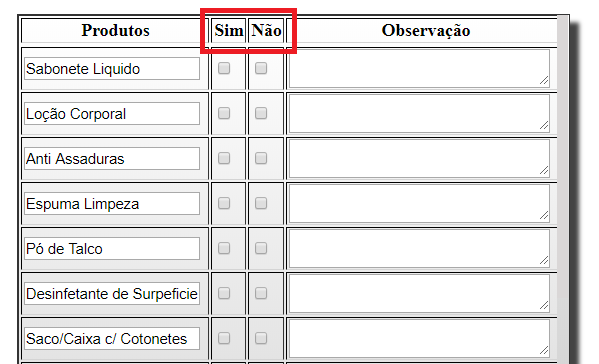
Eu tenho uma tabela que em cada linha tem duas opções de checkbox, sim e não, como mostro na imagem:
Código para montar a tabela:
$y = 0;
while($rows_cursos = mysqli_fetch_array($resultado_cursos)) {
$tabela1 .= '<tr>';
$tabela1 .= '<td> <input type="text" readonly="true" size="20" name= "Produto['.$y.']" id= "Produto" value="'.$rows_cursos['Descricao'].'"></td>';
$tabela1 .= '<td style="float:center"> <input type="checkbox" name= "Sim['.$y.']">';
$tabela1 .= '<td style="float:center"> <input type="checkbox" name= "Nao['.$y.']">';
$tabela1 .= '<td> <textarea type="text" id="Observacao" name="Observacao['.$y.']" rows="2" cols="30"></textarea>';
$tabela1 .= '</tr>';
$y++;
}
Pretendia obrigar a preencher uma das checkbox em cada uma das linhas e se alguma das linhas não fosse preenchida uma das checkbox mostrar um alerta a avisar que falta preencher uma linha.

radio buttonno lugar decheckboxcom o atributo required é muito mais fácil e funcional.