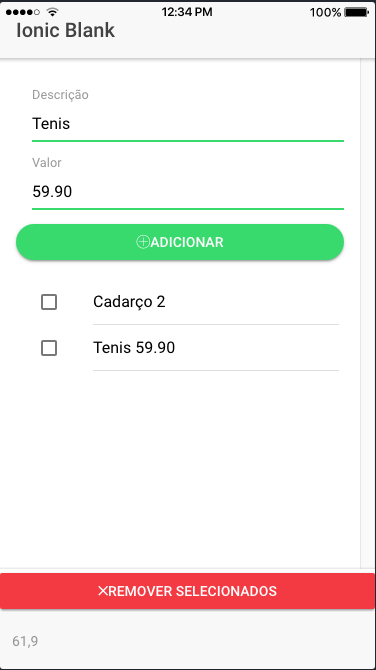
Estou simulando algo parecido com um carrinho de compras utilizando ionic 2. Basicamente você escreve o nome do item e o valor e vai criando uma lista com checkbox como na imagem abaixo.
Porém eu queria que a opção  só aparecesse ao selecionar uma das checkbox e não ficasse estático na tela como está agora. Como posso fazer isso?
só aparecesse ao selecionar uma das checkbox e não ficasse estático na tela como está agora. Como posso fazer isso?
grid chamando as CheckBox:
<ion-grid>
<ion-row *ngFor="let item of produto">
<ion-item>
<ion-label (click)="clicou(item.desc)">
{{ item.desc }} {{ item.valor }}
</ion-label>
<ion-checkbox checked="false"></ion-checkbox>
</ion-item>
</ion-row>
</ion-grid>
parte que seta o button no código:
<button ion-button block (click)="remove()" color="danger" style="transition: none 0s ease 0s;">
<span class="button-inner">
<ion-icon name="close"></ion-icon>
Remover Selecionados
</span>
<div class="button-effect"></div>
</button>