Apenas para complementar a outra resposta, gostaria de dar uma outra alternativa para a solução.
Você disse que quer validar um campo de senha e permitir que ele tenha caracteres especiais (além de letras e números, que eu entendi que também devem ser aceitos).
Ao usar \W, você realmente vai aceitar os tais caracteres especiais (tudo que não for alfanumérico), mas pode acabar aceitando coisas demais que talvez não devesse. Vamos entender melhor vendo em detalhes o que de fato significa o \W.
Basicamente, o \W é um atalho que significa "tudo que não for \w" (repare a diferença entre W maiúsculo e w minúsculo). E o \w significa "letras de A a Z (maiúsculas ou minúsculas) ou dígitos de 0 a 9 ou o caractere _".
Portanto, \W significa "tudo que não for letra de A a Z, dígito de 0 a 9 ou _". E esse é o problema, porque é tudo mesmo!
O \W pode até pegar os caracteres especiais (incluindo aqueles geralmente aceitos em senhas, como $ e @), mas também vai aceitar muitos outros que talvez não devessem ser aceitos em um campo de senha. Só para citar alguns exemplos:
* aceitar esses caracteres não seria um problema, coloquei uma observação no final
Para todos esses casos, a regex /\W|_/ retorna true, como podemos ver nos exemplos abaixo:
let regex = /\W|_/;
// espaço (https://www.fileformat.info/info/unicode/char/0020/index.htm)
let space = " ";
console.log("caractere: [" + space + "]");
console.log(regex.test(space)); // true
// TAB (https://www.fileformat.info/info/unicode/char/0009/index.htm)
let tab = "\t";
console.log("caractere: [" + tab + "]");
console.log(regex.test(tab)); // true
// \0 (https://www.fileformat.info/info/unicode/char/0000/index.htm)
let asciizero = "\u0000";
console.log("caractere: [" + asciizero + "]");
console.log(regex.test(asciizero)); // true
// caractere japonês (http://www.fileformat.info/info/unicode/char/337B/index.htm)
let jp = "\u337b";
console.log("caractere: [" + jp + "]");
console.log(regex.test(jp)); // true
// emoji (https://www.fileformat.info/info/unicode/char/1f4a9/index.htm)
let emoji = "\u{1F4A9}";
// se a linha acima não funcionar (browsers mais antigos), troque por "\uD83D\uDCA9"
console.log("caractere: [" + emoji + "]");
console.log(regex.test(emoji)); // true
// copyright (https://www.fileformat.info/info/unicode/char/00a9/index.htm)
let cr = "\u00a9";
console.log("caractere: [" + cr + "]");
console.log(regex.test(cr)); // true
// mais alguns exemplos
console.log(regex.test('^')); // true
console.log(regex.test('ñ')); // true
console.log(regex.test('௸')); // true
O caso do espaço e TAB pode acontecer se o usuário copiar e colar a senha de algum outro programa/editor e vier algum desses caracteres "escondido" na string. Isso vale também para uma série de outros caracteres que não são visíveis, mas podem estar na string sem sabermos. O Unicode define vários caracteres diferentes para espaço, por exemplo - e \W aceita todos eles (além de quebras de linha e outros caracteres de controle, e muitos outros).
Cabe a você decidir se vai querer aceitar uma senha como a$ 123.
Isso pode ser minimizado se você validar novamente a senha no servidor, antes de salvá-la no banco (mas se usar a mesma regex com apenas \W, não vai adiantar nada, pois também vai deixar passar esses caracteres).
Já os emojis, caracteres japoneses/árabes/etc e símbolos como o ©, bem, você decide se deve aceitá-los ou não. Se estes forem caracteres permitidos na sua senha, tudo bem. Mas se esses caracteres não devem ser aceitos, usar \W não é a melhor alternativa.
Não estou dizendo que a resposta que sugeriu \W está errada (inclusive votei nela, pois faz o que foi pedido). Ela de fato valida o que você precisa (caracteres especiais - tudo que não for letra ou número). O problema é quando ela começa a validar coisas que talvez não devesse.
