Como faço para somar no ng-repeat a quantidade itensQtd quando for da mesmo (id) da coluna itensOportunidade?
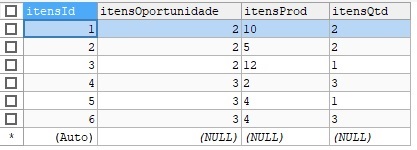
Conforme exemplo da imagem.
/* Lista oportunidade */
$scope.listaOportunidade = [];
var carregaOportunidade = function() {
$http.get("models/readOportunidade.php").then(function(response) {
$scope.listaOportunidade = response.data;
});
};
carregaOportunidade();<ul class="mb-0">
<li style="font-size: 13px; padding:10px;" ng-repeat="oportunidade in listaOportunidade | orderBy: 'prospectNome' | betweenDate:'oportunidadePrevisao':startDate:endDate | dateRange:'oportunidadePrevisao':startDate:endDate | filter:pedido | filter: item | filter:vm.selectCidade track by $index">
<div class="timeline-panel">
<div class="timeline-heading text-center" ng-mouseenter="tooltip()">
<a href="" class="text-info font-weight-bold" data-toggle="tooltip" data-placement="top" title="Detalhes Oportunidade">
{{oportunidade.prospectNome}}
</a><br><br>
<div class="container">
<div class="row">
<div class="form-group col-sm-12 mb-0 mt-0" role="group" aria-label="Basic example">
<button class="btn-outline-secondary border-0 btn-sm font-weight-bold" style="cursor: help" ng-init="checkId($index)">
<i class="fa fa-phone"></i>{{oportunidade.itensQtd}}
</button>
<button class="btn-outline-secondary border-0 btn-sm font-weight-bold" style="cursor: help" data-toggle="tooltip" data-placement="top" title="Total Receita">
{{oportunidade.produtoPreco | currency}}
</button>
<button class="btn-outline-secondary border-0 btn-sm font-weight-bold" style="cursor: help" data-toggle="tooltip" data-placement="top" title="Tipo Pedido">
{{oportunidade.oportunidadeTipo}}
</button>
<button class="btn-outline-secondary border-0 btn-sm font-weight-bold" style="cursor: help" data-toggle="tooltip" data-placement="top" title="Previsão Fechamento">
<i class="fa fa-calendar"></i> {{oportunidade.oportunidadePrevisao |
date:'dd/MM/yyyy'}}
</button>
</div>
</div>
<div class="row">
<div class="form-group col-sm-12 mb-0 mt-2 text-right">
<button class="btn btn-danger btn-sm mr-2" data-toggle="tooltip" data-placement="top" title="Negócio Perdido :("><i
class="fa fa-thumbs-down"></i></button>
<button class="btn btn-success btn-sm" data-toggle="tooltip" data-placement="top" title="Negócio Ganho :)"><i
class="fa fa-thumbs-up"></i></button>
</div>
</div>
</div>
</div>
</div>
</li>
</ul>