Preciso criar um componente para avaliação, onde é possível avaliar algo com 0-5 estrelas clicando nos ícones das estrelas.
Mas da maneira que faço, estou excedendo a quantidade de this.setState() aninhados, o que gera erro pois pode causar um loop infinito.
Código do Componente:
import React, { Component } from 'react';
import PropTypes from 'prop-types';
import Icon from 'react-native-vector-icons/MaterialIcons';
import { Container } from './styles';
class StarsToRate extends Component {
constructor(props) {
super(props)
const {
size,
} = this.props;
this.state = {
rating: 0,
iconSize: size,
}
}
render() {
const { rating, iconSize } = this.state;
return (
<Container>
{[1, 2, 3, 4, 5].map((element) => {
if (element <= rating) {
return <Icon name="star" size={iconSize} color="#EBC600" onPress={this.setState({ rating: element })} />;
}
return <Icon name="star-border" size={iconSize} color="#EBC600" onPress={this.setState({ rating: element })} />;
})}
</Container>
);
}
}
StarsToRate.defaultProps = {
size: 24,
};
StarsToRate.propTypes = {
size: PropTypes.number,
};
export default StarsToRate;
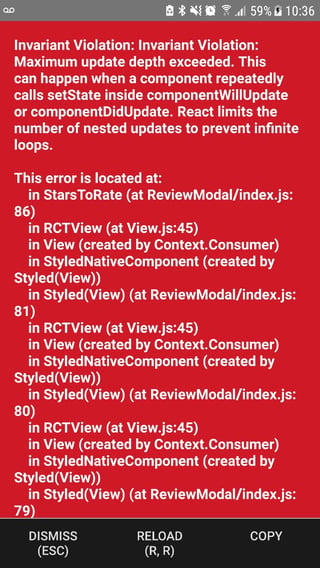
Erro exibido:

setStatesempre? Tenta alterar oonPresspara:onPress={element => this.setState({rating: element})}elementutilizado na arrow function já está declarado no escopo superior, ao utilizar dessa maneira acusa-se um erro. Tentei contornar chamando uma outra funçãotouchStar(data) { this.setState({ rating: data }); }, mas volto ao erro de setState's aninhados.