Usar \W pode cair nesse caso: ela faz o que você quer (pega tudo que não é letra ou número), mas faz mais que isso: pega outros caracteres que talvez você não queira. Enfim, se para você tudo bem aceitar emojis, caracteres invisíveis, símbolos matemáticos, acentos e muitos outros caracteres definidos pelo Unicode, que não são letras de A a Z nem dígitos de 0 a 9, pode usar \W. Mas se você quer limitar os caracteres para somente aqueles que suas senhas podem ter, pode continuar a leitura, pois vamos usar uma regex um pouco mais complexa, porém menos propensa a esses falsos positivos.
Alternativa ao \W
Primeiro você deve definir quais caracteres especiais vão ser considerados, pois a definição "caracteres especiais" é um pouco vaga. Existem muitos caracteres que podem ser chamados de "especiais" (e se considerarmos "tudo que não for alfanumérico", já vimos que o resultado é abrangente demais).
Por exemplo, ^ (acento circunflexo, sem nenhuma letra) pode ser considerado? E se for uma letra com acento: ñ? O hífen? A vírgula? Parênteses? Sinais de pontuação? Cada site na internet tem suas próprias regras do que é permitido ou não em uma senha, então "caracteres especiais" é algo que varia bastante para este contexto. Por isso a primeira coisa a fazer é definir exatamente o que é um caractere especial no seu caso.
Uma vez definida a lista de caracteres especiais, uma solução é colocar todos esses caracteres entre colchetes. Os colchetes definem uma classe de caracteres e fazem a regex aceitar qualquer caractere dentro deles. Por exemplo, [@#] significa "o caractere @ ou o caractere #.
Então eu poderia ter algo como [@!#$%^&*()/\\], que corresponde a qualquer um dos caracteres entre [ e ]. Note que para o caractere \ eu tive que colocar \\, pois a \ sozinha serve para escapar caracteres que têm significado especial na regex. Se eu colocasse apenas um \, eu estaria escapando o ] e ele seria interpretado como o próprio caractere "fecha-colchetes" e não como o delimitador de uma classe de caracteres.
Um detalhe é que toda a expressão [@!#$%^&*()/\\] corresponde a apenas um caractere (que pode ser qualquer um que está dentro dos colchetes). Se eu usar esta regex, eu garanto que existe algum desses caracteres na string.
Esta lista é apenas um exemplo, você deve adicionar os caracteres que precisar nela. Vou usar a que eu defini acima, apenas para mostrar a ideia geral da regex, mas você deverá mudá-la para incluir todos os caracteres especiais que sua senha pode ter. Pode ser mais trabalhoso, mas pelo menos você garante que somente estes caracteres serão aceitos.
Lembrando que os caracteres que têm significado especial devem ser escapados com \. Por exemplo, se eu quiser que os colchetes sejam aceitos, tenho que fazer [\[\]] - o primeiro [ delimita a classe de caracteres, e em seguida \[ significa o próprio caractere [, \] significa o caractere ] e por fim ] fecha a classe de caracteres). Outra coisa é que dentro dos colchetes, nem todos precisam ser escapados (como o $, por exemplo) - uma maneira de testar é usar sites como o regex101 e escolher "javascript" no menu da esquerda, e ver se regex está correta.
Pelo que entendi, suas senhas devem ter letras maiúsculas, minúsculas e números, e deve ter obrigatoriamente um caractere especial. Uma maneira de verificar é usando lookaheads, cuja sintaxe é (?=expressão). No caso, queremos uma expressão que verifica se a string tem algum dos caracteres especiais, então bastaria usar ^(?=.*[@!#$%^&*()/\\]) - o marcador ^ significa "início da string", garantindo que vou verificar desde o início da senha. Em seguida, .* significa "zero ou mais ocorrências de qualquer caractere", e em seguida temos a lista de caracteres especiais que eu defini.
