Sou uma programadora novata que está fazendo um projeto.
Estou tentando montar um site baseado em rpg, onde você consegue calcular os elementos de sua ficha, e o sistema faz isso automaticamente para você, para evitar dores de cabeça e perda de tempo. Mas eu não consigo deixar os meus inputs e labels na disposição desejada.

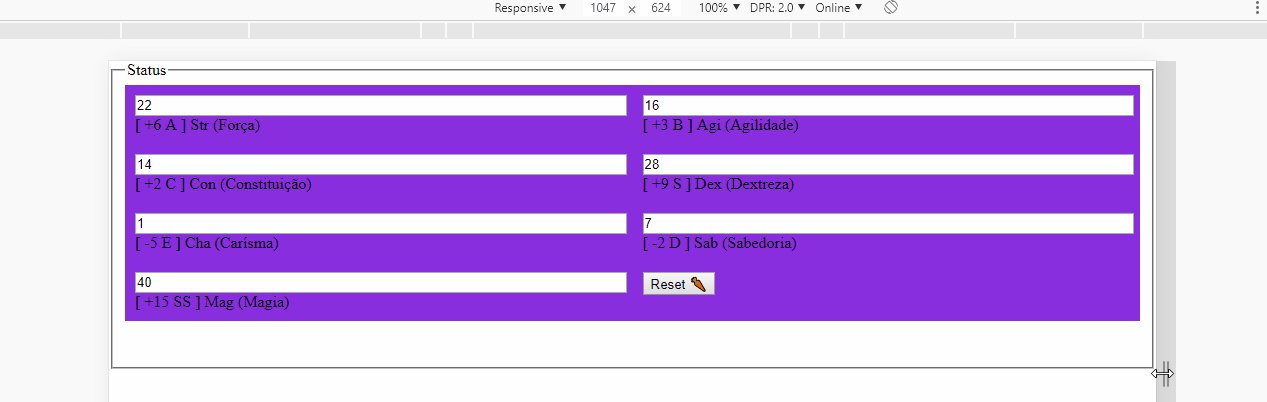
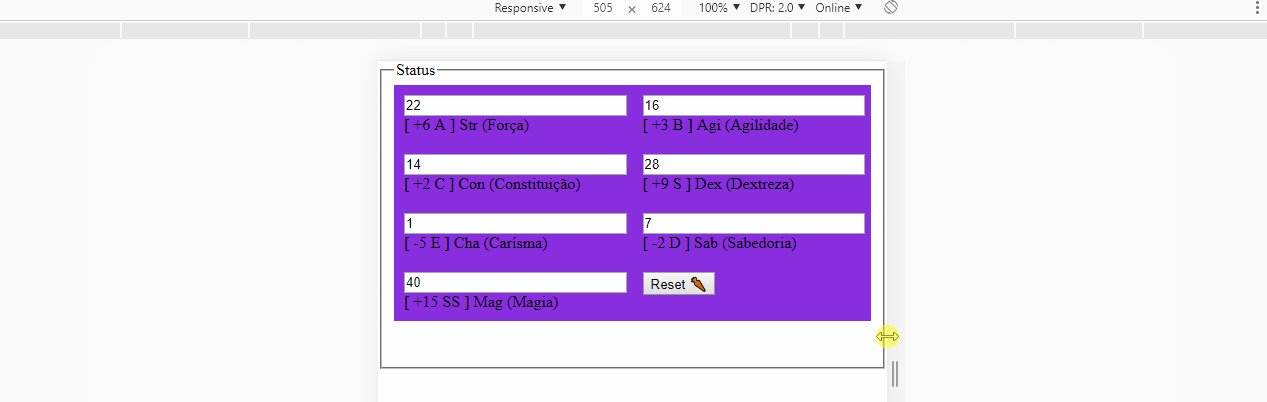
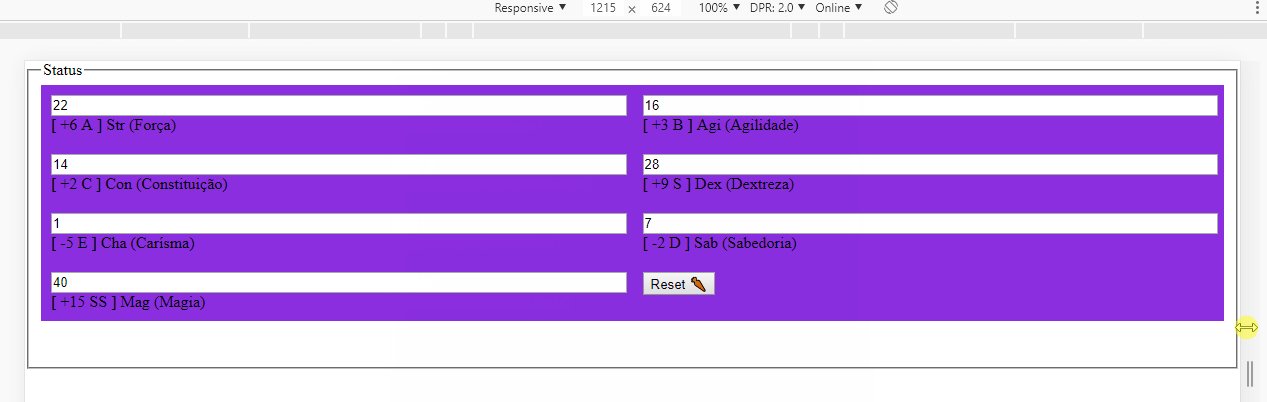
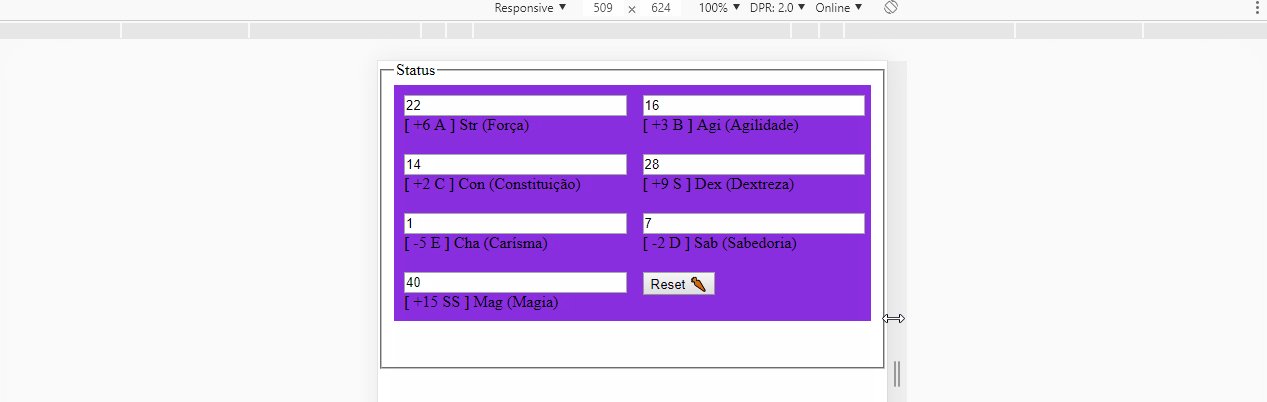
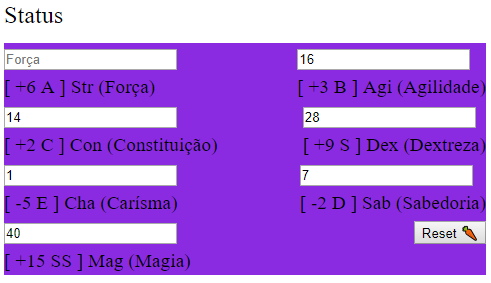
Seria mais ou menos essa, 2 colunas e 4 linhas, com tudo justificado e encostando nos cantos, inclusive o 16,28 e 7 que não estão encostando no canto direito. Também pensei em fazer com que os inputs e labels tivesse a mesma largura, para que o "14" e "[+2C] Con (Constituição)" não ficasse tão espaçoso na div mas não tenho a menor ideia de como fazer isso. =/
https://jsfiddle.net/vkdbxywf/
.div-pontos {
background-color: white;
}
.form-pontos {
background-color: blueviolet;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-items: stretch;
}<div class="div-pontos">
<fieldset>
<legend>Status</legend>
<form class="form-pontos">
<div>
<input type="text" nome="str" id="str" placeholder="Força" value="22"><br>
