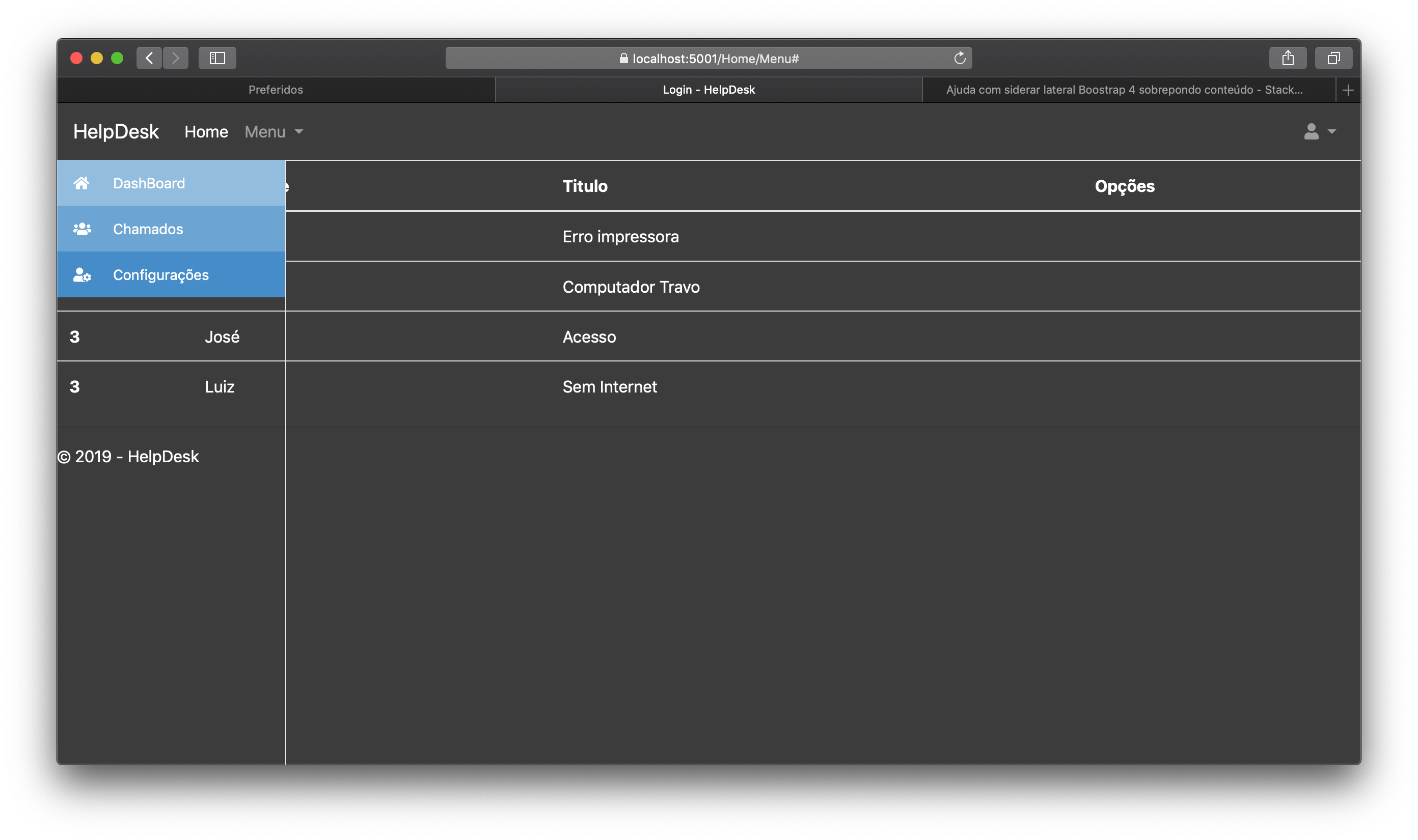
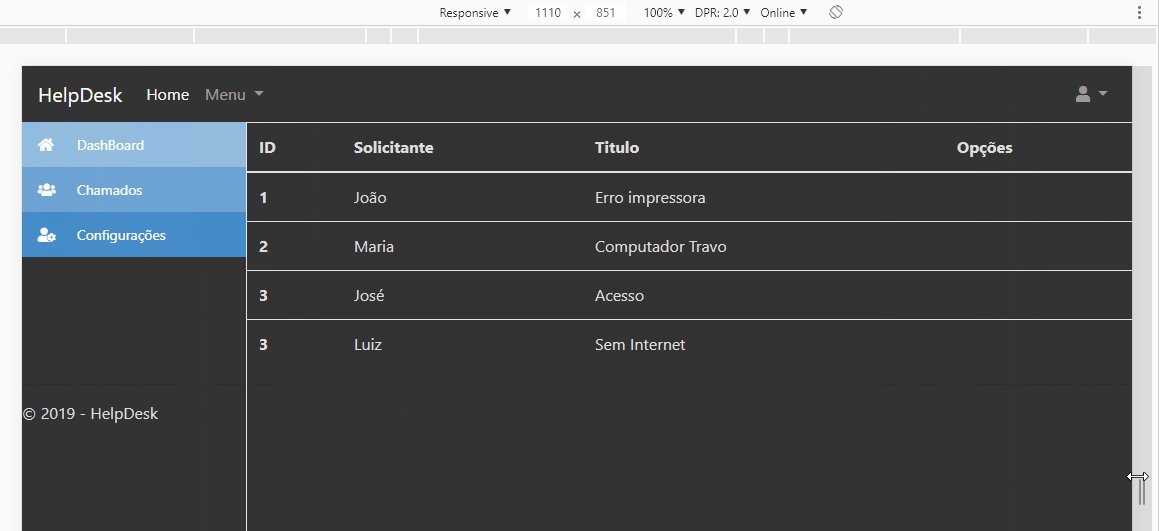
Boa tarde. Estou criando um projeto em AspNet Core 2.1 com boostrap 4, adicionei um menu lateral esquerdo, porém ele esta ficando acima do conteudo do meu projeto como a print abaixo:
 Gostaria de ajuda para que ele ocupe a parte lateral esquerda apenas de maneira fixa, ficando assim ao lado do conteúdo. Segue os códigos:
_layout.csthml
Gostaria de ajuda para que ele ocupe a parte lateral esquerda apenas de maneira fixa, ficando assim ao lado do conteúdo. Segue os códigos:
_layout.csthml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - HelpDesk</title>
<!--Boostrap CSS-->
<link rel="stylesheet" href="~/lib/bootstrap/css/bootstrap.min.css" />
<!--CSS Site-->
<link rel="stylesheet" href="~/css/site.css" />
<!--Fonts-->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto|Varela+Round">
<!--Icones-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" integrity="sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/" crossorigin="anonymous">
</head>
<body>
<!--Navbar -->
<nav class="navbar navbar-expand-lg navbar-dark">
<a class="navbar-brand" href="~/Home/Menu">HelpDesk</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent-555"
aria-controls="navbarSupportedContent-555" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent-555">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="~/Home/Menu">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdownMenuLink-555" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">Menu
</a>
<div class="dropdown-menu dropdown-secondary" aria-labelledby="navbarDropdownMenuLink-555">
