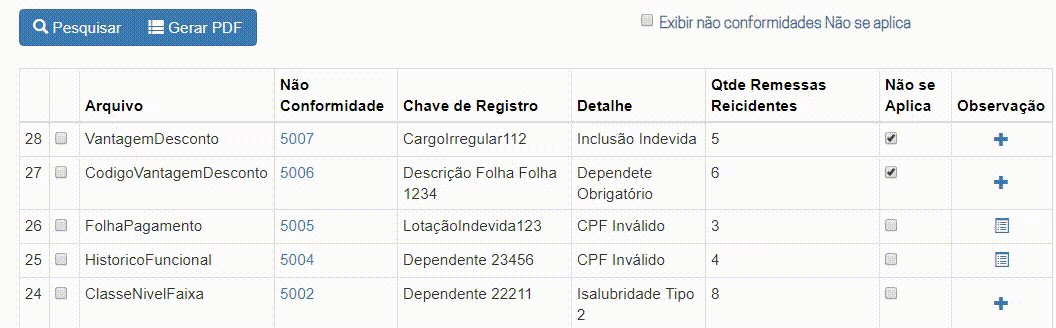
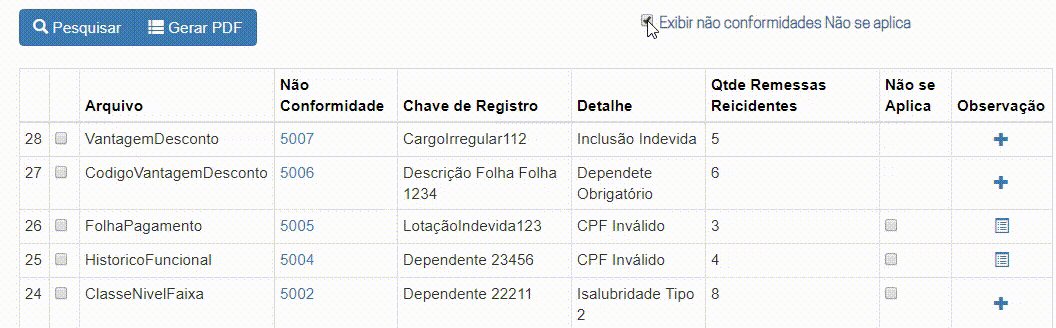
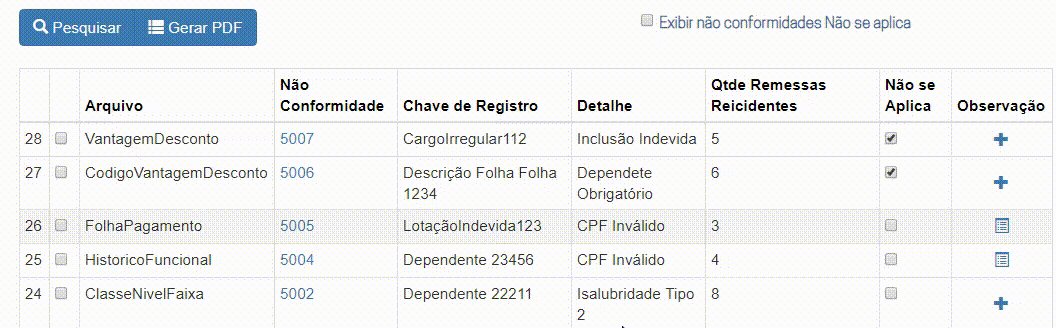
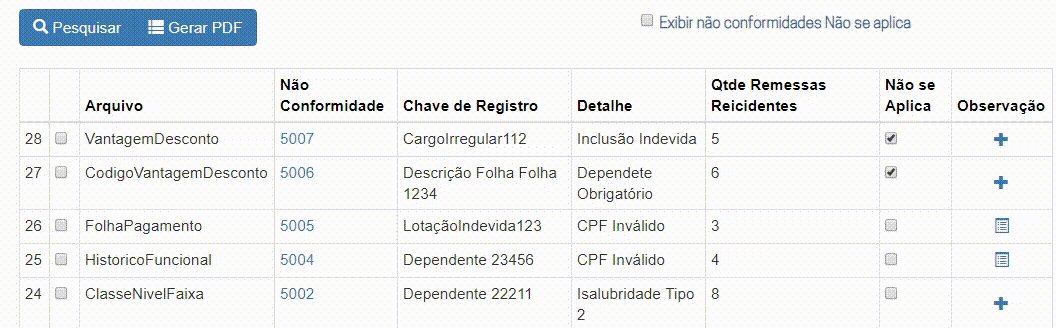
Observem a imagem;
Na imagem acima mostra que ao clicar no botão Exibir não conformidade Não se aplica ele oculta os dois checkBox na grid.
Mas o que estou precisando é bem diferente, eu preciso que todos os registros que estejam na grid e que estejam chegados sejam ocultados, e se caso o usuário queira visualizar-los ele clica no botão Exibir não conformidade Não se aplica sejam exibidos.
Fiz umas tentativas e não conseguir resolver, e preciso de ajuda.
