Estou com um gradient para fazer, com uma divisão de 5 cores e no intervalo de cada uma, tem que ser exatamente dividido.
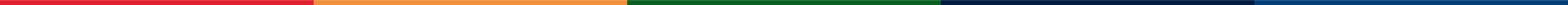
Segue imagem do que preciso fazer:
O que eu consegui fazer com CSS:
.area{
width: 100%;
padding: 10px 0;
position: relative;
}
.area::before {
background: linear-gradient(to right, #e1202d 0%, #ef8e3b 25%, #075f20 50%, #001a42 75%, #023e79 100%);
content: '';
position: absolute;
height: 6px;
top: 0;
width: 100%;
}<div class="area">
Hello world
</div>A dúvida é, como tiro esse gradiente na divisão de cores e deixo exatamente como na imagem?