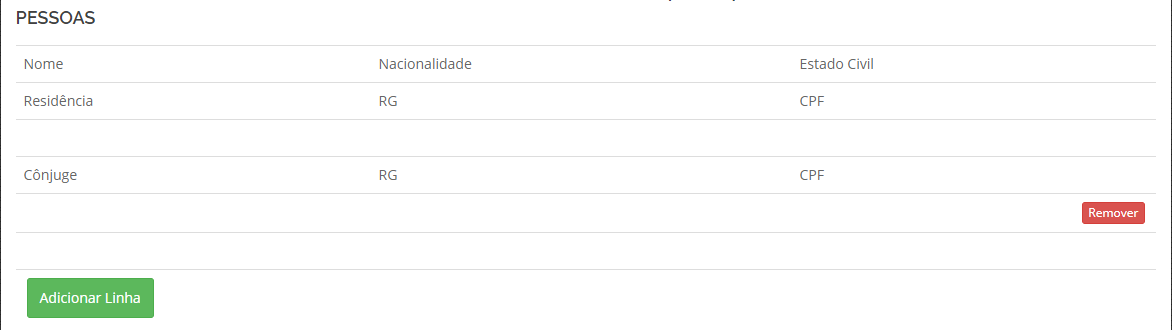
Tenho uma tabela onde permito que o usuário insira/remova linhas quando achar necessário, mas o que estou precisando e não estou conseguindo adaptar é inserir um bloco de Colunas e Linhas, mas sem sucesso, vou tentar mostrar o que tenho. Tenho essa tabela:
Estou tentando adicionar esse bloco todo quando o usuário clica em Adicionar Linha, já fiz algumas buscas e não encontrei nada parecido e meu conhecimento em Jquery é pouco, quase nada.
O esqueleto da tabela está assim:
<table width="60%" border="1" id="tabela-herdeiro" class="table">
<tbody>
<tr>
<td width="8%">Nome</td>
<td width="23%"> </td>
<td width="10%">Nacionalidade</td>
<td width="27%"> </td>
<td width="10%">Estado Civil</td>
<td width="22%"> </td>
</tr>
<tr>
<td>Residência</td>
<td> </td>
<td>RG</td>
<td> </td>
<td>CPF</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>Cônjuge</td>
<td> </td>
<td>RG</td>
<td> </td>
<td>CPF</td>
<td> </td>
</tr>
<tr>
<td colspan="6" align="right"><button class="btn btn-large btn-danger btn-xs" onclick="RemoveTableRowPessoa(this)" type="button">Remover</button></td>
</tr>
</tbody>
Adicionar Linha
O JQuery que faz a inserção de linhas é esse:
(function($) {
RemoveTableRowPessoa = function(handler) {
var tr = $(handler).closest('tr');
tr.fadeOut(400, function(){
tr.remove();
});
return false;
};
AddTableRowPessoa = function() {
var newRow = $("");
var cols = "";
cols += 'Nome Nacionalidade Estado Civil RG CPF Residênvia Cônjuge RG Cônjuge CPF Cônjuge ';
cols += '';
cols += 'Remover';
cols += '';
newRow.append(cols);
$("#tabela-herdeiro").append(newRow);
return false;
};
})(jQuery);
Mas não consegui adaptar, como disse