<a class="dropdown-item" href="#">Chamados</a>
<a class="dropdown-item" href="#">Relatorios</a>
<a class="dropdown-item" href="#">Reservas</a>
</div>
</li>
</ul>
<ul class="navbar-nav ml-auto nav-flex-icons">
<li class="nav-item avatar dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdownMenuLink-55" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="fas fa-user"></i>
</a>
<div class="dropdown-menu dropdown-menu-right dropdown-secondary" aria-labelledby="navbarDropdownMenuLink-55">
<a class="dropdown-item" href="#">Perfil</a>
<a class="dropdown-item" href="#">Configurações</a>
<a class="dropdown-item" href="~/Home/Login">Sair</a>
</div>
</li>
</ul>
</div>
</nav>
<!-- Navbar -->
<!-- Sidebar Esquerda -->
<div id="wrapper">
<div id="sidebar-wrapper">
<aside id="sidebar">
<ul id="sidemenu" class="sidebar-nav">
<li>
<a href="#">
<span class="sidebar-icon"><i class="fa fa-home"></i></span>
<span class="sidebar-title">DashBoard</span>
</a>
</li>
<li>
<a class="accordion-toggle collapsed toggle-switch" data-toggle="collapse" href="#submenu-2">
<span class="sidebar-icon"><i class="fa fa-users"></i></span>
<span class="sidebar-title">Chamados</span>
<b class="caret"></b>
</a>
<ul id="submenu-2" class="panel-collapse collapse panel-switch" role="menu">
<li><a href="#"><i class="fa fa-caret-right"></i>Abertos</a></li>
<li><a href="#"><i class="fa fa-caret-right"></i>Fechados</a></li>
</ul>
</li>
<li>
<a href="#">
<span class="sidebar-icon"><i class="fa fa-user-cog"></i></span>
<span class="sidebar-title">Configurações</span>
</a>
</li>
</ul>
</aside>
</div>
</div>
@RenderBody()
<hr />
<footer>
<p>© 2019 - HelpDesk</p>
