callback(a);
}, 1);
}
test(function (response) {
console.log(response);//Irá retornar "1"
});
Exemplo de necessidade 2:
No exemplo a seguir usei XMLHttpRequest assíncrono, pois ele evita congelamentos, porém tentei capturar responseText, mas como a resposta ainda não está pronta o resultado será uma "string vazia", null ou undefined.
function ajax() {
var xhr = new XMLHttpRequest();
xhr.open('GET', 'url_arquivo_grande', true);
xhr.send(null);
return xhr.responseText;
}
console.log(ajax());//Irá retornar null ou undefined
Porém se usarmos onreadystatechange, poderemos esperar a resposta do servidor, mas não será possível usar return, pois ele evento está em outro ciclo/seguinto ou seja ele está assíncrono, como no exemplo:
function ajax() {
var data = null;
var xhr = new XMLHttpRequest();
xhr.open('GET', 'url_arquivo_grande', true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status === 200) {
data = xhr.responseText;
}
}
};
xhr.send(null);
return data;
}
console.log(ajax());//Irá retornar null
Então a solução é usar callback:
function ajax(callback) {
var data = null;
var xhr = new XMLHttpRequest();
xhr.open('GET', 'url_arquivo_grande', true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status === 200) {
callback(xhr.responseText);
}
}
};
xhr.send(null);
}
test(function (response) {
console.log(response);//Irá retornar "1"
});
Note, só por que temos um setTimeout, não quer dizer que será garantia contra "travamentos", por isto segue uma lista de tecnologias desenvolvidas para tornar a experiência do usuário melhor:
Note que Node.js é um "servidor" assíncrono, diferente do Apache que é síncrono. A probabilidade dos servidores assíncronos terem melhor performance é muito alta e por tal motivo ele é tão "cotado".
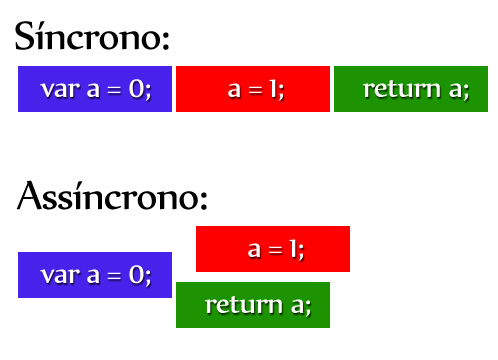
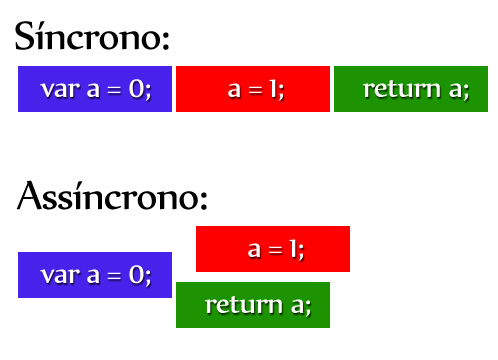
Diferença de assíncrona para síncrona:
Como já foi explicado anteriormente, o motivo de usar callback em especial é por causa dos eventos assíncronos, mas se não foi possível entender o que é ASSÍNCRONO, veja um exemplo de diferença entre "sincronia" e "assincronia" e o por que não podemos usar assíncrono com return:

O primeiro desenho (síncrono) ilustra que a=1; está na fila e return a; só será executado após a=1;, a desvantagem e se a=1; for um processo demorado, então o isto pode travar o processo principal, se não for demorado, então sim você pode usar síncrono.
A imagem ilustra que o a=1; está em um evento assíncrono (pode ser ajax, setTimeout, ou outros tipos), veja que a=1; foi só entregue após o return a;, portanto este retorno é executado primeiro e não traz a resposta necessária, no exemplo ele irá trazer o valor 0 ao invés de 1, então neste caso será necessário o "callback".

-2nesta pergunta?setTimeoutnos dois exemplos são "callbacks". Portanto o primeiro exemplo tem 2 callbacks, o segundo apenas um callback.