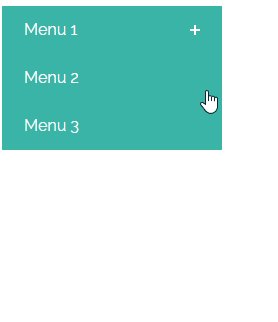
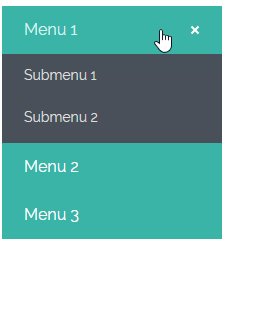
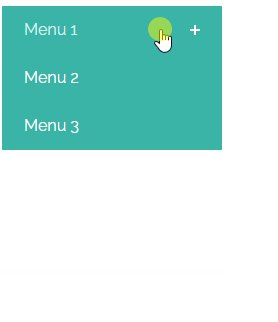
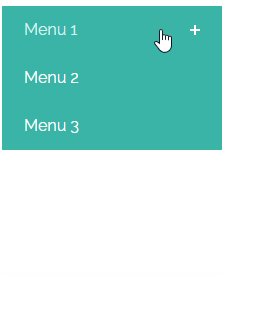
Estou fazendo um menu horizontal, no qual o submenu vai ser aberto em collapse ao clicar no link pai. Porém não estou conseguindo fazer o submenu abrir com jquery ao clicar no link pai. Neste exemplo, o link pai com submenu é o "Menu 1", ao clicar nele não aparece o submenu.
$(".menu-item-has-children a").removeAttr("href");
$('.menu-categorias-container li.active').addClass('open').children('ul').show();
$('.menu-categorias-container li.has-sub>a').on('click', function(){
$(this).removeAttr('href');
var element = $(this).parent('li');
if (element.hasClass('open')) {
element.removeClass('open');
element.find('li').removeClass('open');
element.find('ul').slideUp(200);
} else {
element.addClass('open');
element.children('ul').slideDown(200);
element.siblings('li').children('ul').slideUp(200);
element.siblings('li').removeClass('open');
element.siblings('li').find('li').removeClass('open');
element.siblings('li').find('ul').slideUp(200);
}
});.menu-categorias-container,
.menu-categorias-container ul,
.menu-categorias-container ul li,
.menu-categorias-container ul li a {
margin: 0;
padding: 0;
border: 0;
list-style: none;
line-height: 1;
display: block;
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.menu-categorias-container {
width: 220px;
font-family: Raleway, sans-serif;
color: #ffffff;
}
.menu-categorias-container ul ul {
display: none;
}
.menu-categorias-container > ul > li.active > ul {
display: block;
}
.align-right {
float: right;
}
.menu-categorias-container > ul > li > a {
padding: 16px 22px;
cursor: pointer;
z-index: 2;
font-size: 16px;
text-decoration: none;
color: #ffffff;
background: #3ab4a6;
-webkit-transition: color .2s ease;
-o-transition: color .2s ease;
transition: color .2s ease;
}
.menu-categorias-container > ul > li > a:hover {
color: #d8f3f0;
}
.menu-categorias-container ul > li.menu-item-has-children > a:after {
position: absolute;
right: 26px;
top: 19px;
z-index: 5;
display: block;
height: 10px;
width: 2px;
background: #ffffff;
content: "";
-webkit-transition: all 0.1s ease-out;
-moz-transition: all 0.1s ease-out;
-ms-transition: all 0.1s ease-out;
-o-transition: all 0.1s ease-out;
transition: all 0.1s ease-out;
}
.menu-categorias-container ul > li.menu-item-has-children > a:before {
position: absolute;
right: 22px;
top: 23px;
display: block;
width: 10px;
height: 2px;
background: #ffffff;
content: "";
-webkit-transition: all 0.1s ease-out;
-moz-transition: all 0.1s ease-out;
-ms-transition: all 0.1s ease-out;
-o-transition: all 0.1s ease-out;
transition: all 0.1s ease-out;
}
.menu-categorias-container ul > li.menu-item-has-children.open > a:after,
.menu-categorias-container ul > li.menu-item-has-children.open > a:before {
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.menu-categorias-container ul ul li a {
padding: 14px 22px;
cursor: pointer;
z-index: 2;
font-size: 14px;
text-decoration: none;
color: #ddd;
background: #49505a;
-webkit-transition: color .2s ease;
-o-transition: color .2s ease;
transition: color .2s ease;
}
.menu-categorias-container ul ul ul li a {
padding-left: 32px;
}
.menu-categorias-container ul ul li a:hover {
color: #fff;
}
.menu-categorias-container ul ul > li.menu-item-has-children > a:after {
top: 16px;
right: 26px;
background: #ddd;
}
.menu-categorias-container ul ul > li.menu-item-has-children > a:before {
top: 20px;
background: #ddd;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="menu-categorias-container">
<ul id="menu-categorias" class="menu">
<li id="menu-item-1631" class="menu-item menu-item-type-taxonomy menu-item-object-product_cat menu-item-has-children">
<a href="https://www.google.com.br/">Menu 1</a>
<ul class="sub-menu">
<li id="menu-item-1648" class="menu-item menu-item-type-taxonomy menu-item-object-product_cat menu-item-1648">
<a href="https://www.google.com.br/imghp?hl=pt-BR&tab=wi">
Submenu 1
</a>
</li>
<li id="menu-item-1632" class="menu-item menu-item-type-taxonomy menu-item-object-product_cat menu-item-1632">
<a href="https://www.google.com.br/imghp?hl=pt-BR&tab=wi">
Submenu 2
</a>
</li>
<li id="menu-item-1629" class="menu-item menu-item-type-taxonomy menu-item-object-product_cat menu-item-1629">
<a href="https://www.google.com.br/imghp?hl=pt-BR&tab=wi">
Submenu 3
</a>
</li>
</ul>
</li>
<li id="menu-item-1640" class="menu-item menu-item-type-taxonomy menu-item-object-product_cat menu-item-1640">
<a href="https://www.google.com.br/">
Menu 2
</a>
</li>
<li id="menu-item-1641" class="menu-item menu-item-type-taxonomy menu-item-object-product_cat menu-item-1641">
<a href="https://www.google.com.br/">
Menu 3
</a>
</li>
</ul>
</div>