<label for="str">[ <span class="str">+6 A</span> ] Str (Força)</label>
</div>
<div class="agi">
<input type="text" nome="agi" id="agi" placeholder="Agilidade" value="16"><br>
<label for="agi">[ <span class="agi">+3 B</span> ] Agi (Agilidade)</label>
</div>
<div class="con">
<input type="text" nome="con" id="con" placeholder="Constituição" value="14"><br>
<label for="con">[ <span class="con">+2 C</span> ] Con (Constituição)</label>
</div>
<div class="dex">
<input type="text" nome="dex" id="dex" placeholder="Dextreza" value="28"><br>
<label for="dex">[ <span class="dex">+9 S</span> ] Dex (Dextreza)</label>
</div>
<div class="cha">
<input type="text" nome="cha" id="cha" placeholder="Carísma" value="1"><br>
<label for="cha">[ <span class="cha">-5 E</span> ] Cha (Carísma)</label>
</div>
<div class="sab">
<input type="text" nome="sab" id="sab" placeholder="Sabedoria" value="7"><br>
<label for="sab">[ <span class="sab">-2 D</span> ] Sab (Sabedoria)</label>
</div>
<div class="mag">
<input type="text" nome="mag" id="mag" placeholder="Magia" value="40"><br>
<label for="mag">[ <span class="mag">+15 SS</span> ] Mag (Magia)</label>
</div>
<div class="status-calc">
<button type="button" id="status-calc" onclick="console.log('Testando')">Reset 🥕</button>
</div>
</form><br><br>
</fieldset>
</div>