Para começar, veja isto:
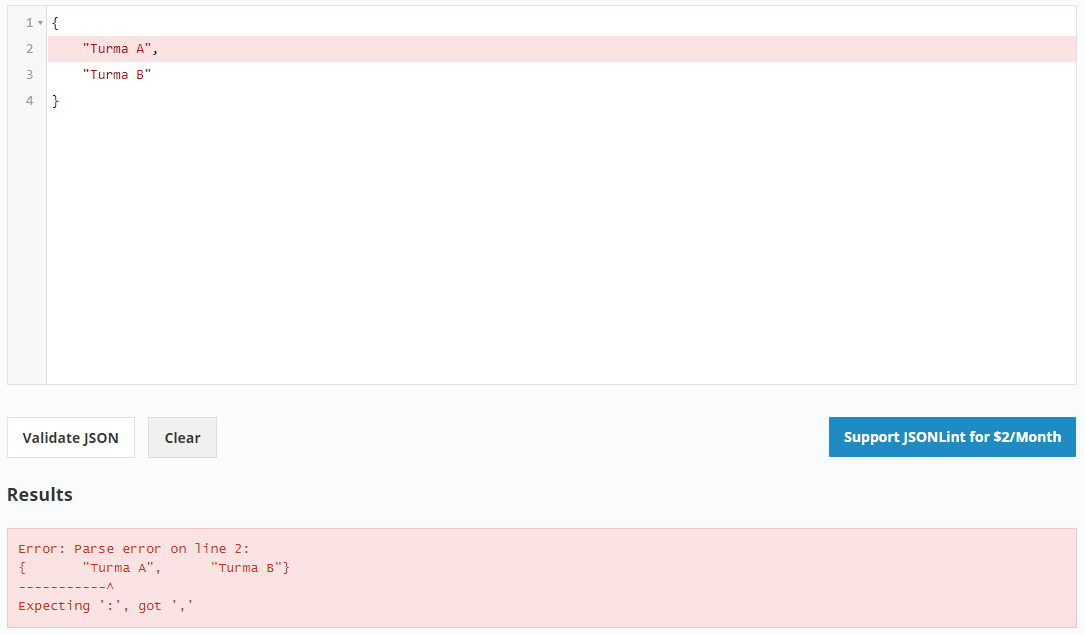
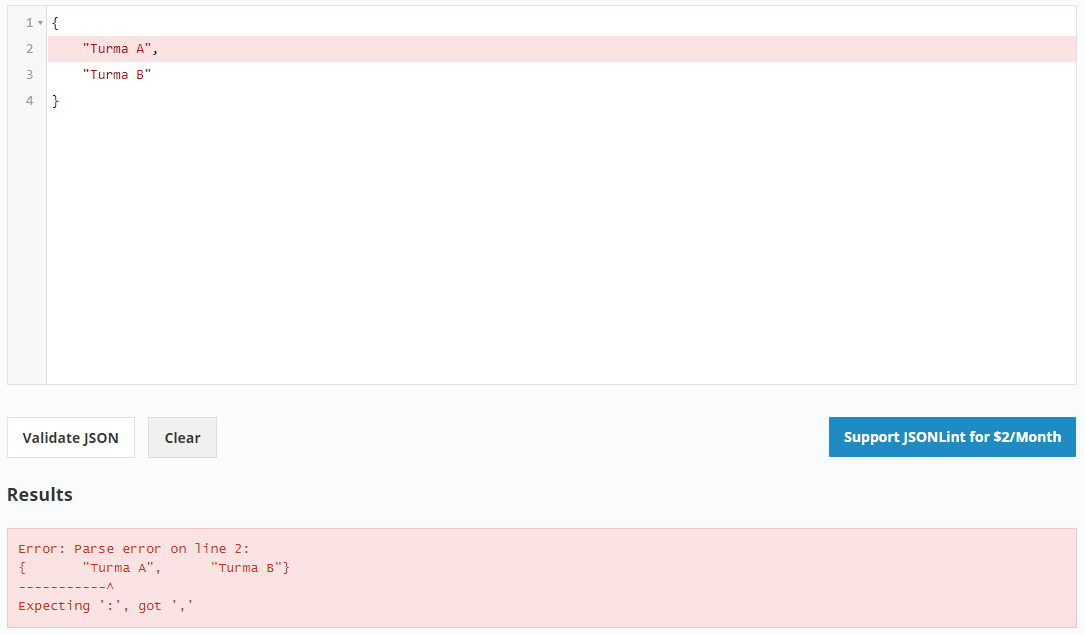
estrutura do json: {"Turma A", "Turma B"}
Seu JSON segue uma sintaxe errada! Veja:

Teste seus JSONs com o JSONLint!
Uma rápida explicação:
{} (chaves) para objetos. Logo, precisa informar a propriedade:
{ "nome" : "LipESprY" }
[] (colchetes) para vetores (lista). Logo, não declaramos a propriedade:
["Valor 1", "Valor 2", "Valor 3"]
Se temos mais de um objeto, aí devemos colocá-los dentro de um vetor (lista):
[{
"nome": "LipESprY"
}, {
"nome": "Larissa"
}]
Seu JSON corrigido, fica assim:
["Turma A", "Turma B"]
Obviamente que você pode melhorar, e muito, seu JSON. Mas não é o objetivo da minha resposta "melhorar" aquilo que não se refere ao problema. Só mencionei este problema devido a necessidade de corrigi-lo.
Agora para popular os dados, pode fazer assim:
<!DOCTYPE html>
<html>
<head>
<title>Popular checkbox por LipESprY</title>
<!-- <script type="text/javascript" src="jquery-3.3.1.min.js"></script> -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<label id="lb_checkbox">
</label>
</body>
<script type="text/javascript">
data = JSON.parse('["Turma A", "Turma B"]');
for (let valor of data) {
$("<input type='checkbox' value='"+valor+"'>"+valor+"<br>").appendTo('#lb_checkbox');
}
</script>
</html>
Foi o que pude desenvolver com o pouco de código que você postou, depois de bastante esforço! Agora cabe a você adaptar ao seu projeto...

label? No seu script ele vai pra dentro do input. Tá errado! Veja: appendTo() / Outra coisa, já fez um Tour? Outra leitura recomendada: Perguntanto - central de ajuda