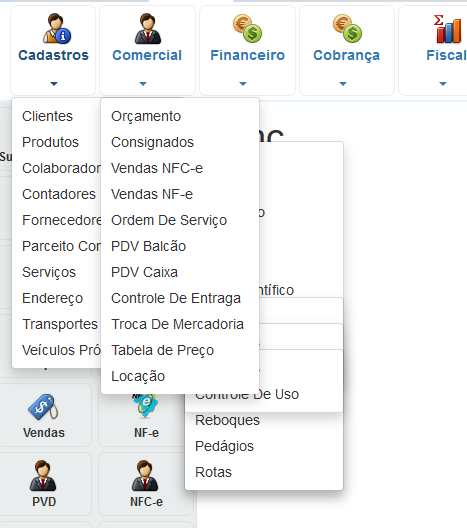
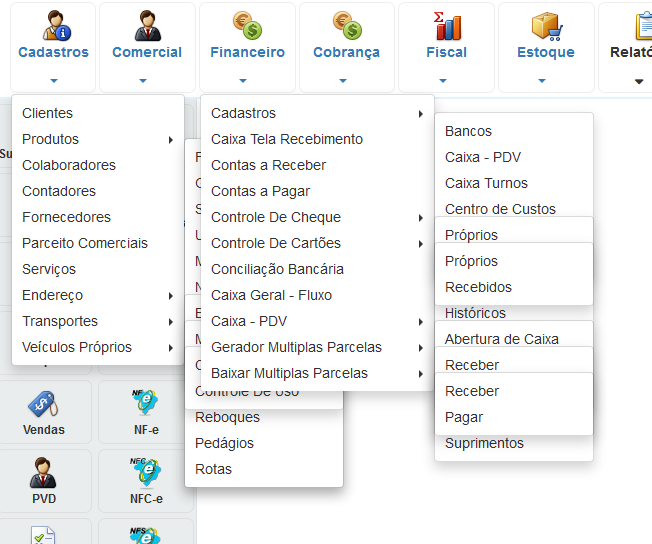
Criei um menu dropdown, com submenu dropdown, o problema é que quando eu clico em um submenu e depois em outro, o primeiro não fecha.
O que poderia ser?
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.js"></script>
<script>
$(document).ready(function () {
$('.dropdown-submenu a.test').click(function (e) {
$(this).next('ul').toggle();
e.stopPropagation();
e.preventDefault();
return false;
});
});
</script>.dropdown-submenu {
position: relative;
}
.dropdown-menu {
top:13px !important;
}
.dropdown-submenu .dropdown-menu {
top: 0;
left: 100%;
margin-top: -1px;
}
.dropdown-menu .show {
top:13px !important;
}
.dropdown-menu > li > a {
padding: 3px 7px;
}
.dropdown-menu > li > a:hover {
background-color: #ff6a00;
}<ul>
<li class="smc_li" style="width:86px; margin-left:-4px">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<div class="smc_li_div">
<img src="~/Template/Icons/ICONES_USADOS_PRINCIPAL/Cadastro32x32.png" class="img-fluid" />
</div>
<p class="text-center">Cadastros</p>
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a tabindex="-1" href="#">Clientes</a></li>
<li class="dropdown-submenu">
<a class="test" href="#">Produtos <span class="caret caret-right"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Familia</a></li>
<li><a href="#">Grupo</a></li>
<li><a href="#">Sub-Grupo</a></li>
<li><a href="#">Unidade</a></li>
<li><a href="#">Marca</a></li>
<li><a href="#">Nome Científico</a></li>
<li><a href="#">Produtos Vinculados</a></li>
<li><a href="#">Produtos Similares</a></li>
<li><a href="#">Promoções</a></li>
<li><a href="#">Reajuste Preço</a></li>
<li><a href="#">Confecção Etiqueta</a></li>
<li><a href="#">CFOP</a></li>
<li><a href="#">Natureza Operação</a></li>
</ul>
</li>
<li><a tabindex="-1" href="#">Colaboradores</a></li>
<li><a tabindex="-1" href="#">Contadores</a></li>
<li><a tabindex="-1" href="#">Fornecedores</a></li>
<li><a tabindex="-1" href="#">Parceito Comerciais</a></li>
<li><a tabindex="-1" href="#">Serviços</a></li>
<li class="dropdown-submenu">
<a class="test" href="#">Endereço <span class="caret caret-right"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Bairros</a></li>
<li><a href="#">Zonas</a></li>
<li><a href="#">Regiões</a></li>
</ul>
</li>
<li class="dropdown-submenu">
<a class="test" href="#">Transportes <span class="caret caret-right"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Motoristas</a></li>
<li><a href="#">Transportadora</a></li>
<li><a href="#">Veículos</a></li>
<li><a href="#">Reboques</a></li>
<li><a href="#">Pedágios</a></li>
<li><a href="#">Rotas</a></li>
</ul>
</li>
<li class="dropdown-submenu">
<a class="test" href="#">Veículos Próprios <span class="caret caret-right"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Cadastros</a></li>
<li><a href="#">Controle De Uso</a></li>
</ul>
</li>
</ul>
</li>