É possível limitar o "intervalo" entre duas datas no <input type="month">?
Você pode utilizar os atributos min e max.
Assim:
<input id="aniversario" type="month" name="aniversario"
min="1900-01" max="1999-12">
Se sim, existe algum padrão de formato obrigatório que devemos seguir ao passar os valores que limitam?
No caso do [type=month], O formato precisa ser YYYY-MM (onde YYYY é ano com 4 dígitos e MM é o mês com dois dígitos).
Este "limite" é suportado por quais navegadores e dispositivos mobile?
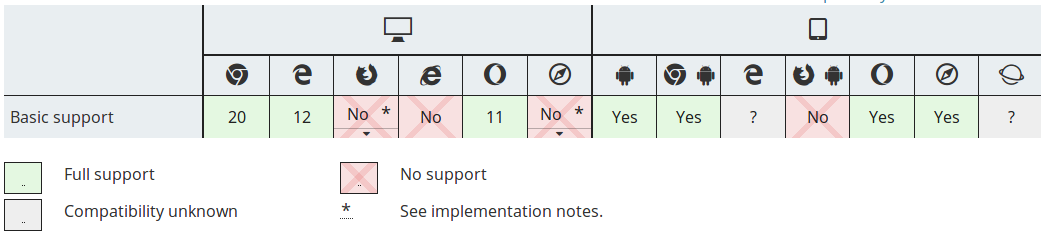
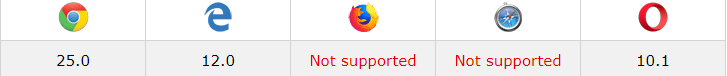
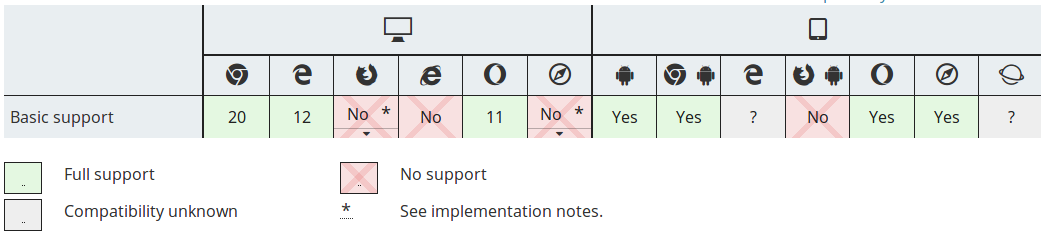
De acordo com a tabela de compatibilidade do MDN, o suporte ainda não é completo.
No meu Firefox, por exemplo, não funcionou. E existe um bug que foi informado a respeito desse input.
Além disso, o Internet Explorer e o Safari também não têm suporte ainda.
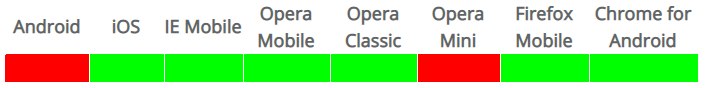
No Android, parece que o Firefox também não tem suporte.

Validação
Além disso, a MDN alerta a respeito da validação de entrada de dados:
Por padrão, input[type="month"] não aplica nenhuma validação aos valores inseridos. As implementações da interface do usuário geralmente não permitem inserir algo que não seja uma data, o que é útil, mas você ainda pode enviar o formulário com a entrada vazia ou inserir uma data inválida (por exemplo, no dia 32 de abril).
Polyfill
Eu encontrei um Polyfill para o input[type=month], mas parece-me que o mesmo depende de jQuery (coisa que não me agrada muito).