O que é um Workspace no Visual Studio Code e qual a diferença entre trabalhar com Estrutura de Pastas e trabalhar com Workspace?
3 Respostas
Workspace não é apenas um Folder que você pega e arrasta para o VS Code. No WS (WorkSpace) você vai pode fazer inúmeras configurações, além de gerenciar path dos arquivos etc.
Update 04/02/21: Artigo mais recente sobre Workspace na documentação oficial do próprio VS Code https://code.visualstudio.com/docs/editor/workspaces
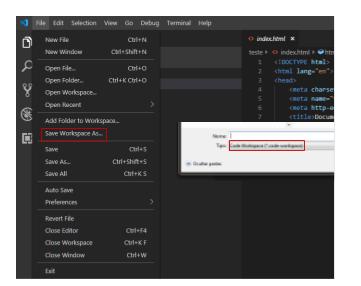
Imagina que abriu um folder no VSCode, depois disso tem que salvar esse folder como um WS. Após você pode por exemplo:
- Trocar o Tema de cores
- Trocar atalhos de Teclado
- Habilitar ou desabilitar extensões
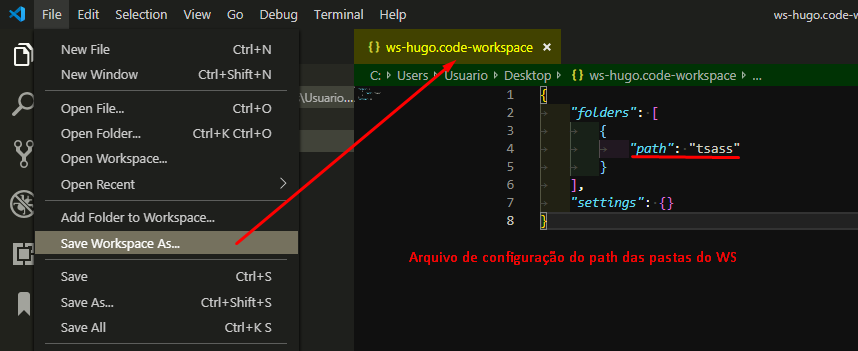
- Adicionar pastas nesse Folder, mas que na verdade estão em outro
path
Todas essas mudanças ficam salvas no seu WS e fica configurado assim, sempre que abri-lo ele virá com essas configs.
Se quiser por exemplo um tema diferente para um WS em particular, pode colocar no arquivo de config o código abaixo. (tem que escolher o tema antes de salvar o WS)
"settings": {
// Specifies the color theme used in the workbench.
"workbench.colorTheme": "Default Dark+"
}
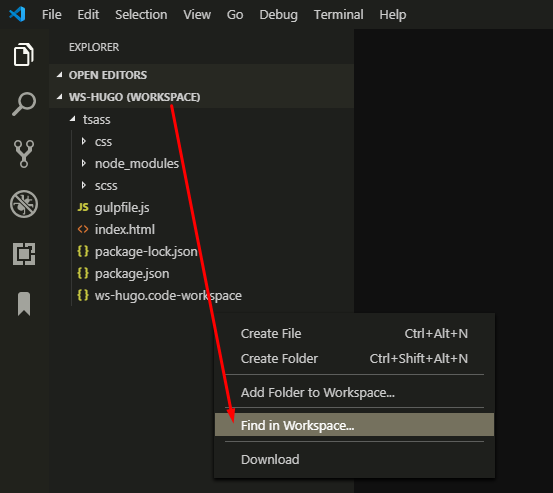
Dois fatores interessantes extras é possível dar um Find in Folders apenas dentro do que está no WS. E mais interessante ainda esse arquivo que salvou do seu WS pode ser compartilhado, sim, isso mesmo, você pode configurar todo um WS e compartilhar o arquivo com seu time.
OBS: Aqui está a documentação oficial do VS Code sobre o WorkSpace https://code.visualstudio.com/docs/getstarted/settings
O workspace é basicamente um projeto com uma ou mais pastas raiz onde você pode guardar tudo relacionado ao projeto (configurações, extensões, etc).
Esta opção Save Workspace As... irá gerar um arquivo .code-workspace com algumas configurações padrões. É possível você editar as configurações do arquivo como desejar. Para mais obter mais informações sobre as configurações do workspace e outros, basta dar uma olhada na documentação do Visual Studio Code.
Caso você tenha fechado o seu workspace, você pode simplesmente clicar na opção Open Workspace... e selecionar o arquivo .code-workspace criado. Dessa forma você irá abrir novamente o workspace do seu projeto.
Como eu uso bastante o NetBeans para front-end, entendi o Workspaces como um recurso igual à aba Projects, onde posso trabalhar com vários projetos abertos e alternar entre eles. No caso do VsCode, com boas possibilidades de personalização.