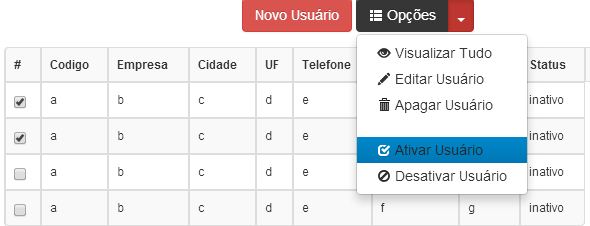
Digamos que eu tenha a seguinte tabela:

Eu tenho uma opção que clico para ativar os usuários selecionados pelas checkbox. Tudo já funcionando e inclusive ocorre a ativação dos usuários. estou utilizando Ajax fazendo o browser se comunicar com o servidor e ativar usuário sem ter de carregar a página toda de novo. Minha única dúvida é a seguinte: Após usuário ser ativo quero que mudasse a célula marcada do campo Status para: Ativo e cor Verde. Teria como?
Já fiz algo com addClass('Ativo') porém só consegui deixar todas as palavras da linha em verde. Gostaria que apenas a célula alterasse para ativo e com cor verde.
Por enquanto tenho isto em meu código:
$('i.icon-check').closest('li').click(fnAtivar);
function fnAtivar() {
var paraAtivar = $('#tableUsuario tr input:checkbox:checked').map(function () {
return {
cod_user: this.value,
tr: $(this).closest('tr').get()
}
});
$.ajax({
url: "ativarUsuario.php",
type: 'post',
data: {
codigosAtivar: paraAtivar.map(function () {
return this.cod_user
}).get()
},
success: function (resposta) {
resposta = JSON.parse(resposta);
console.log(resposta, typeof resposta, typeof resposta[0], resposta[1]);
if (resposta[0]) paraAtivar.each(function(){
//aqui acredito que vai o código para realizar a alteração
});
alert(resposta[1]);
}
});
}