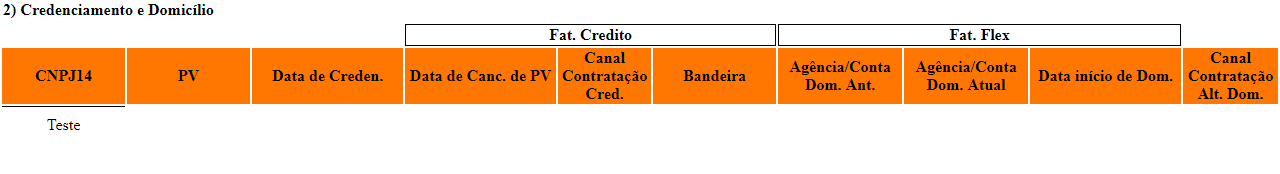
Estou tentando, aplicar os titulos Fat. Credito para as colunas Data de Canc. de PV, Canal Contratação Cred. e Bandeira e Fat. Flex para Agência/Conta Dom. Ant., Agência/Conta Dom. Atual, Data início de Dom. e Canal Contratação Alt. Dom. e deixar as 3 primeiras sem nada, mas não estou conseguindo direito. Segue abaixo o código HTML:
<table style='width:80%'>
<tr><td><b> 2) Credenciamento e Domicílio</b></td></tr>
</table>
</center>
<table class='table-custom table table-striped table-hover table-vcenter' style='width:100%'>
<thead>
<tr>
<th style="border: 1px solid black;" colspan="3">Fat. Credito </th>
<th style="border: 1px solid black;" colspan="3">Fat. Flex </th>
</tr>
<th class='text-center' style='background-color: #ff7600; width: 9.00%'>CNPJ14</th>
<th class='text-center' style='background-color: #ff7600; width: 9.00%'>PV</th>
<th class='text-center' style='background-color: #ff7600; width: 11.00%'>Data de Creden.</th>
<th class='text-center' style='background-color: #ff7600; width: 11.00%'>Data de Canc. de PV</th>
<th class='text-center' style='background-color: #ff7600; width: 5.00%'>Canal Contratação Cred.</th>
<th class='text-center' style='background-color: #ff7600; width: 9.00%'>Bandeira</th>
<th class='text-center' style='background-color: #ff7600; width: 9.00%'>Agência/Conta Dom. Ant.</th>
<th class='text-center' style='background-color: #ff7600; width: 9.00%'>Agência/Conta Dom. Atual</th>
<th class='text-center' style='background-color: #ff7600; width: 11.00%'>Data início de Dom.</th>
<th class='text-center' style='background-color: #ff7600; width: 5.00%'>Canal Contratação Alt. Dom.</th>
</thead>
<tbody>
<td align='center' valign='middle' style='border-top: 1px solid #000; line-height: 0.1em; margin: 0px 0 5px; padding-left: 2px; padding-right: 2px;'>
<p>Teste</p>
</td>
</tbody>
</table>Estou tentando acertar os tr's com o colspan, mas nada, alguém já fez algo do tipo que possam me dar uma dica?
Abraços comunidade!