</footer>
</div>
<!--Jquery-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!--Ajax-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<!--Site CS-->
<script src="~/js/site.js"></script>
<!--Bootstrap JS-->
<script src="~/lib/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
CSS:
@media (min-width: 992px) {
#wrapper {
padding-left: 225px;
}
}
@media (min-width: 992px) {
#wrapper #sidebar-wrapper {
width: 225px;
}
}
#sidebar-wrapper {
border-right: 1px solid #e7e7e7;
}
#sidebar-wrapper {
z-index: 1000;
position: fixed;
left: 225px;
width: 0;
height: 100%;
margin-left: -225px;
overflow-y: auto;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-o-transition: all .5s ease;
transition: all .5s ease;
}
#sidebar-wrapper .sidebar-nav {
position: absolute;
top: 0;
width: 225px;
font-size: 14px;
margin: 0;
padding: 0;
list-style: none;
}
#sidebar-wrapper .sidebar-nav li {
text-indent: 0;
line-height: 45px;
}
#sidebar-wrapper .sidebar-nav li a {
display: block;
text-decoration: none;
color: #428bca;
}
.sidebar-nav li:first-child a {
background: #92bce0 !important;
color: #fff !important;
}
#sidebar-wrapper .sidebar-nav li a .sidebar-icon {
width: 45px;
height: 45px;
font-size: 14px;
padding: 0 2px;
display: inline-block;
text-indent: 7px;
margin-right: 10px;
color: #fff;
float: left;
}
#sidebar-wrapper .sidebar-nav li a .caret {
position: absolute;
right: 23px;
top: auto;
margin-top: 20px;
}
#sidebar-wrapper .sidebar-nav li ul.panel-collapse {
list-style: none;
-moz-padding-start: 0;
-webkit-padding-start: 0;
-khtml-padding-start: 0;
-o-padding-start: 0;
padding: 0;
}
#sidebar-wrapper .sidebar-nav li ul.panel-collapse li i {
margin-right: 10px;
}
#sidebar-wrapper .sidebar-nav li ul.panel-collapse li {
text-indent: 15px;
}
@media (max-width: 992px) {
#wrapper #sidebar-wrapper {
width: 45px;
}
#wrapper #sidebar-wrapper #sidebar #sidemenu li ul {
position: fixed;
left: 45px;
margin-top: -45px;
z-index: 1000;
width: 200px;
height: 0;
}
}
.sidebar-nav li:first-child a {
background: #92bce0 !important;
color: #fff !important;
}
.sidebar-nav li:nth-child(2) a {
background: #6aa3d5 !important;
color: #fff !important;
}
.sidebar-nav li:nth-child(3) a {
background: #428bca !important;
color: #fff !important;
}
.sidebar-nav li:nth-child(4) a {
background: #3071a9 !important;
color: #fff !important;
}
.sidebar-nav li:nth-child(5) a {
background: #245682 !important;
color: #fff !important;
}
Conteúdo:
@{
ViewData["Title"] = "Login";
}
<table class="table">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Solicitante</th>
<th scope="col">Titulo</th>
<th scope="col">Opções</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>João</td>
<td>Erro impressora</td>
<td></td>
</tr>
<tr>
<th scope="row">2</th>
<td>Maria</td>
<td>Computador Travo</td>
<td></td>
</tr>
<tr>
<th scope="row">3</th>
<td>José</td>
<td>Acesso</td>
<td></td>
</tr>
<tr>
<th scope="row">3</th>
<td>Luiz</td>
<td>Sem Internet</td>
<td></td>
</tr>
</tbody>
</table>

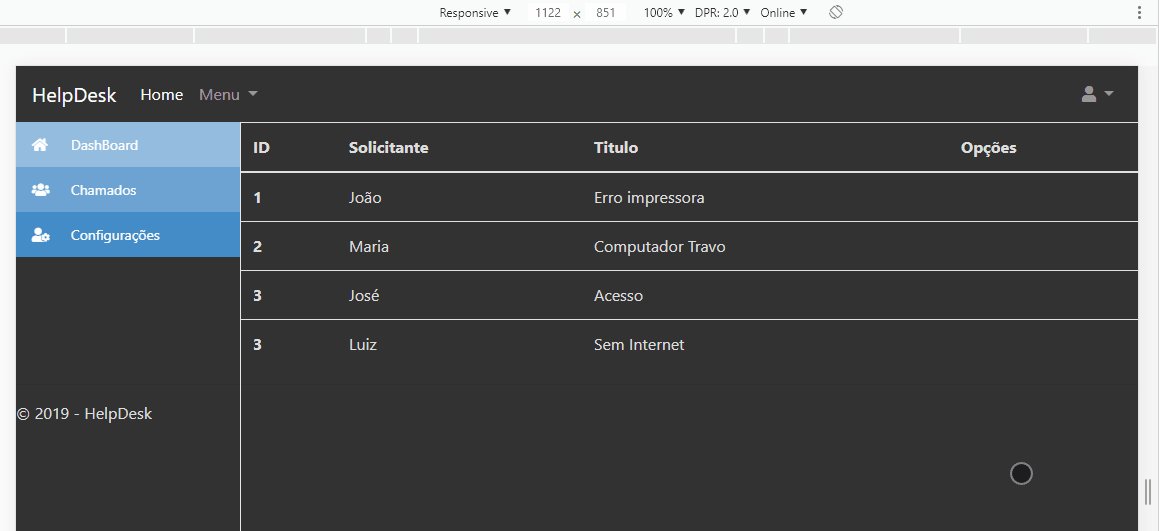
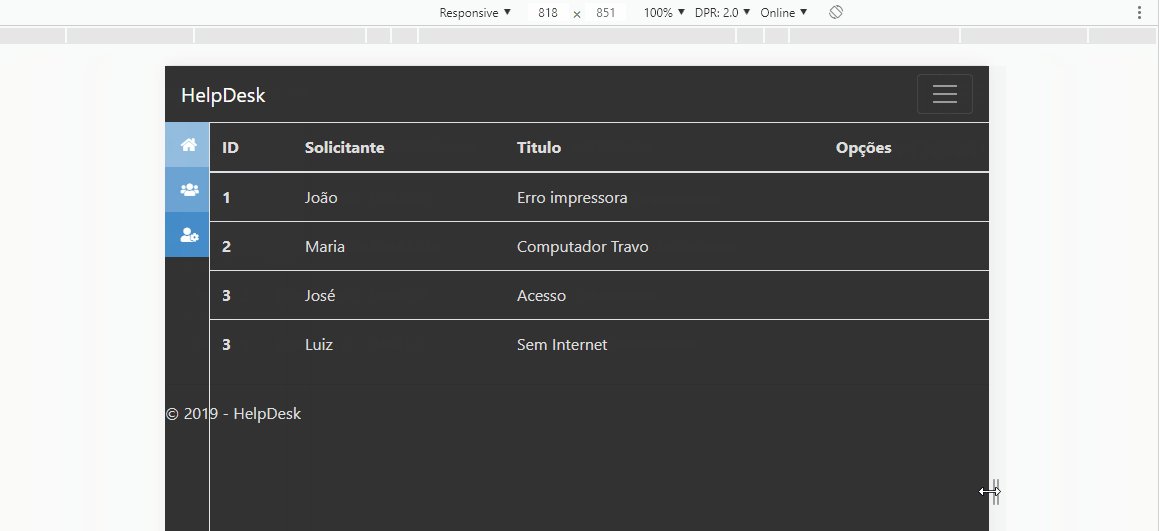
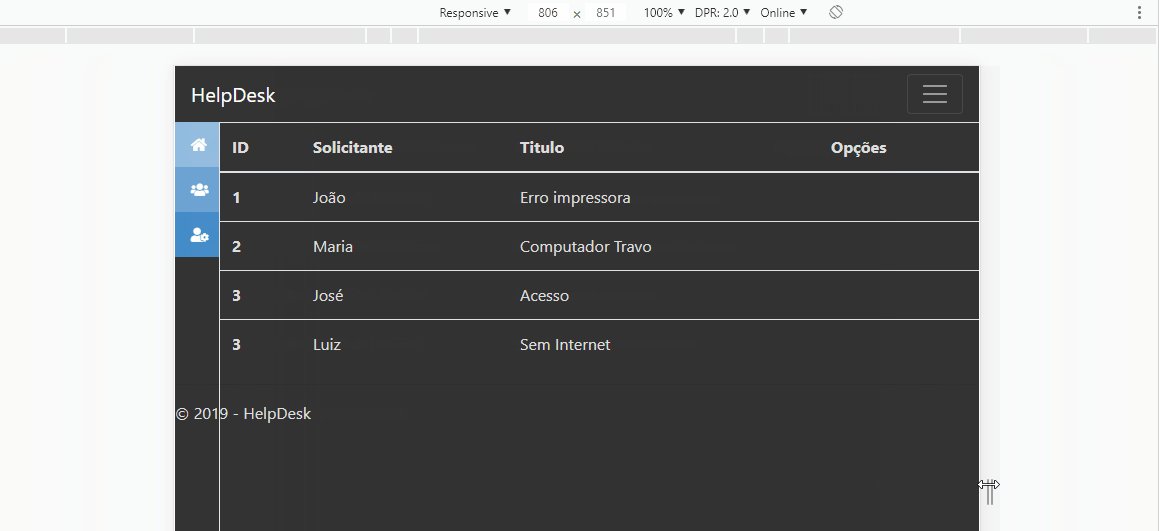
fixed, o elemento fica relativo aobodye não ocupa espaço no layout, e o espaço que ele ocupava fica livre, e o elemento que vier depois irá ocupar o espaço livre deixado.