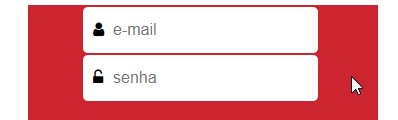
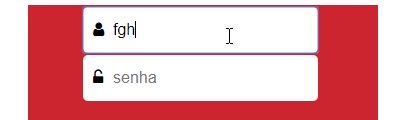
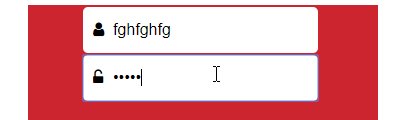
Eu estou trabalhando no front de um login e estou querendo inserir os ícones de contato para o campo de e-mail e o de cadeado para o de senha. Quero inserir antes da mensagem do placeholder. Eu não estou utilizando Bootstrap. Teria como fazer isso com os seletor ::before? e teria como também utilizar algo análogo ao :nth-child() na hora de passar o endereço desses ícones?
body {
margin: 0px;
padding: 0px;
}
.login {
margin: auto;
width: 350px;
height: 540px;
margin-top: 50px;
background-color: #cc252f;
position: relative;
}
.fields {
margin: auto;
width: 240px;
height: 100px;
}
.fields input {
font-size: 1em;
width: 98%;
height: 46%;
padding-left: 5px;
margin-top: 2px;
border-radius: 5px;
border: 0px;
}<div class="login">
<div class="fields">
<input type="email" maxlength="30" name="email" id="email" placeholder="e-mail"><br>
<input type="password" maxlength="16" name="pwd" id="pwd" placeholder="senha">
</div>
</div>