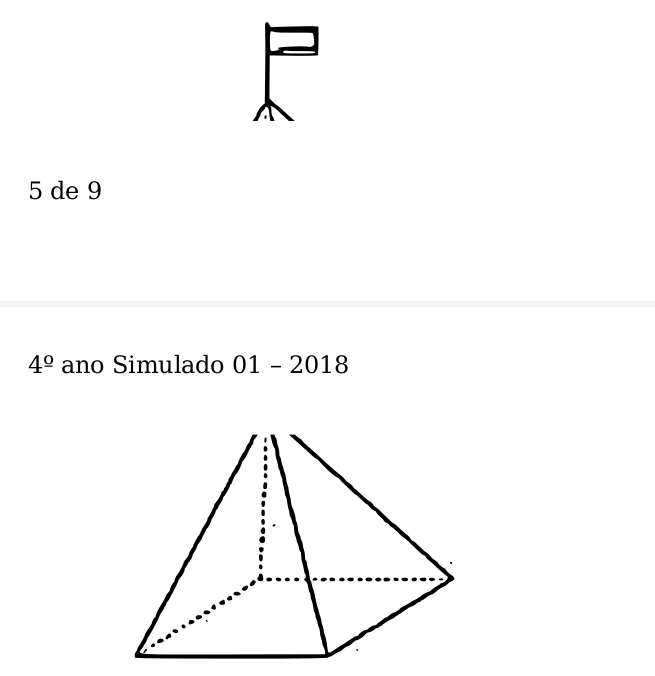
Como posso evitar que uma imagem de uma determinada página que salvo como PDF seja cortada. como no exemplo abaixo:

O arquivo é gerado usando o comando print
javascript:window.print()
Segue meu código html:
<html>
<head>
<link href="print.css" rel="stylesheet" type="text/css" media="print">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<title><?=$linha['nivel']?> –
<?=$linha['ano']?>
</title>
</head>
<body>
<!-- Retorna dados da tabela -->
<?php
function criarCombo($table,$id,$valor)
{
$sql = "SELECT * FROM perguntas";
$rs_sql = mysql_query($sql);
while($linha=mysql_fetch_array($rs_sql))
{
$chave = $linha[$id];
$nome = $linha[$valor];
$combo = $combo . "<option value=\"$id\">$nome</option>";
}
echo $combo;
}
?>
<?php
// se o número de resultados for maior que zero, mostra os dados
if($total > 0) {
// inicia o loop que vai mostrar todos os dados
do {
?>
<p><hr><u><b>(<?=$linha['name']?>)</b></u>
<?=$linha['nivel']?> –
<?=$linha['ano']?>
<!-- -- <button><== Remover</button> -- <button>Adicionar ==></button> -->
<?=$linha['questiontext']?></br>
<?=$linha['answer']?>
<?php
// finaliza o loop que vai mostrar os dados
}while($linha = mysql_fetch_assoc($dados));
// fim do if
}
?>
<a style="display:scroll;position:fixed;top:30px;right:60px;" class="soTela" title='Imprimir conteúdo' href='javascript:window.print()'>Imprimir Prova</a>
</body>
</html>
<?php
// tira o resultado da busca da memória
mysql_free_result($dados);
?>
page-break-before,page-break-afterepage-break-insidete ajudem. E este artigo também