Essas foram as minhas tentativas;
Javascript;
var validarChebox = $('.dias:checked');
$("#checkExibirNaoSeAplica").click(function(){
if($(this).val()=="true"){
$(".validadorDeChecagem").css("visibility","hidden");
$(this).val("false");
}else{
$(".validadorDeChecagem").css("visibility","visible");
$(this).val("true");
}
});
A tabela;
<table class="table table-hover table-condensed table-bordered" id="resultado">
<thead>
<tr>
<th class="text-left" style="color:black;width:3%;"></th>
<th class="text-left" style="color:black;width:3%;"></th>
<th class="text-left" style="color:black;"><fmt:message key="label.sagresPessoal.tela.naoConformidadeClasse.arquivo"/></th>
<th class="text-left" style="color:black;"><fmt:message key="label.sagresPessoal.tela.naoConformidadeClasse.naoConformidade"/></th>
<th class="text-left" style="color:black;"><fmt:message key="label.sagresPessoal.tela.naoConformidadeClasse.chaveRegistro"/></th>
<th class="text-left" style="color:black;"><fmt:message key="label.sagresPessoal.tela.naoConformidadeClasse.detalhe"/></th>
<th class="text-left" style="color:black;"><fmt:message key="label.sagresPessoal.tela.naoConformidadeClasse.remessa"/></th>
<th class="text-left" style="color:black;width:7%;"><fmt:message key="label.sagresPessoal.tela.naoConformidadeClasse.naoSeAplica"/></th>
<th class="text-left" style="color:black;"><fmt:message key="label.sagresPessoal.tela.naoConformidadeClasse.observacao"/></th>
</tr>
</thead>
<tbody>
<c:forEach var="conformidade" items="${resultPage.result}">
<tr>
<td>${conformidade.id}</td>
<td class="text-left">
<input class="form-check-input dias" name="dias[]" value="${conformidade.id}:${conformidade.observacao}" type="checkbox">
</td>
<td>${conformidade.arquivo}</td>
<td>
<a class="modalAjuda">${conformidade.validacao}</a></td>
<td>${conformidade.chaveRegistro}</td>
<td>${conformidade.detalhe}</td>
<td>${conformidade.remessa}</td>
<td>
<%-- <c:if test="${conformidade.falsoPositivo != '' && conformidade.falsoPositivo != NULL && conformidade.falsoPositivo != 0 }""> --%>
<%--
<%-- </c:if> --%>
<c:choose>
<c:when test="${conformidade.falsoPositivo == '' || conformidade.falsoPositivo == NULL || conformidade.falsoPositivo == 0 }">
<input class="form-check-input falsoPositivo" onclick="checarNaoSeAplica(event);" type="checkbox" value="${conformidade.id}" >
<br />
</c:when>
<c:when test="${conformidade.falsoPositivo != '' && conformidade.falsoPositivo != NULL && conformidade.falsoPositivo != 0 }">
<input class="form-check-input falsoPositivo validadorDeChecagem" onclick="checarNaoSeAplica(event);" type="checkbox" value="${conformidade.id}" checked="true">
<br />
</c:when>
<%-- <c:otherwise> --%>
<%-- <input class="form-check-input falsoPositivo validadorDeChecagem" onclick="checarNaoSeAplica(event);" type="checkbox" value="${conformidade.id}" checked="true"> --%>
<!-- <br /> -->
<%-- </c:otherwise> --%>
</c:choose>
</td>
<td class="text-center" style="vertical-align: middle;" >
<c:if test="${conformidade.observacao == '' || conformidade.observacao == NULL }">
<a onclick="AbrirCadastrarObservacacao(${conformidade.id})">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
</a>
</c:if>
<c:if test="${conformidade.observacao != '' && conformidade.observacao != NULL}">
<a onclick="EditarObservacacao('${conformidade.id}','${conformidade.observacao}')" >
<span class="glyphicon glyphicon-list-alt" aria-hidden="true"></span>
</a>
</c:if>
</td>
</tr>
</c:forEach>
</tbody>
</table>
A parte que nos interessa;
<td>
<%-- <c:if test="${conformidade.falsoPositivo != '' && conformidade.falsoPositivo != NULL && conformidade.falsoPositivo != 0 }""> --%>
<%--
<%-- </c:if> --%>
<c:choose>
<c:when test="${conformidade.falsoPositivo == '' || conformidade.falsoPositivo == NULL || conformidade.falsoPositivo == 0 }">
<input class="form-check-input falsoPositivo" onclick="checarNaoSeAplica(event);" type="checkbox" value="${conformidade.id}" >
<br />
</c:when>
<c:when test="${conformidade.falsoPositivo != '' && conformidade.falsoPositivo != NULL && conformidade.falsoPositivo != 0 }">
<input class="form-check-input falsoPositivo validadorDeChecagem" onclick="checarNaoSeAplica(event);" type="checkbox" value="${conformidade.id}" checked="true">
<br />
</c:when>
<%-- <c:otherwise> --%>
<%-- <input class="form-check-input falsoPositivo validadorDeChecagem" onclick="checarNaoSeAplica(event);" type="checkbox" value="${conformidade.id}" checked="true"> --%>
<!-- <br /> -->
<%-- </c:otherwise> --%>
</c:choose>
</td>