Gostaria de carregar uma lista do meu arquivo JSON para usar no meu JavaScript , para usar o console.table() com as informações fornecidas ,
Esse é o código meu do JavaScript :
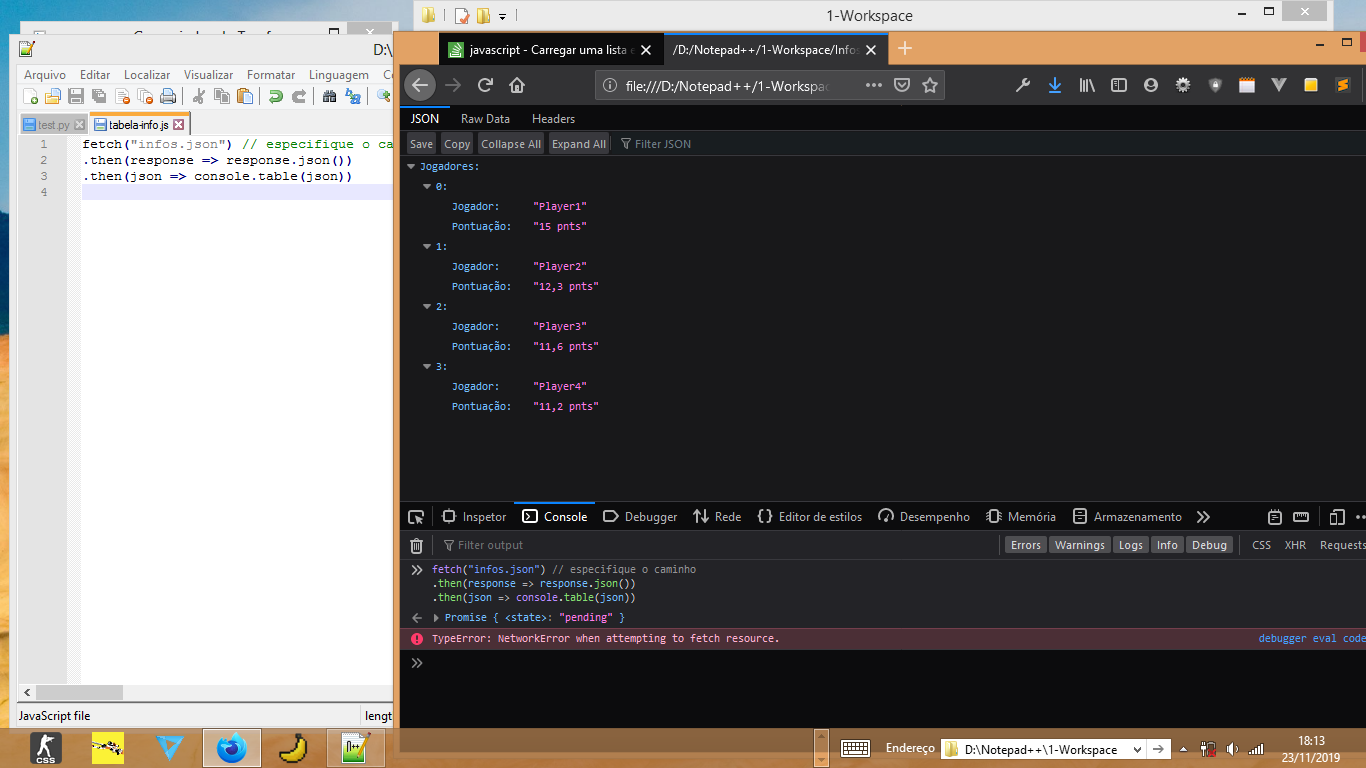
fetch("infos.json") // especifique o caminho
.then(response => response.json())
.then(json => console.table(json))E esse é o do JSON :
{"Jogadores":[{"Jogador":"Player1","Pontuação":"15 pnts"},{"Jogador":"Player2","Pontuação":"12,3 pnts"},{"Jogador":"Player3","Pontuação":"11,6 pnts"},{"Jogador":"Player4","Pontuação":"11,2 pnts"}]}