Tenho este código:
db.transaction (function (tx) {
tx.executeSql(`SELECT * FROM cartoes WHERE usuario = ${0}`, [], function(tx, results){
for(var i=0; i<results.rows.length; i++) {
var nomeEmpresa = results.rows.item(i).empresa;
var nome = results.rows.item(i).nome;
var id = results.rows.item(i).id;
var d = new Date();
var capa = results.rows.item(i).img2 + '?time=' + d.getTime();
$(".listagem-cartoes").append(
`<div style="width: 100%; overflow-x: hidden;">
<div class="cartoes">
<div class="item-total">
<div class="col s12 m8 offset-m2 l6 offset-l3" style="width: 50%;">
<div class="card-panel grey lighten-5 z-depth-1">
<div class="row valign-wrapper foto" id = ${id}>
<div class="col s3 lista-cartoneira editar-cartao" style="padding-left: 0px;">
<img src="${results.rows.item(i).img2 + '?time=' + d.getTime()}" alt="" class="circle responsive-img foto" id=${id}>
</div>
<div class="col s9 lista-cartoneira">
<h1>${nomeEmpresa}</h1>
<h2>${nome}</h2>
</div>
</div>
</div>
</div>
</div>
<div class="col s12 m8 offset-m2 l6 offset-l3" style="width: 50%; float: right; margin-top: -136px;">
<div class="card-panel grey lighten-5 z-depth-1">
<div class="row valign-wrapper botoes">
<div class="atalhos-cartoneira col s3" style="background-color: #00b0ff;">
<i class="material-icons telefone" id=${id}>phone</i>
</div>
<div class="atalhos-cartoneira col s3" style="background-color: #ffb74d;">
<i class="material-icons email" id=${id}>email</i>
</div>
<div class="atalhos-cartoneira col s3 botao-localizacao" id=${id} style="background-color: #757575;">
<i class="material-icons localizacao" id=${id}>place</i>
</div>
<div class="atalhos-cartoneira col s3" style="background-color: #00BFA5;">
<i class="material-icons compartilhar" id=${id}>open_in_new</i>
</div>
</div>
</div>
</div>
</div>
</div>`
);
}
});
});
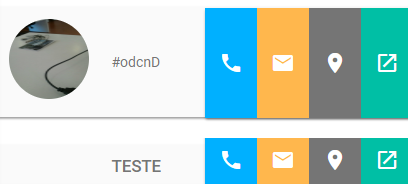
Este código tem como função listar todos os cartões do usuário.
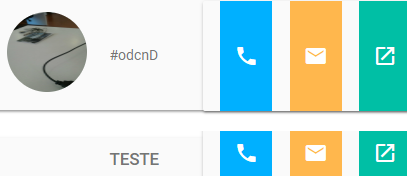
(o segundo ficou daquela maneira pq não tem imagem).
O que eu quero fazer é o seguinte..
Tenho no meu banco, também, a tabela de endereços. Nenhum cartão é obrigado a ter endereço. Se não tiver, eu quero remover o botão de localização(endereço) SOMENTE no cartão que não tem endereço, logo, ficaria assim:
Para fazer isso, eu faço uma consulta no banco e verifico quais cartões não tem endereço:
db.transaction (function (tx) {
tx.executeSql(`SELECT * FROM enderecos WHERE cartao = ${id}`, [], function(tx, results){
for(var i=0; i<results.rows.length; i++) {
var endereço = results.rows.item(i).endereco;
if(endereco == ""){
//AQUI É ONDE MORA O PROBLEMA. EU QUERO ESCONDER/REMOVER O BOTÃO SOMENTE NO CARTÃO QUE NÃO TEM ENDEREÇO. COMO PODERIA FAZER ISSO?
}
}
});
});
No último código é onde mora o problema... Quero esconder o botão somente no cartão que não tem endereço. Como poderia fazer isso?
Essa é a div que foi inserida através do append que preciso esconder/remover:
<div class="atalhos-cartoneira col s3 botao-localizacao" id=${id} style="background-color: #757575;">
<i class="material-icons localizacao" id=${id}>place</i>