Ou seja, o trecho .*[@!#$%^&*()/\\] verifica se há algum caractere especial na string. Se não houver nenhum, a expressão falha e a regex não retorna nenhum match. Se houver algum, a regex continua avaliando a string.
O truque do lookahead ((?=...)) é que ele verifica a expressão dentro dele, e se ela encontrar algum match, ele volta para onde estava e continua avaliando o restante da regex. No caso, ele está logo depois do ^, então ele volta para o início da string.
Em seguida eu coloco tudo que a senha pode ter. Se ela pode ter os caracteres especiais, basta repeti-los. Se pode ter letras ou números, coloque tudo junto nos colchetes também: [@!#$%^&*()/\\a-zA-Z0-9]. Em seguida você pode colocar algum quantificador para definir o tamanho da senha.
Por exemplo, [@!#$%^&*()/\\a-zA-Z0-9]{8,20} faz com que a regex aceite somente strings de 8 a 20 caracteres (e estes podem ser qualquer um que está nos colchetes: um caractere especial, uma letra ou número). Se quiser limitar apenas o tamanho mínimo, use {8,} (mínimo 8, máximo indeterminado). Ajuste para os valores que precisar.
Depois você coloca o marcador $, que significa "final da string". Assim você garante que do início ao fim, a string só tem o que está especificado na regex.
Então o nosso exemplo ficaria:
let regex = /^(?=.*[@!#$%^&*()/\\])[@!#$%^&*()/\\a-zA-Z0-9]{8,20}$/;
// tem caracteres especiais
console.log(regex.test('a@4DFFd$fd')); // true
// tem caracteres especiais, mas tem menos de 8 caracteres
console.log(regex.test('a@4$f')); // false
// não tem caracteres especiais
console.log(regex.test('abcDE123456')); // false
Resumindo:
- o lookahead garante que há pelo menos um caractere especial (usando a lista predefinida que você pode ajustar para incluir os caracteres que desejar). Se for encontrado, ele volta para o início da string e avalia o restante da regex
- o restante garante que a string só terá os caracteres especiais, ou letras, ou números
- os marcadores de início e fim da string garantem que a string só tem os caracteres especificados (se você não usá-los, a string poderá ter caracteres que não fazem parte da regex e mesmo assim
test retornará true).
A regex também vai aceitar strings como $$$$$$$$$, então cabe a você verificar se isso é aceitável, ou se vai incluir mais verificações.
Se quiser ter mais condições, como por exemplo "deve ter pelo menos uma letra e um dígito", basta adicionar mais lookaheads:
let regex = /^(?=.*[@!#$%^&*()/\\])(?=.*[0-9])(?=.*[a-zA-Z])[@!#$%^&*()/\\a-zA-Z0-9]{8,20}$/;
// tem pelo menos um caractere especial, uma letra e um número
console.log(regex.test('a@4DFFd$fd')); // true
console.log(regex.test('abc123$ABC')); // true
// tem menos de 8 caracteres
console.log(regex.test('a@4$A')); // false
// tem caracteres especiais, mas não tem número
console.log(regex.test('abcDE$#fadfda')); // false
Cada lookahead ((?=...)) garante que a string tem pelo menos um caractere especificado. O primeiro tem a lista de caracteres especiais, o segundo tem um dígito ([0-9]) e o terceiro tem uma letra ([a-zA-Z]). Com isso, garanto que a string tem pelo menos um caractere de cada um destes tipos. Se quiser forçar que tenha pelo menos uma letra maiúscula e uma minúscula, basta separar o [a-z] e [A-Z], fazendo um lookahead para cada.
