Minha página do João da Silva, na section "Blog" tem uma faixa branca na parte inferior que não consigo tirar de jeito nenhum. Seguem as parte do cógico pertinentes e um print:
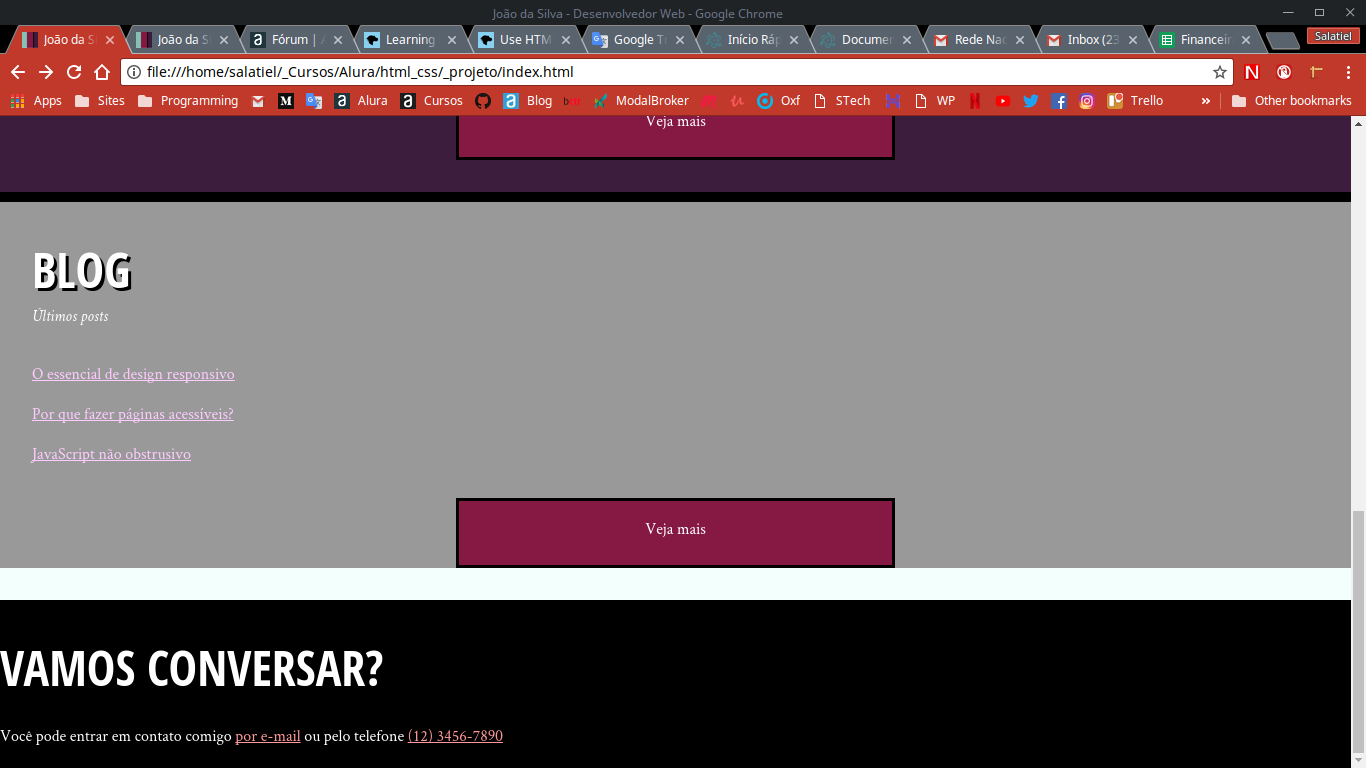
Print:
html:
<section class="secao-inicio blog">
<h1>Blog</h1>
<p class="links">Últimos posts</p>
<ol>
<li class="link-blog">
<a class="post-destaque" href="blog.html">O essencial de design responsivo</a>
<p class="inicio-post">Design responsivo tem ganho cada vez mais atenção como técnica de desenvolvimento de páginas web para dispositivos móveis. Mas como começar?</p>
</li>
<li class="link-blog">
<a class="post-destaque" href="blog.html">Por que fazer páginas acessíveis?</a>
<p class="inicio-post">Paginas acessiveis te darao mais acessos e consequentemente mais divulgaçao e dinheiro.</p>
</li>
<li class="link-blog">
<a class="post-destaque" href="blog.html">JavaScript não obstrusivo</a>
<p class="inicio-post">Javascript e a principal linguagem de programaçao da web, que precisa ser bem escrita para nao tornar seu conteudo pesado e a pagina lenta.</p>
</li>
</ol>
<a class="botao-index" href="blog.html">Veja mais</a>
</section>
css:
.blog {
background-color: #999;
color: #FFF;
position: relative;
}
.blog li a {
color: #FCF;
margin-left: 2rem;
}
.blog li {
width: 30%;
margin-bottom: 1rem;
}
.blog .link-blog a:hover {
padding: .5rem .5rem .5rem;
color: black;
}
.secao-inicio h1 {
padding-top: 2rem;
text-transform: uppercase;
font-size: 3rem;
color: white;
margin: 0rem 0rem 0rem 2rem;
}
.secao-inicio ul {
margin: 0 2rem;
}
.secao-inicio h2 {
text-shadow: 3px 3px #000;
font-size: 3rem;
text-transform: uppercase;
margin-bottom: .5rem;
}
Eu acredito que o problema está na classe .blog, pois em uma section anterior que utiliza a classe .secao-inicio está tudo ok, porém deixei ai devido minha baixíssima experiência. Tomara que eu tenha conseguido explicar o problema.

.botao-index.