Estou criando uma calculadora em javascript para melhor aprendizado e estou tendo dificuldade em remover todos os elementos do array. Sabe quando você clica no botão "AC" da calculadora e ele remove tudo? É isso que quero fazer.
Meu código em HTML:
<div class="row" id="btnTop">
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-light" id="AC" onclick="clicado(this.id)">AC</button>
<button type="button" class="btn btn-light" id="/" onclick="clicado(this.id)">/</button>
<button type="button" class="btn btn-light" id="x" onclick="clicado(this.id)">x</button>
<button type="button" class="btn btn-light" id="<" onclick="clicado(this.id)"><</button>
</div>
</div> <!-- Fim btnTop -->
<div class="row" id="btn789">
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-light" id="7" onclick="clicado(this.id)">7</button>
<button type="button" class="btn btn-light" id="8" onclick="clicado(this.id)">8</button>
<button type="button" class="btn btn-light" id="9" onclick="clicado(this.id)">9</button>
<button type="button" class="btn btn-light" id="%" onclick="clicado(this.id)">%</button>
</div>
</div> <!-- Fim btn789 -->
Meu código em JavaScript:
<script type="text/javascript">
var i = 0;
var clicks = Array();
function clicado(id) {
if (id != "AC" && id != "<") {
clicks[i] = id;
i++;
// document.getElementById("mostrarValores").innerHTML = id;
console.log("Array: "+clicks);
}
if (id == "<") {
clicks.pop();
console.log("Array Removido: "+clicks);
}
if (id == "AC") {
while(clicks.length) {
clicks.pop();
}
console.log("Array Zerado: "+clicks);
}
}
</script>
No stackoverflow mesmo eu encontrei respostas para remover assim:
while(clicks.length) {
clicks.pop();
}
Que pelo que eu entendi, ele correria o array pelo tamanho dele e enquanto tivesse algo nele, ele iria removendo o último elemento até não ter nada.
Porém, quando eu testo no navegador, adiciono alguns números, apago com AC e depois adiciono outros números, o array começa com várias vírgulas. Notei que a quantidade da virgula, é a quantidade de elementos apagados anteriormente.
O problema é que eu queria que ao apagar com o AC, ele começasse do zero mesmo, sem as virgulas.
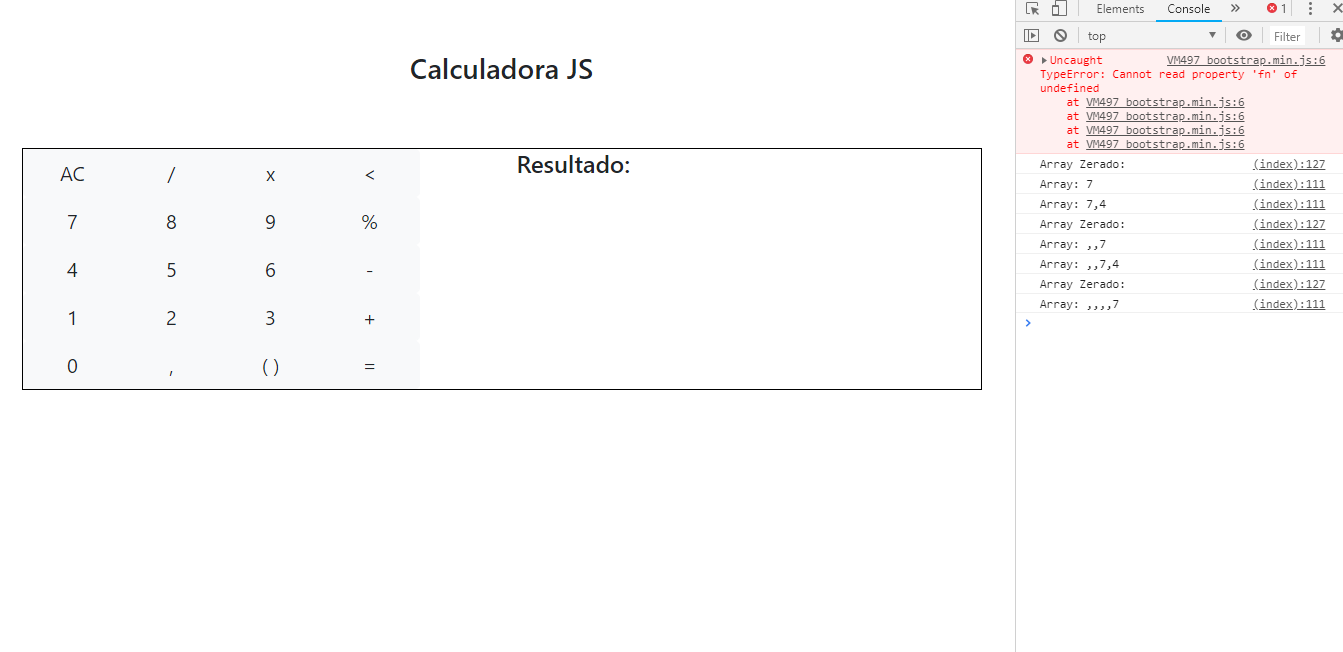
Segue a imagem do meu teste no navegador:

OBS: Já tentei clicks.length = 0 também e não adiantou.
clicks = []?