Vou postar um solução que cheguei aqui que achei interessante e resolve alguns bugs.
O principal aqui foi fazer um pequeno hake para o underline renderiza legal. Para isso precisei usar um linear-gradient transparente como background do span. Não me pergunto porque, pois descobri isso acidentalmente... Enquanto estava testando o comportamento do elemento animado eu coloquei um background-color nele e percebi que o bug parou, porém usando a cor em rgba() o problema volta, mas com um background-imagem: linear-gradiend o bug não acontece, pelo menos no Chrome!
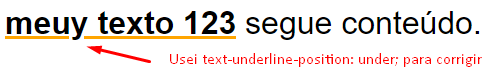
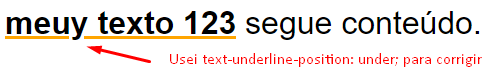
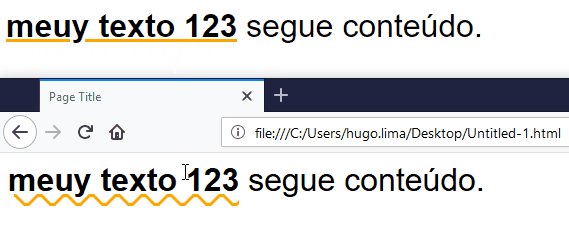
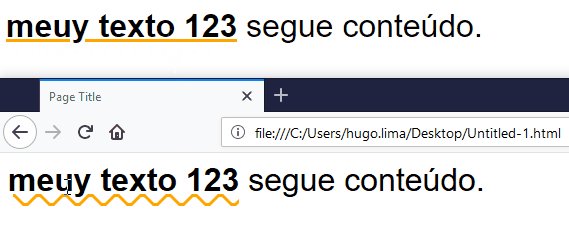
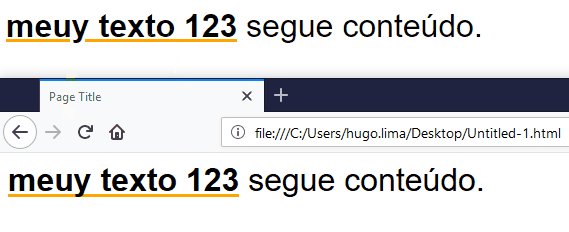
Também precisei usar a propriedade text-underline-position: under; para corrigir esse problema no Chrome:

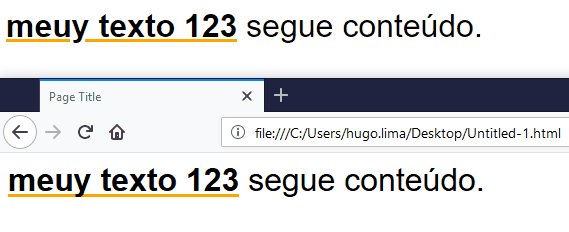
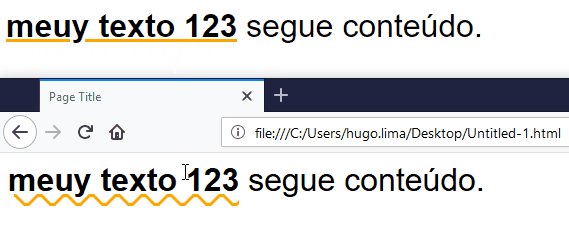
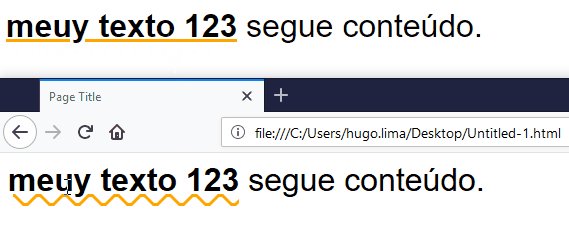
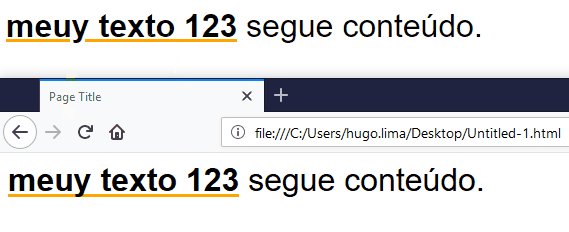
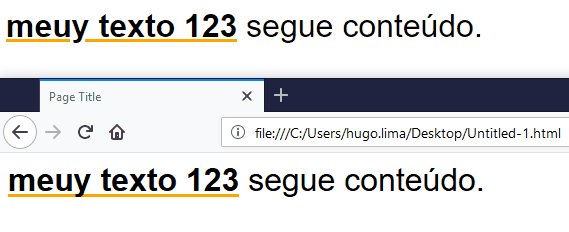
Veja o resultado No Chrome e no FireFox

Também precisei fazer um ajustes usando display:inline-block, overflow e height para controlar como a linha vai ficar cortada etc...
Segue o código usado:
div {
font-family: sans-serif;
font-size: 2rem;
}
div span,
div .efeito{
display: inline-block;
height: 60px;
overflow: hidden;
}
div .efeito{
font-weight: bold;
text-decoration: underline;
text-decoration-color: orange;
text-underline-position: under;
position: relative;
}
div .efeito:hover{
text-decoration: none;
}
div .efeito::after{
content: attr(data-text);
width: 100%;
color: transparent;
position: absolute;
top: 0;
left: 15px;
transition: 0s linear;
text-decoration: none;
text-decoration-style: none;
text-decoration-color: orange;
display: inline-block;
height: 60px;
text-underline-position: under;
background-image: linear-gradient(rgba(0,0,0,0.0), rgba(0,0,0,0.0));
z-index: -1;
}
div .efeito:hover::after {
animation: underx 500ms infinite linear;
text-decoration: underline;
text-decoration-style: wavy;
text-decoration-color: orange;
}
@keyframes underx {
to {
left: 0px;
}
}
<div>
<span class="efeito" data-text="meuy texto 123">meuy texto 123</span> <span>segue conteúdo.</span>
</div>
OBS: Em fontes de tamanhos diferentes muito possivelmente será preciso ajustar os valores que estão em PX