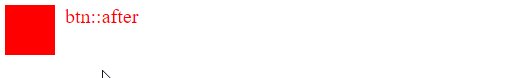
Comecemos com um problema-exemplo: substituir visualmente o elemento <input type="checkbox"> por imagens. Neste caso foram definidos três estados para o elemento:
- Natural, ficando com as bordas cinzas e opacidade 0.5;
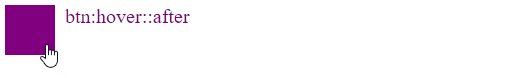
- Hover, ficando com as bordas azuis e opacidade 0.8;
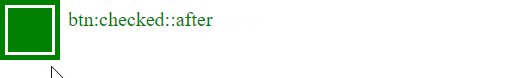
- Selecionado, ficando com as bordas verdes e opacidade 1.0;
.option {
margin: 10px;
float: left;
}
.option__input {
display: none;
}
.option__image {
padding: 3px;
border: 1px solid lightgray;
opacity: 0.5;
cursor: pointer;
transition: all .2s;
}
.option__image:hover {
border-color: blue;
opacity: 0.8;
}
.option__input:checked + .option__image {
border-color: green;
opacity: 1.0;
}<p>Selecione as imagens desejadas:</p>
<div class="option">
<label>
<input type="checkbox" name="field[]" value="1" class="option__input">
<img src="https://via.placeholder.com/150" class="option__image">
</label>
</div>
<div class="option">
<label>
<input type="checkbox" name="field[]" value="1" class="option__input">
<img src="https://via.placeholder.com/150" class="option__image">
</label>
</div>
<div class="option">
<label>
<input type="checkbox" name="field[]" value="1" class="option__input">
<img src="https://via.placeholder.com/150" class="option__image">
</label>
</div>Dada a implementação, pode-se notar que:
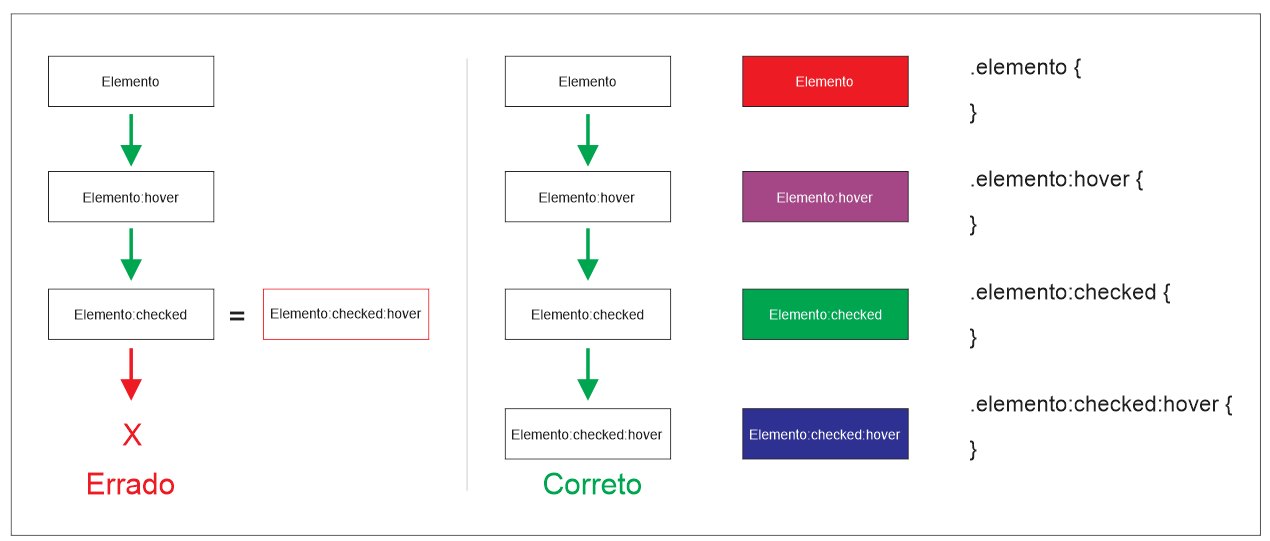
- Ao dar hover sobre um elemento no estado natural, o estado hover prevalece, ficando o elemento com opacidade 0.8 e bordas azuis;
- Ao dar hover sobre um elemento no estado selecionado, o estado selecionado prevalece, ficando o elemento com opacidade 1.0 e bordas verdes;
Percebi que, pelo fato que o estado selecionado prevalecer sobre o estado hover acaba causando uma sensação esquisita, principalmente quando apenas um dos elementos está selecionado. Como o estado hover indica que o elemento está pronto para alterar de estado entre natural e selecionado, não aplicá-lo ao elemento selecionado faz parecer que este está inerte. Uma vez selecionado, não há como mudar. Considerando os conceitos de UX, causar esta impressão no usuário não parece uma boa ideia.
Porém, se inverter as prioridades dos estados, de modo que o estado hover prevaleça perante o estado selecionado, acontecerá perdas de informação. Uma vez o elemento no estado hover o usuário não saberá se o elemento está selecionado ou não até mover o mouse para fora do elemento. Também não vejo como uma boa ideia forçar o usuário a isso.
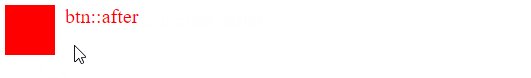
Depois dessas considerações, questionei-me se diferentes estados do elemento não deveriam ser representados com propriedades distintas, assim ao invés de se sobreporem eles poderiam se incrementar. Por exemplo, representar o estado selecionado com bordas verdes e opacidade 1.0, como já era feito, mas representar o estado hover com a escala do elemento:
.option {
margin: 10px;
float: left;
}
.option__input {
display: none;
}
.option__image {
padding: 3px;
border: 1px solid lightgray;
opacity: 0.5;
cursor: pointer;
transition: all .2s;
}
.option__image:hover {
transform: scale(1.1);
opacity: 0.8;
}
.option__input:checked + .option__image {
border-color: green;
opacity: 1.0;
}<p>Selecione as imagens desejadas:</p>
<div class="option">
<label>
<input type="checkbox" name="field[]" value="1" class="option__input">
<img src="https://via.placeholder.com/150" class="option__image">
</label>
</div>
<div class="option">
<label>
<input type="checkbox" name="field[]" value="1" class="option__input">
<img src="https://via.placeholder.com/150" class="option__image">
</label>
</div>
<div class="option">
<label>
<input type="checkbox" name="field[]" value="1" class="option__input">
<img src="https://via.placeholder.com/150" class="option__image">
</label>
</div>Sendo assim, pergunto se, considerando os preceitos da experiência do usuário (UX), devemos sempre representar diferentes estados de um elemento com diferentes propriedades, de modo a minimizar ou eliminar as situações de perda de informação?