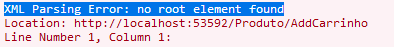
Boa tarde, estou com uma pequena dúvida, estou fazendo uma requisição POST com AJAX no ASP net MVC e funciona tudo normal, porem no firefox eu recebo um erro no console

entretanto, no chrome nao aparece esse erro. Aqui esta o código da requisção:
function adicionaCarrinho(quantidade, codigoProduto) {
var token = $('input[name=__RequestVerificationToken]').val();
var header = {};
header['RequestVerificationToken'] = token;
$.ajax({
url: "/Produto/AddCarrinho",
type: 'POST',
data: { __RequestVerificationToken: token, codigoProduto: codigoProduto, quantidade: quantidade},
headers: header,
success: function (data) {
getCookie();
},
error: function (data) {
console.log('Error' + data);
}
});
}
e aqui esta o código do controller
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult AddCarrinho(string codigoProduto, int quantidade)
{
HttpCookie cart = Request.Cookies.Get("Cart");
HttpCookie cartQtd = Request.Cookies.Get("CartQtd");
if(cart != null)
{
_pedidoItensDAO.InsereItem(_pedidoDAO.RetornaPedido(cart.Value), codigoProduto, quantidade);
cartQtd.Value = (Convert.ToInt32(cartQtd.Value) + quantidade).ToString();
Response.Cookies.Add(cartQtd);
}
else
{
var token = Guid.NewGuid().ToString();
_pedidoDAO.InserePedido(token);
_pedidoItensDAO.InsereItem(_pedidoDAO.RetornaPedido(token), codigoProduto, quantidade);
Response.Cookies.Add(new HttpCookie("Cart", token));
Response.Cookies.Add(new HttpCookie("CartQtd", quantidade.ToString()));
}
return new EmptyResult();
}
alguém sabe o motivo do erro no firefox?
codigoProdutoequantidade, pode ser que ele esteja esperando os dados viaQueryStringda forma que está.