Olá,
Ao acionar o scroll, eu adiciono uma class a div-operador, fazendo com que seja exibido um box-shadow, no topo da div-operador.
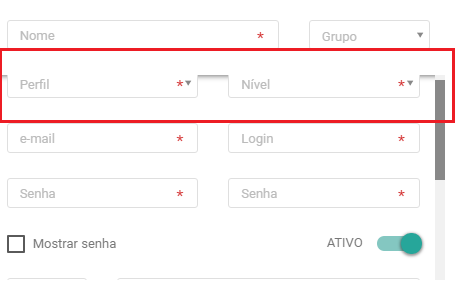
Mas conforme imagem abaixo, o elementos input, select, etc... estão acima da sombra.
Como faço para que a sombra do topo sobreponha os elementos que estão dentro da div-operador ao serem rolados para cima ?
javascritp
$('#div-operador"').scroll(function() {
var y = $(this).scrollTop();
if (y > 1) {
$('#div-operador').addClass('shadow');
}
else {
$('#div-operador').removeClass('shadow');
}
});CSS
#div-operador {
padding-top: 5px;
overflow: auto;
width: auto;
max-height: 205px;
height: 205px;
}
.shadow {
box-shadow: inset 0 7px 9px -7px rgba(0,0,0,0.7);
z-index:5;
}
html
<div class="col-xs-8">
<div id="div-operador" class="col-md-12">
<div class="row clearfix">
<div class="col-xs-6">
<div class="form-group">
<label for="sel-perfil">Perfil</label>
<select id="sel-perfil" class="form-control input-sm form-md-3" name="perfil" title="Perfil" autocomplete="off" required >
<option>Perfil</option>
</select>
</div>
</div>
<div class="col-xs-6">
<div class="form-group">
<label for="sel-nivel">Nível</label>
<select id="sel-nivel" class="form-control input-sm form-md-3" name="nivel" title="nivel" autocomplete="off" required >
<option>Perfil</option>
</select>
</div>
</div>
<div class="col-xs-6">
<div class="form-group">
<label for="sel-email">email</label>
<input type="text" id="txt-email" class="form-control input-sm form-md-3" name="email" autocomplete="off" required />
</div>
</div>
<div class="col-xs-6">
<div class="form-group">
<label for="txt-login">login</label>
<input type="text" id="txt-login" class="form-control input-sm form-md-3" name="login" autocomplete="off" required />
</div>
</div>
</div>
</div>
</div>

cols-xs-6dentro da div-operador alem do que está no exemplo, e odiv-operadorestá dentro de outro div