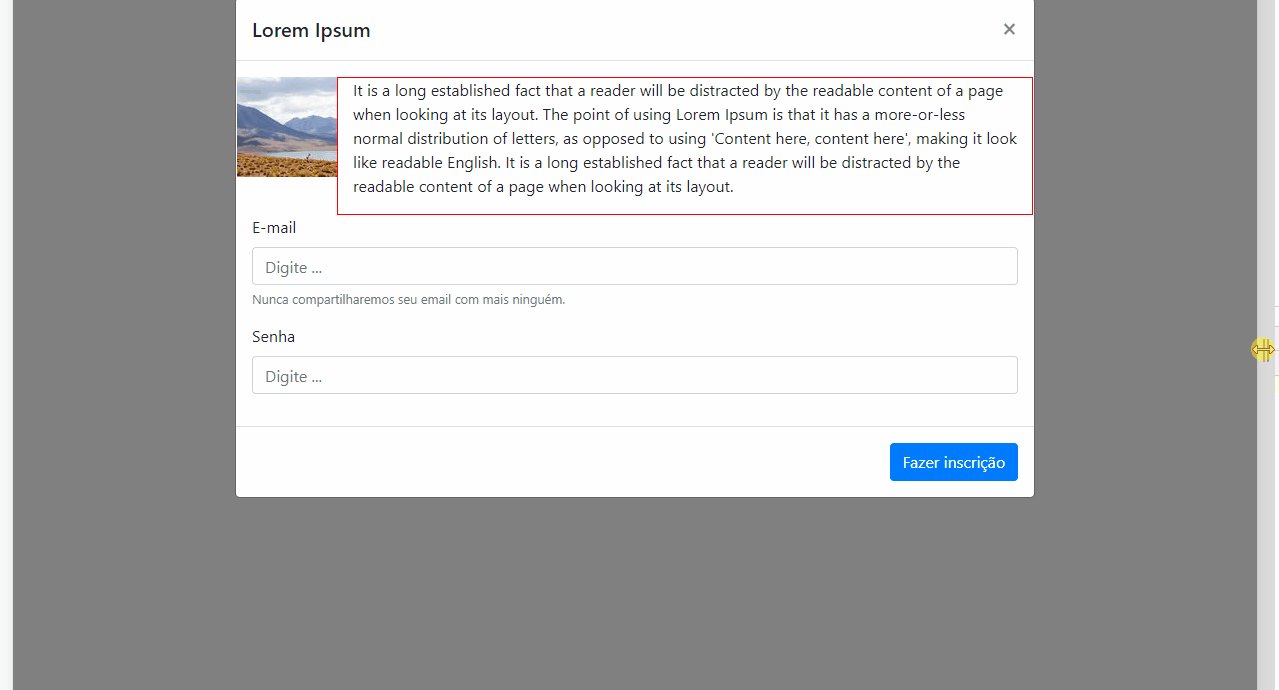
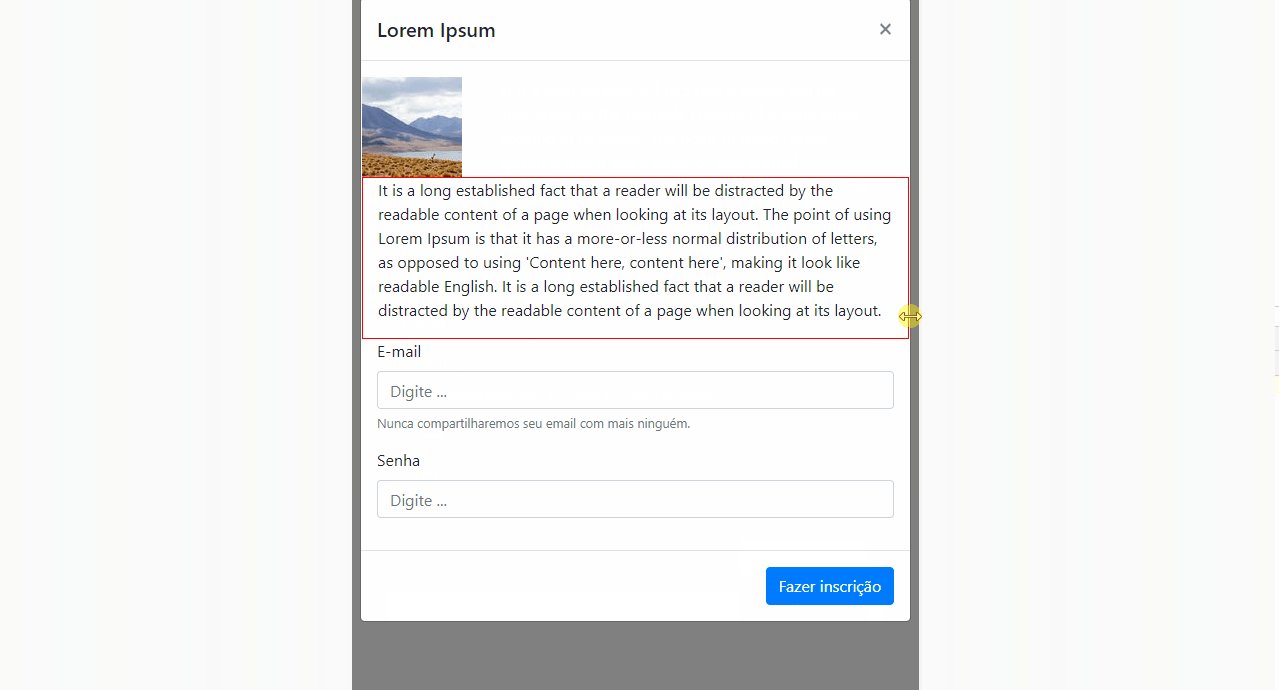
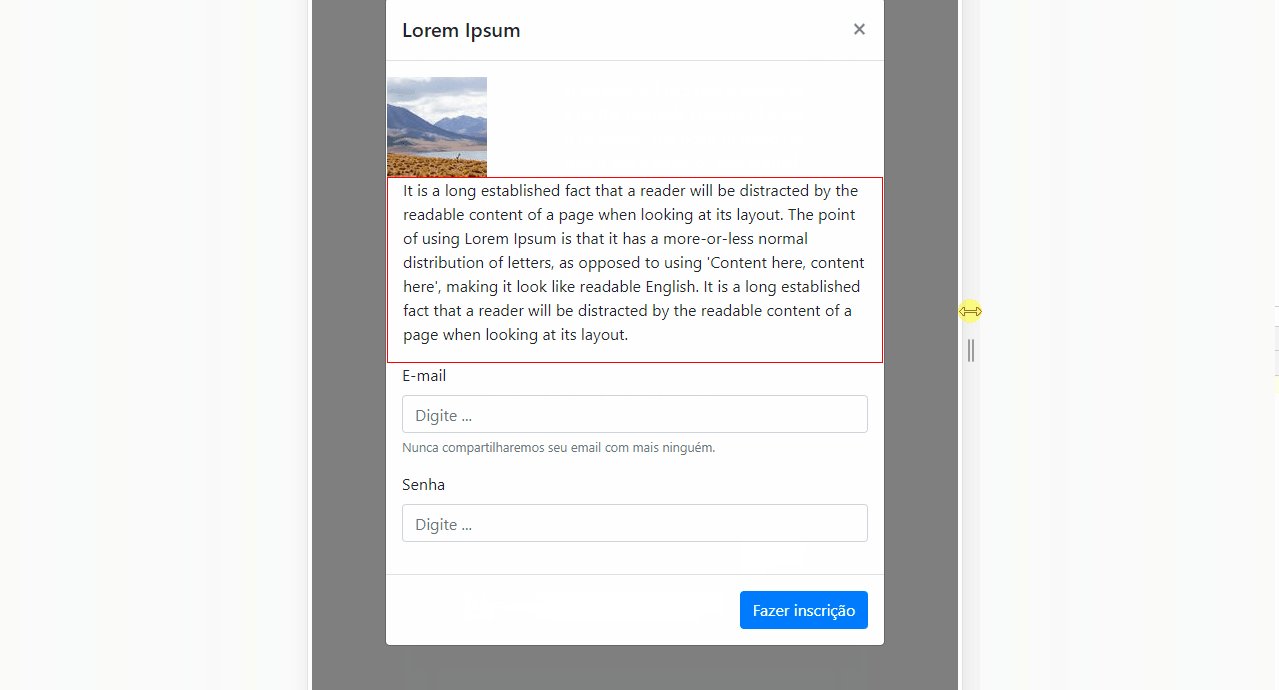
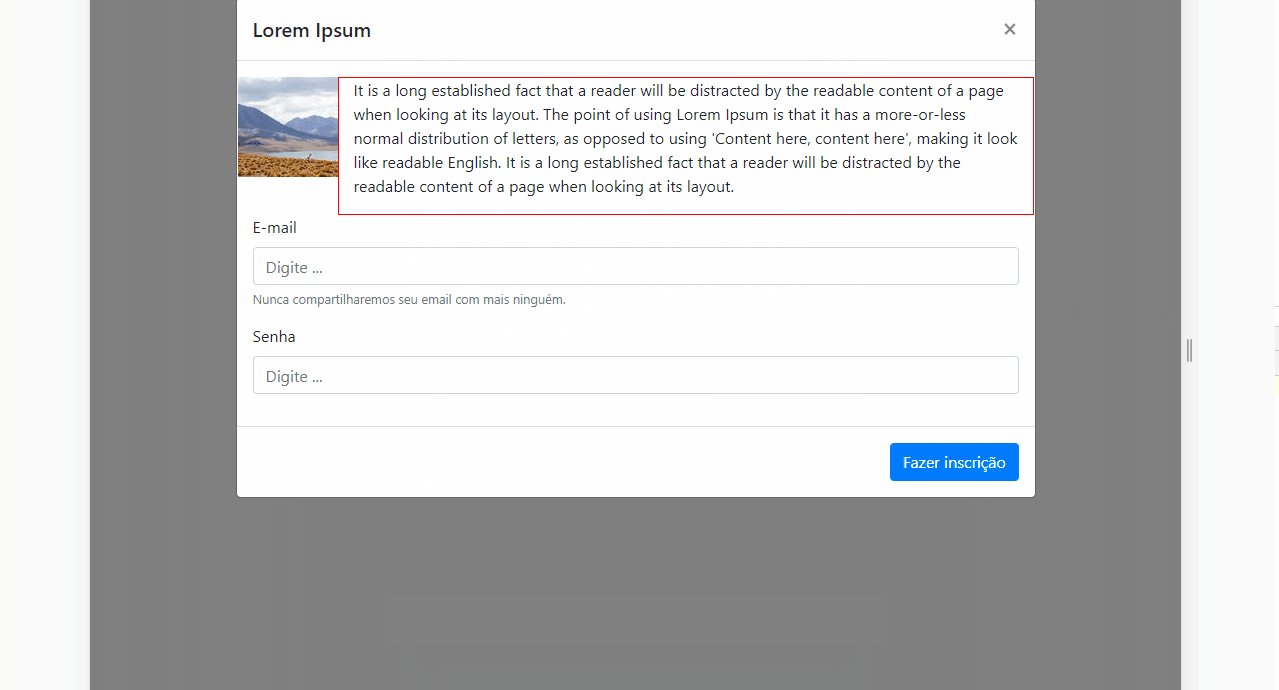
Possuo o seguinte modal e dentro dele basicamente existe uma imagem na área superior esquerda e um texto na lateral direita da imagem e por fim um formulário. Está tudo funcionando perfeitamente bem, porém quando aberto no mobile a minha div que contém o texto não fica centralizada.
Segue o código:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta name="viewport" content="width-device-width, initial-scale=1.0, maximum-scale=1.0">
<meta charset="UTF-8">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Modal automatico</title>
</head>
<body>
<!--Modal-->
<div class="modal fade" id="modalExemplo" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg mt-5" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Lorem Ipsum</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Fechar">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<img src="" title="nao sei inserir imagem no SO-pt" style="float: left">
<div style="width: 50%; height: auto; border: 1px solid red; float: left; margin-left: 20px">
<p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.</p>
</div>
<form style="clear: both">
<div class="form-group">
<label for="exampleInputEmail1">E-mail</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Digite ...">
<small id="emailHelp" class="form-text text-muted">Nunca compartilharemos seu email com mais ninguém.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Senha</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Digite ...">
</div>
</form>
</div>
<form class="modal-footer" method="GET" action="inscricao.php">
<button type="submit" class="btn btn-primary">Fazer inscrição</button>
</form>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<!--chamando o modal-->
<script type="text/javascript">
$(window).on('load',function(){
$('#modalExemplo').modal('show');
});
</script>
</body>
</html>A intenção era fazer com a div que contém o texto ficasse alinhada ao início do formulário e ao fim do formulário, ou seja, ocupando espaço semelhante conforme o formulário ocupa.