Meu código HTML possui 12 tags que formam 4 blocos de conteúdo por linha, gostaria de aplicar um estilo diferente da seguinte forma com nth-child:
1 div - um estilo CSS Próximas 3 divs - outro estilo CSS
E assim repetir 1 e 3, 1 e 3, 1 e 3, fiz de um jeito mas responde até a quarta div, na quinta, que seria a 1 da segunda linha, ele já não se aplica.
<style>
.tab-content .item-wrap {
float: left;
width: 25%;
padding-left: 0px;
padding-right: 0px;
margin-top: 10px;
margin-bottom: 40px;
position: relative;
}
.tab-content .item-wrap:nth-child(n+1) {
padding-left: 20px;
}
</style>
E o HTML:
<div class="container">
<div class="category-adds" style="position: relative; overflow: visible; z-index: 1;">
<div id="category-tab">
<div class="tab-view">
<ul class="list-inline">
<li class="grid-view-tab shadow-ads"><i class="fa fa-th-large" aria-hidden="true"></i></li>
<li class="small-view-tab active shadow-ads"><i class="fa fa-th" aria-hidden="true"></i></li>
<li class="list-view-tab shadow-ads"><i class="fa fa-th-list" aria-hidden="true"></i></li>
</ul>
</div>
<div class="category-tab">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a style="border-radius: 0px !important;" class="shadow-ads" href="#recent" aria-controls="recent" role="tab" data-toggle="tab">Destaques</a></li>
<li role="presentation"><a style="border-radius: 0px !important;" class="shadow-ads" href="#Random" aria-controls="Random" role="tab" data-toggle="tab">Outros destaques</a></li>
</ul>
<div class="tab-content small-view-tab">
<div role="tabpanel" class="tab-pane active" id="recent">
<div class="item-wrap image-wrap-corner-2" style="padding-left: 0px;">
<img class="corner" src="assets/images/premium-corner.png">
<div class="item shadow-ads">
<div class="item-image">
<a href="#"><img src="assets/images/item/1.jpg" alt="" class="img-responsive img-thumbnail"></a>
<div class="item-price">
<span>R$3950</span>
</div>
</div>
<div class="item-description">
<div class="item-title">
<h3><a href="#">Diecast Model Motorcycle</a></h3>
</div>
<div class="item-info">
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit.</p>
</div>
</div>
</div>
</div>
<div class="item-wrap image-wrap-corner-2">
<img class="corner" src="assets/images/premium-corner.png">
<div class="item shadow-ads">
<div class="item-image">
<a href="#"><img src="assets/images/item/12.jpg" alt="" class="img-responsive img-thumbnail"></a>
<div class="item-price">
<span>R$3950</span>
</div>
</div>
<div class="item-description">
<div class="item-title">
<h3><a href="#">Diecast Model Motorcycle</a></h3>
</div>
<div class="item-info">
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit.</p>
</div>
</div>
</div>
</div>
<div class="item-wrap image-wrap-corner-2">
<img class="corner" src="assets/images/premium-corner.png">
<div class="item shadow-ads">
<div class="item-image">
<a href="#"><img src="assets/images/item/4.jpg" alt="" class="img-responsive img-thumbnail"></a>
<div class="item-price">
<span>R$19</span>
</div>
</div>
<div class="item-description">
<div class="item-title">
<h3><a href="#">Disital Multi Headphone</a></h3>
</div>
<div class="item-info">
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit.</p>
</div>
</div>
</div>
</div>
<div class="item-wrap image-wrap-corner-2" style="padding-right: 0px;">
<img class="corner" src="assets/images/premium-corner.png">
<div class="item shadow-ads">
<div class="item-image">
<a href="#"><img src="assets/images/item/12.jpg" alt="" class="img-responsive img-thumbnail"></a>
<div class="item-price">
<span>R$3950</span>
</div>
</div>
<div class="item-description">
<div class="item-title">
<h3><a href="#">Diecast Model Motorcycle</a></h3>
</div>
<div class="item-info">
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit.</p>
</div>
</div>
</div>
</div>
<div class="item-wrap image-wrap-corner-2" style="padding-left: 0px;">
<img class="corner" src="assets/images/premium-corner.png">
<div class="item shadow-ads">
<div class="item-image">
<a href="#"><img src="assets/images/item/1.jpg" alt="" class="img-responsive img-thumbnail"></a>
<div class="item-price">
<span>R$3950</span>
</div>
</div>
<div class="item-description">
<div class="item-title">
<h3><a href="#">Diecast Model Motorcycle</a></h3>
</div>
<div class="item-info">
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit.</p>
</div>
</div>
</div>
</div>
<div class="item-wrap image-wrap-corner-2" style="padding-right: 0px;">
<img class="corner" src="assets/images/premium-corner.png">
<div class="item shadow-ads">
<div class="item-image">
<a href="#"><img src="assets/images/item/12.jpg" alt="" class="img-responsive img-thumbnail"></a>
<div class="item-price">
<span>R$3950</span>
</div>
</div>
<div class="item-description">
<div class="item-title">
<h3><a href="#">Diecast Model Motorcycle</a></h3>
</div>
<div class="item-info">
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit.</p>
</div>
</div>
</div>
</div>
<div class="item-wrap image-wrap-corner-2" style="padding-right: 0px;">
<img class="corner" src="assets/images/premium-corner.png">
<div class="item shadow-ads">
<div class="item-image">
<a href="#"><img src="assets/images/item/12.jpg" alt="" class="img-responsive img-thumbnail"></a>
<div class="item-price">
<span>R$3950</span>
</div>
</div>
<div class="item-description">
<div class="item-title">
<h3><a href="#">Diecast Model Motorcycle</a></h3>
</div>
<div class="item-info">
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit.</p>
</div>
</div>
</div>
</div>
<div class="item-wrap image-wrap-corner-2" style="padding-right: 0px;">
<img class="corner" src="assets/images/premium-corner.png">
<div class="item shadow-ads">
<div class="item-image">
<a href="#"><img src="assets/images/item/12.jpg" alt="" class="img-responsive img-thumbnail"></a>
<div class="item-price">
<span>R$3950</span>
</div>
</div>
<div class="item-description">
<div class="item-title">
<h3><a href="#">Diecast Model Motorcycle</a></h3>
</div>
<div class="item-info">
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
O motivo de utilizar o :nth-child é que nos blocos da primeira coluna a div deve estar colada na DIV pai, e as demais com padding pada separar uma da outra, pois uso o BOOTSTRAP 3 para trabalhar com a estrutura HTMLe CSS, então dividi o container com 4 colunas por linha (col-xs-12 col-sm-12 col-md-4 col-lg-4).
