fala pessoal, é o seguinte eu tenho um script de pesquisa com php, eu gostaria de quando ele exibisse o resultado as propriedades da palavra pesquisada fossem alteradas(background, tamanho, etc), por exemplo eu pesquiso o nome de usuario 'joao' o sistema me retorna uma tabela com os resultados referentes só que invés de me mostrar o resultado normal o sistema alteraria o background da palavra que foi pesquisada, bom o problema é o seguinte eu não sei se consigo, ou devo fazer isso só com php, ou devo utilizar javascript, lembrando que não estou pedindo nenhum código pronto e sim o "melhor caminho"
segue o código de como os resultados da consulta são exibidos
while ($linha = $query->fetch(PDO::FETCH_ASSOC)) {
echo '<tr class="odd gradeX">';
echo '<td>' . $linha['NOME'] . '</td>';
echo '<td>' . $linha['EMAIL'] . '</td>';
echo '<td>' . $linha['LOGIN'] . '</td>';
echo '<td>' . $linha['DT_NASCIMENTO'] . '</td>';
echo '<td>' . $linha['DT_ULTIMOACESSO'] . '</td>';
echo '<td>' . $linha['IP'] . '</td>';
echo '</td>';
}
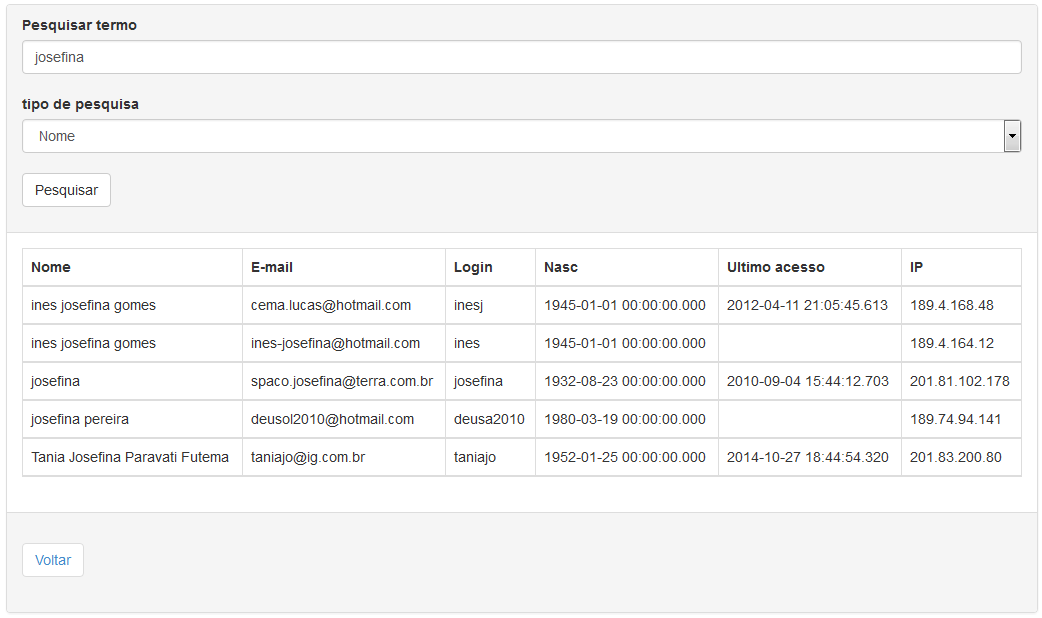
o código acima gera os resultados desta tabela

background? Você quer destacar as palavras?