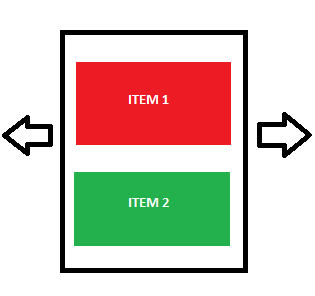
O desafio é o seguinte: Fazer um Carousel, usando o Bootstrap, que exiba dois itens por vez, alinhados verticalmente. Segue um esboço da ideia:

Encontrei alguns exemplos de Carousel usando múltiplos itens, mas não alinhados verticalmente.
Tentei implementar e não consegui.
Alguém da uma força?
