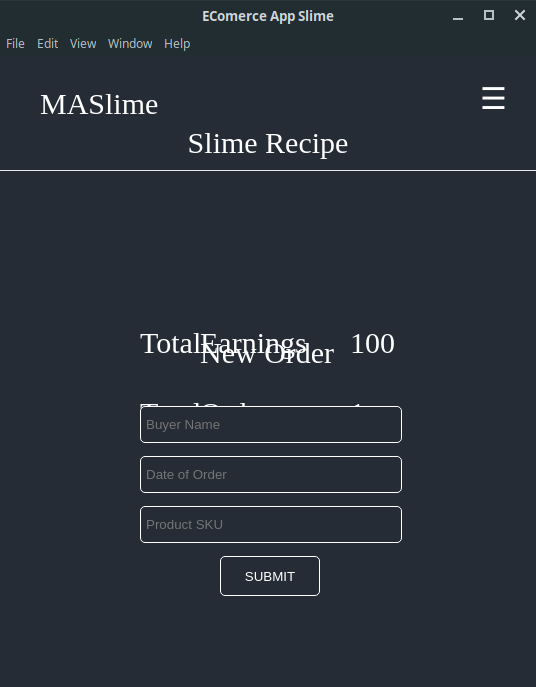
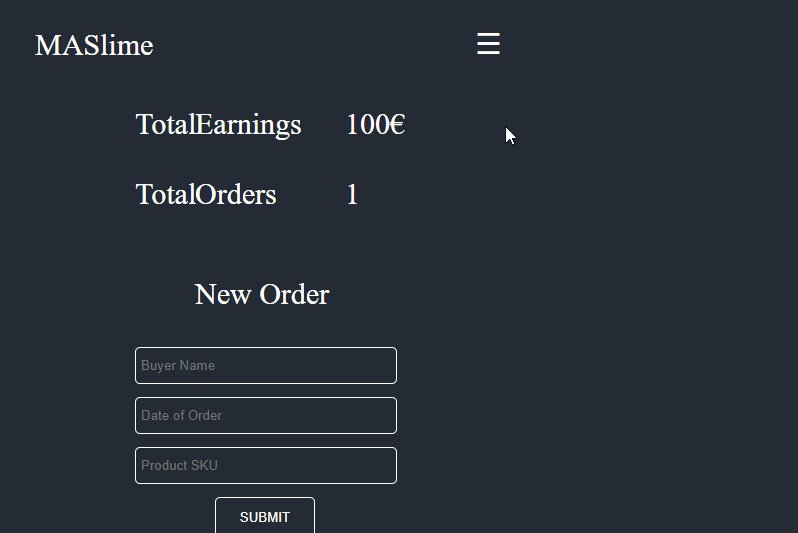
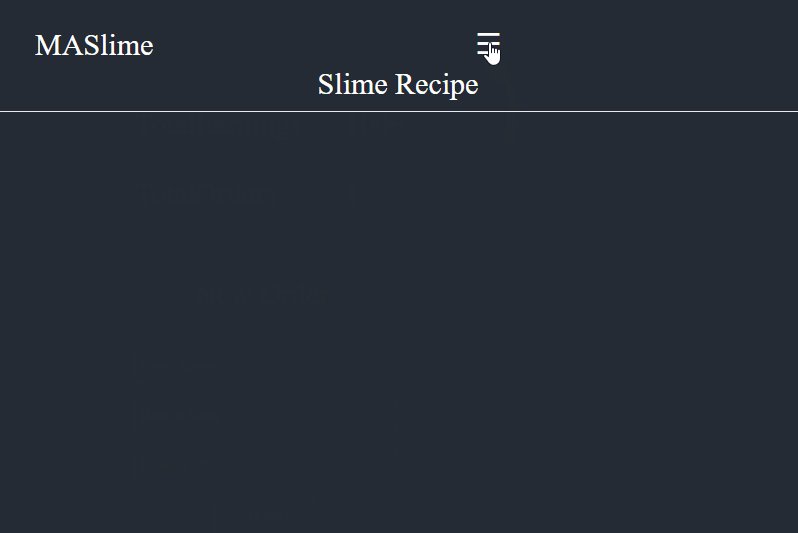
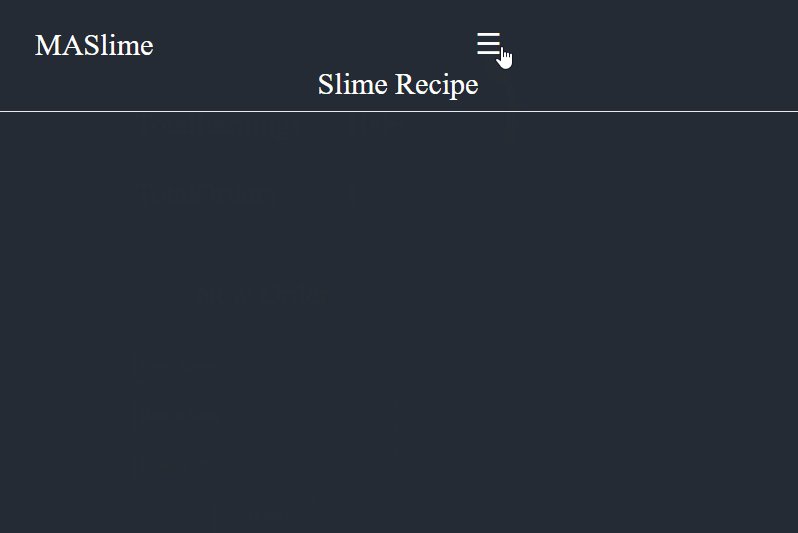
Então eu tenho um pagina e queria fazer um daqueles menus tops que quando clico ele faz aparecer o menu mas não sei como fazer com que a minha div all que inclui quase tudo do html desapareça!
Meu código:
body{
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
margin-bottom: 0px;
background: #252C35;
color: white;
}
#UpperBar{
height: 45px;
}
.MASlime{
position: absolute;
font-size: 30px;
top: 1px;
left: 40px;
}
#Totals{
position: absolute;
font-size: 30px;
}
.Total{
position: absolute;
top: 80px;
left: 140px;
}
.TotalEarnings{
position: absolute;
top: 80px;
left: 200px;
}
.TotalO{
position: absolute;
top: 150px;
left: 140px;
}
.TotalOrders{
position: absolute;
top: 150px;
left: 200px;
}
#Earnings{
position: absolute;
top: 80px;
left: 350px;
}
#Orders{
position: absolute;
top: 150px;
left: 350px;
}
.NewOrder{
position: absolute;
top: 250px;
left: 200px;
font-size: 30px;
}
.OrderName{
position: absolute;
top: 350px;
left: 140px;
width: 250px;
height: 25px;
background-color: #252C35;
color: white;
border: 1px;
border-style: solid;
border-radius: 5px;
border-color: white;
padding: 5px;
}
.OrderDate{
position: absolute;
top: 400px;
left: 140px;
width: 250px;
height: 25px;
background-color: #252C35;
color: white;
border: 1px;
border-style: solid;
border-radius: 5px;
border-color: white;
padding: 5px;
}
.SKU{
position: absolute;
top: 450px;
left: 140px;
width: 250px;
height: 25px;
background-color: #252C35;
color: white;
border: 1px;
border-style: solid;
border-radius: 5px;
border-color: white;
padding: 5px;
}
.SUBMIT{
position: absolute;
top: 500px;
left: 220px;
width: 100px;
height: 40px;
background-color: #252C35;
color: white;
border: 1px;
border-style: solid;
border-radius: 5px;
border-color: white;
padding: 5px;
}
.Menu{
position: absolute;
top: 25px;
left: 480px;
font-size: 30px;
cursor: pointer;
}
.menu{
text-align: center;
width: 100%;
display: none;
}
.menu a{
display: block;
border-bottom: 1px solid #EAEAED;
text-decoration: none;
color: white;
margin-top: 70px;
padding-bottom: 10px;
font-size: 30px;
background: #252C35;
}
.All{
display: block;
}
#toggle{
display: none;
}
#toggle:checked + .menu{
display: block;
}
#toggle:checked ~ .All{
display: none;
} <!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>EComerce App Slime</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div id="menu">
<label for="toggle" class="Menu">☰</label>
<input type="checkbox" id="toggle"/>
<div class="menu">
<a href="#">Slime Recipe</a>
</div>
</div>
<div id="UpperBar">
<p class="MASlime">MASlime</p>
</div>
<div class="All">
<div id="HomePage">
<div id="Totals">
<p class="Total">Total</p>
<p class="TotalEarnings">Earnings</p>
<p class="TotalO">Total</p>
<p class="TotalOrders">Orders</p>
<p id="Earnings">100€</p>
<p id="Orders">1</p>
</div>
<div id="NewOrder">
<p class="NewOrder">New Order</p>
<form id="OrderForm">
<input class="OrderName" type="text" name="OrderName" placeholder="Buyer Name" required>
<input class="OrderDate" type="text" name="OrderDate" placeholder="Date of Order" required>
<input class="SKU" type="text" name="ProductSKU" placeholder="Product SKU" required>
<input class="SUBMIT" type="button" name="Submit" value="SUBMIT">
</form>
</div>
</div>
<script src="js/index.js"></script>
</body>
</html>Print do problema: