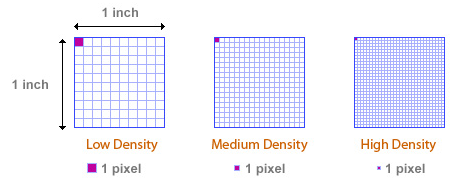
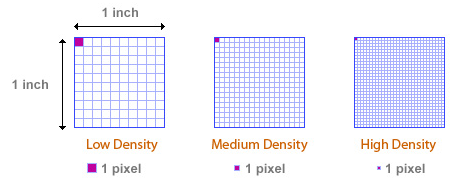
O que acontece é que a densidade de pixel não está ligada a largura da tela. Veja essa imagem, repare que eu uma polegada você tem quantidade de pixels diferentes. Em uma tela de alta densidade você pode ter até 3x mais pixels no mesmo espaço.

As unidades atuais de resolução para fazer os media queries segundo a documentação W3C são:
- dpi: pontos por polegada.
- dpcm: pontos por centímetro.
- dppx: pontos por pixel.
Veja que 1px não é mais 1px :/
Note that due to the 1:96 fixed ratio of CSS in to CSS px, 1dppx is equivalent to 96dpi. This corresponds to the default resolution of images displayed in CSS
O que o texto acima quer dizer é que 1px CSS é equivalente a 96 pontos por polegada.
A regra @media a seguir usa Media Queries para atribuir algumas regras de estilo especiais a dispositivos que usam 2 ou mais pixels de dispositivo por unidade de px de CSS:
@media (min-resolution: 2dppx) { ... } /* regra css para telas com 2x a densidade de pixel, 96 x 2 = 192dpi */
Fonte: https://www.w3.org/TR/css3-values/#resolution
Resumo: Então o que você precisa ter em mente é que 400px CSS é diferente de 400px da tela do dispositivo. É meio confuso no início, mas caso você queira uma regra diferente para dispositivos de alta densidade use as medidas citadas acima dpi dpcm dppx e não em PX.
E repare que em um monitor comum 1px = 96dpi, e em um monitor moderno do tipo Retina 1px = 192dpi (2 x 96) ou mais, porém continua sendo 1px, por isso a regra @media de ser em 2dppx por exemplo ou algo do tipo.
Dica: Nesse artigo tem exemplo de como agrupar regras @media para telas comum ou de alta densidade: https://css-tricks.com/snippets/css/retina-display-media-query/
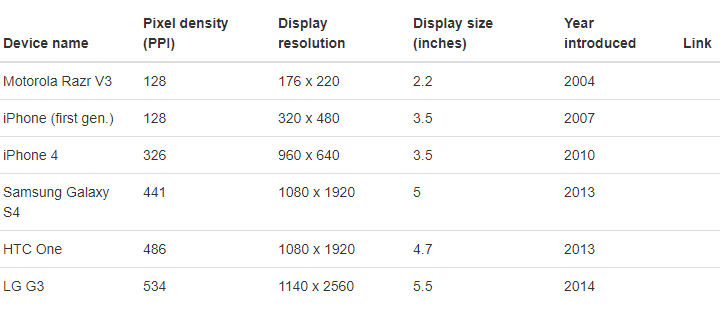
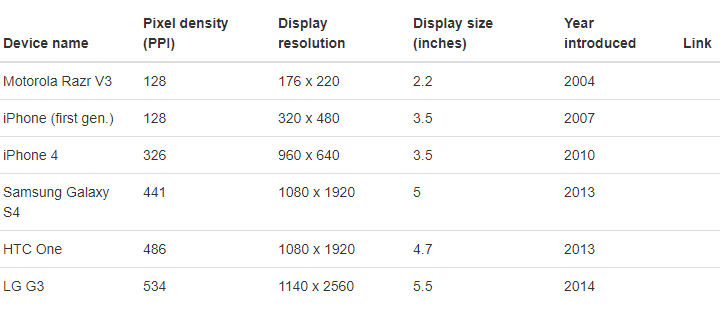
Essa é uma table simples com algumas medidas de tela, repare na diferença de Pixel Density vs. Display Resolution

Fonte da imagem onde também existe uma Pixel density calculator http://kingscalculator.com/en/other-calculators/pixel-density-calculator
Artigo que pode te ajudar a entender melhor esse conceito: https://juiceboxinteractive.com/blog/a-pixel-is-not-a-pixel-designing-for-a-new-generation-of-mobile-devices/
OBS: Ao que me parece a propriedade -webkit-min-device-pixel-ratio não é padrão (non standard)! E o uso dela não é recomendado! Opte pelas unidades citadas acima dpi dpcm dppx
While the standard uses min/max-resolution for this, some browsers support the older non-standard device-pixel-ratio media query
Fonte: https://caniuse.com/#feat=css-media-resolution