E apenas para confirmar que esta regex não aceita emojis, caracteres japoneses, espaços, etc:
let regex = /^(?=.*[@!#$%^&*()/\\])(?=.*[0-9])(?=.*[a-zA-Z])[@!#$%^&*()/\\a-zA-Z0-9]{8,20}$/;
// concatenar as strings abaixo com esta, para ter pelo menos 8 caracteres
let s = "abc123$ABC";
// espaço (https://www.fileformat.info/info/unicode/char/0020/index.htm)
let space = " " + s;
console.log("senha: [" + space + "]");
console.log(regex.test(space)); // false
// TAB (https://www.fileformat.info/info/unicode/char/0009/index.htm)
let tab = "\t" + s;
console.log("senha: [" + tab + "]");
console.log(regex.test(tab)); // false
// caractere japonês (http://www.fileformat.info/info/unicode/char/337B/index.htm)
let jp = "\u337b" + s;
console.log("senha: [" + jp + "]");
console.log(regex.test(jp)); // false
// emoji (https://www.fileformat.info/info/unicode/char/1f4a9/index.htm)
let emoji = "\u{1F4A9}" + s;
// se a linha acima não funcionar (browsers mais antigos), troque por "\uD83D\uDCA9"
console.log("senha: [" + emoji + "]");
console.log(regex.test(emoji)); // false
// copyright (https://www.fileformat.info/info/unicode/char/00a9/index.htm)
let cr = "\u00a9" + s;
console.log("senha: [" + cr + "]");
console.log(regex.test(cr)); // false
Sobre emojis
Especificamente sobre os emojis, não há problema em aceitá-los na sua senha, desde que seu código lide corretamente com isso.
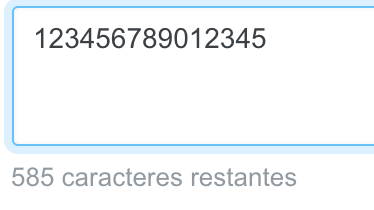
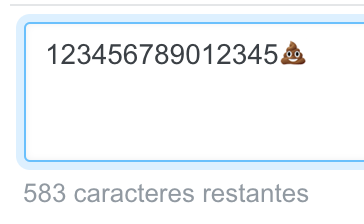
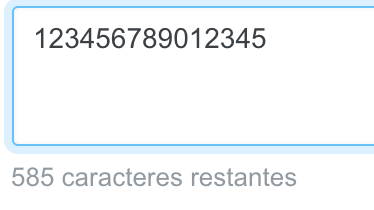
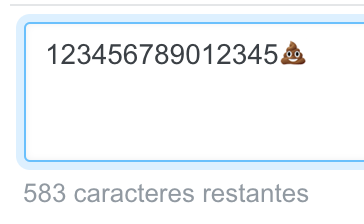
Há muitas aplicações que já aceitam emojis em senhas, e até mesmo estudos dizendo que isso as torna mais seguras e "divertidas". Claro que aí sua aplicação deve estar preparada para trabalhar corretamente com Unicode, coisa que o JavaScript não é. Basta ver os contadores de caracteres em campos de texto, por exemplo. Aqui mesmo no Stack Overflow, o campo de comentários considera que o emoji são 2 caracteres.
Antes de digitar o emoji:

Depois de digitar o emoji:

Isso acontece basicamente por causa disso.
Mas felizmente eles são salvos e mostrados corretamente, então nesse caso específico, esse "problema" de tamanho é (na minha opinião) um problema menor. Isso é só para mostrar os problemas que você teria se usasse JavaScript para mostrar ao usuário que a senha não está com o tamanho aceito, por exemplo.
Se sua aplicação tem o mesmo problema (considera que codepoints acima de U+FFFF são 2 caracteres), verifique na documentação da sua linguagem como resolver.
De qualquer forma, este já é um assunto à parte (e você pode fazer outras perguntas sobre isso, se for o caso), mas é apenas para deixar claro que você pode sim usar emojis em senhas. O maior problema para senhas são os caracteres não imprimíveis e alguns outros detalhes que temos que levar em conta ao permitir qualquer caractere Unicode.
Para aceitar emojis (e não aceitar caracteres de controle, espaços, etc), a regex fica um pouco mais complicada, como você pode ver neste artigo e neste também. E vale notar também que nem todo emoji equivale a apenas um codepoint