Uso um radio e um script em JavaScript para fazer a ação de sumir o campo agência do Model relatório, o problema é que some apenas o combobox o label não some.
Model
class Relatorio(models.Model):
data_inicial = models.DateField(default=timezone.now)
data_final = models.DateField(default=timezone.now)
tipo = models.CharField(max_length=30, choices = TIPOS, default='ENVIO')
usuario = models.ForeignKey(User, on_delete=models.CASCADE)
agencia = models.ForeignKey(Group, on_delete=models.CASCADE, null=True, blank=True)
JavaScript
<script>
jQuery(document).ready(function($) {
$('input[type="radio"]').change(function(){
if ($(this).is('#id_tipo_1')){
$('#id_agencia, label[for="#id_agencia"]').parent().hide()
}else{
$('#id_agencia, [for="#id_agencia"]').parent().show()
}
});
});
</script>
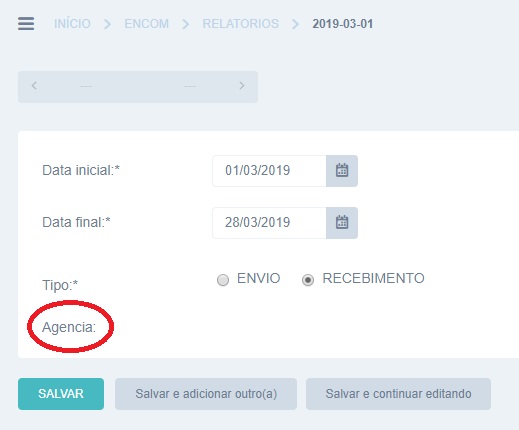
Demonstração: