No modal que estou a criar, insere, posso consultar a informação da tabela da base de dados, mas na parte de editar não retorna os dados no formulário que mostro ao utilizador, mas se colocar no ajax console.log(data);dentro do success retorna os dados do cliente que estou a tentar editar.
ajax:
$(document).on('click', '.edit_data', function(){
var employee_id = $(this).attr("Id");
$.ajax({
url:"./fetch",
method:"POST",
data:{employee_id:employee_id},
dataType:"json",
success:function(data){
console.log(data);
$('#CodigoUtente').val(data.CodigoUtente);
$('#Nome').val(data.Nome);
$('#DataNasc').val(data.DataNasc);
$('#Sexo').val(data.Sexo);
$('#Estadocivil').val(data.Estadocivil);
$('#Nacionalidade').val(data.Nacionalidade);
$('#Responsavel').val(data.Responsavel);
$('#Parentesco').val(data.Parentesco);
$('#Contato').val(data.Contato);
$('#employee_id').val(data.Id);
$('#insert').val("Atualizar");
$('#add_data_Modal').modal('show');
}
});
});
a página fetch com o php:
if(isset($_POST["employee_id"]))
{
$query = "SELECT * FROM centrodb.PsicUtentes WHERE Id = '".$_POST["employee_id"]."'";
$result = mysqli_query($conn, $query);
$row = mysqli_fetch_array($result);
echo json_encode($row);
}
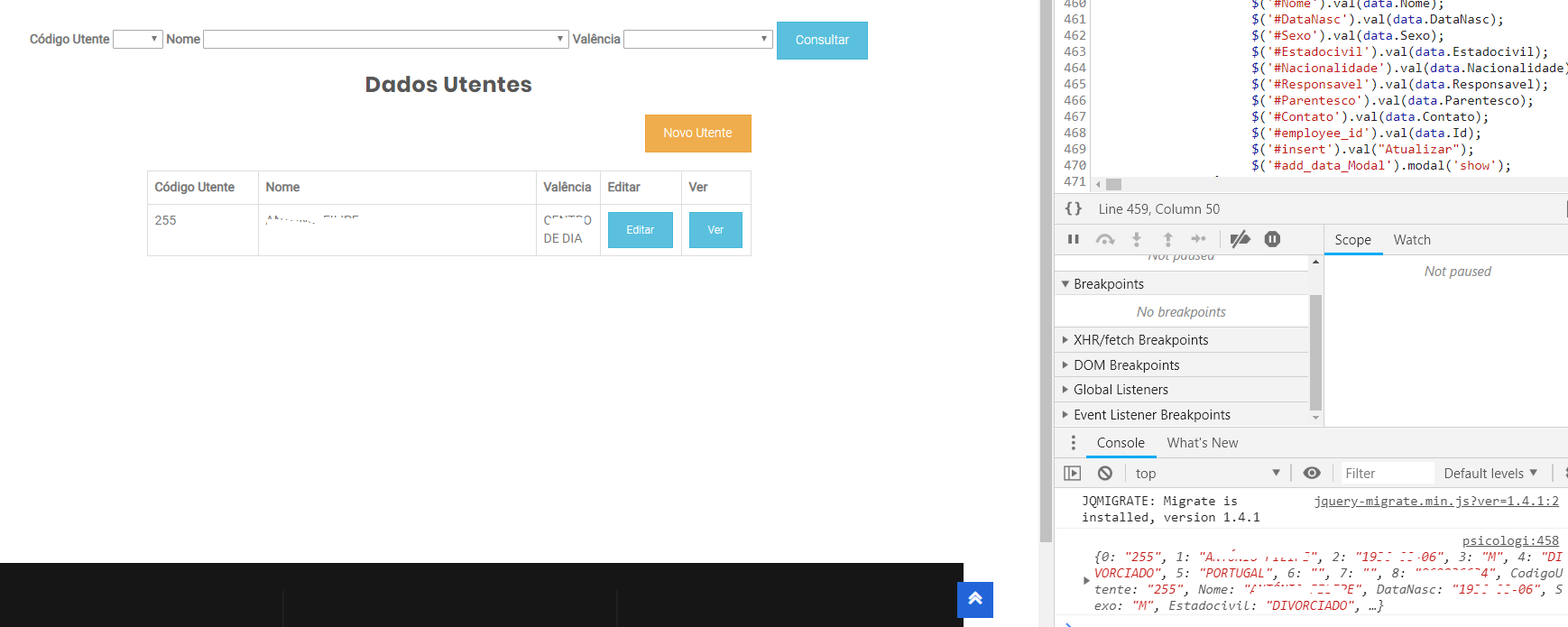
Como mostro na imagem que retorna os dados na consola:
 Não estou a perceber onde está o problema.
Não estou a perceber onde está o problema.
HTML:
<div class="container" style="width:700px;">
<h3 align="center"><strong>Dados Utentes</strong></h3>
<br />
<div align="right">
<button type="button" name="add" id="add" data-toggle="modal" data-target="#add_data_Modal" class="btn btn-warning">Novo Utente</button>
</div>
<br />
<div id="employee_table">
<table class="table table-bordered">
<tr>
<th width="25%">Código Utente</th>
<th width="70%">Nome</th>
<th width="30%">Valência</th>
<th width="15%">Editar</th>
<th width="15%">Ver</th>
</tr>
<?php
while($row = mysqli_fetch_array($result))
{
?>
<tr>
<td><?php echo $row["CodigoUtente"]; ?></td>
<td><?php echo $row["Nome"]; ?></td>
<td><?php echo $row["ValenciasDescricao"]; ?></td>
<td><input type="button" name="edit" value="Editar" id="<?php echo $row["Id"]; ?>" class="btn btn-info btn-xs edit_data" /></td>
<td><input type="button" name="view" value="Ver" id="<?php echo $row["Id"]; ?>" class="btn btn-info btn-xs view_data" /></td>
</tr>
<?php
}
?>
</table>
</div>
</div>
</div>
</body>
</html>
<div id="dataModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Dados Utentes</h4>
</div>
<div class="modal-body" id="employee_detail">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Sair</button>
</div>
</div>
</div>
</div>
<div id="add_data_Modal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Dados Utente</h4>
</div>
<div class="modal-body">
<form method="post" id="insert_form">
<label>Código Utente</label>
<input type="number" name="CodigoUtente" class="form-control" />
<br />
<label>Nome Utente</label>
<input type="text" name="Nome" class="form-control"/>
<br />
<label>Data Nascimento</label>
<input type="text" name="DataNasc" class="form-control"/>
<br />
<label>Sexo</label>
<select name="Sexo" class="form-control">
<option value="M">Masculino</option>
<option value="F">Feminino</option>
</select>
<br />
<label>Estado Civil</label>
<input type="text" name="Estadocivil" class="form-control" />
<br />
<label>Nacionalidade</label>
<input type="text" name="Nacionalidade" class="form-control" />
<br />
<label>Responsavel</label>
<input type="text" name="Responsavel" class="form-control" />
<br />
<label>Parentesco</label>
<input type="text" name="Parentesco" class="form-control" />
<br />
<label>Contato</label>
<input type="text" name="Contato" class="form-control" />
<br />
<input type="hidden" name="employee_id" id="employee_id" />
<input type="submit" name="insert" id="insert" value="Registo" class="btn btn-success" />
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Sair</button>
</div>
</div>
</div>
</div>