Eu faço essa consulta no banco de dados pra listar todos os nomes dos cadastros...
$('.ordenar').click(function(){
db.transaction(function(tx){
tx.executeSql('SELECT nome FROM cartoes', [], function(tx,results){
for(i=0; i<results.rows.length; i++){
console.log(results.rows.item(i).nome);
//Aqui ele me retorna todos os nomes dos cadastros existentes, exemplo:
//nomecadastro1
//nomecadastro2
//e assim sucessivamente..
}
});
});
});
Esses cadastros são inseridos através de um append, dessa maneira:
$(".listagem").append(
`<div class="row" id="corpo-cartoes">
<div class="col s12 m7" style="width: 100%;">
<div class="card">
<a href="cartao.html#${lastId}">
<div class="card-image">
<div class="gradient-cartao-lista"></div>
<img src="${capa}">
<span class="card-title"><h1>${data.card.empresa}</h1><p>${data.card.code}</p></span>
</div>
</a>
<div class="card-action icone-meu-cartao">
<a href="#"><i class="material-icons">star</i></a>
<a href="#"><i class="material-icons">crop_free</i></a>
<a href="#"><i class="material-icons">visibility</i></a>
<a href="cadastro-cartao.html#${lastId}"><i class="material-icons btn-editar">edit</i></a>
</div>
</div>
</div>
</div>`
);
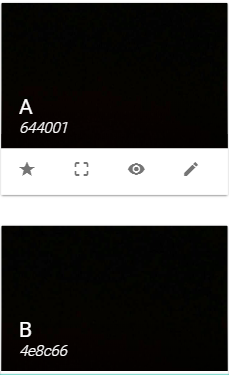
Visualmente eles ficam assim:
Eu criei primeiro o A, depois o B...
Logo, deve ficar invertido, o B deve ficar primeiro que o A.
Logo, como poderia ordená-los através do resultado?
Gostaria de ordená-los pelos adicionados recentemente, ou seja, do último registro até o primeiro. Como poderia fazer isso com JavaScript/Jquery?

query?descna frente pra ficar inversa a ordenação