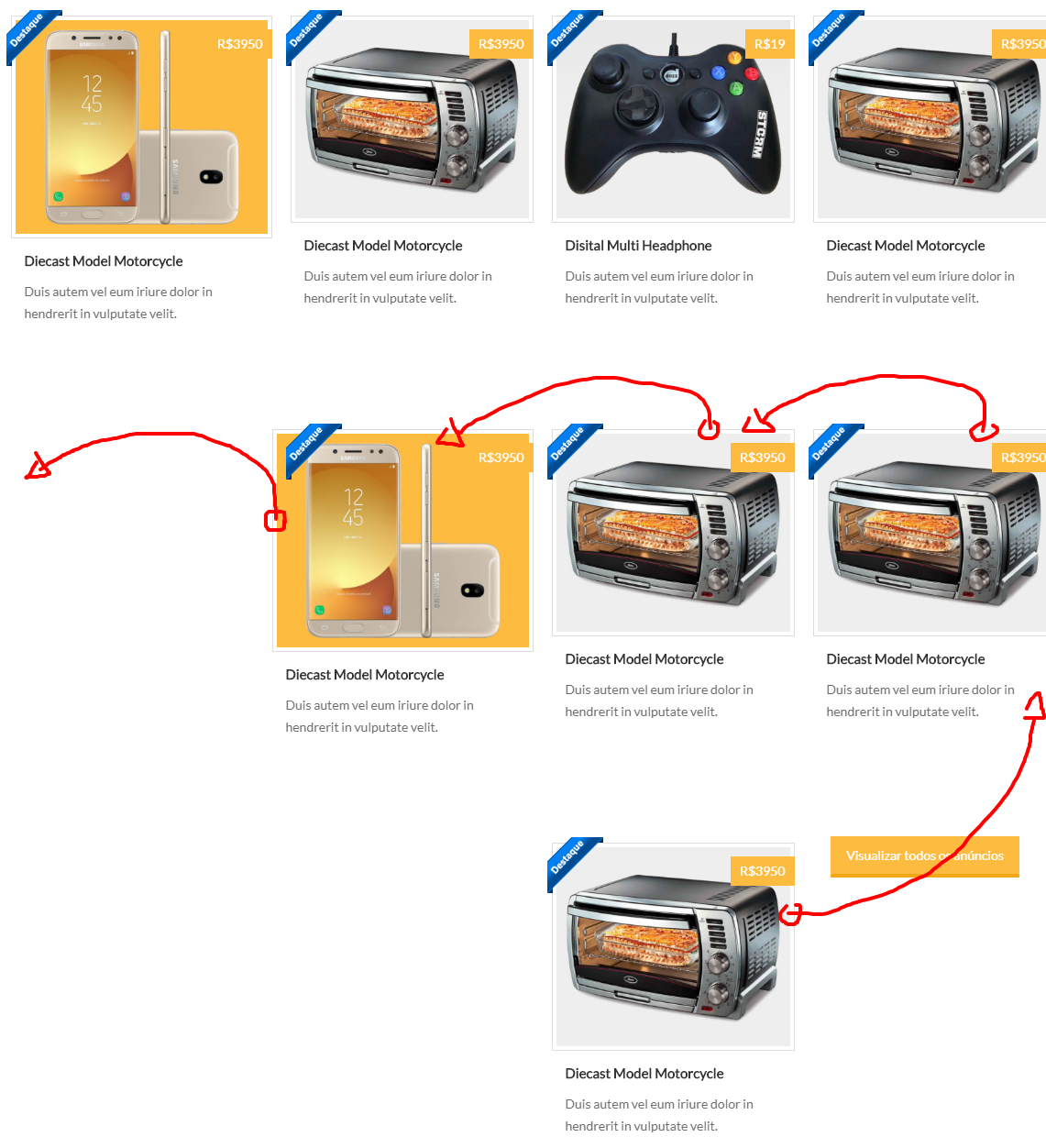
Na amostra abaixo segue parte da disposição dos blocos de conteúdo, e como gostaria que ficassem: