Angelino na própria documentação do link que vc citou fala que a primeira coisa a fazer é preparar a font de ícones...
The first thing we need to do is to create the icons for the menu.
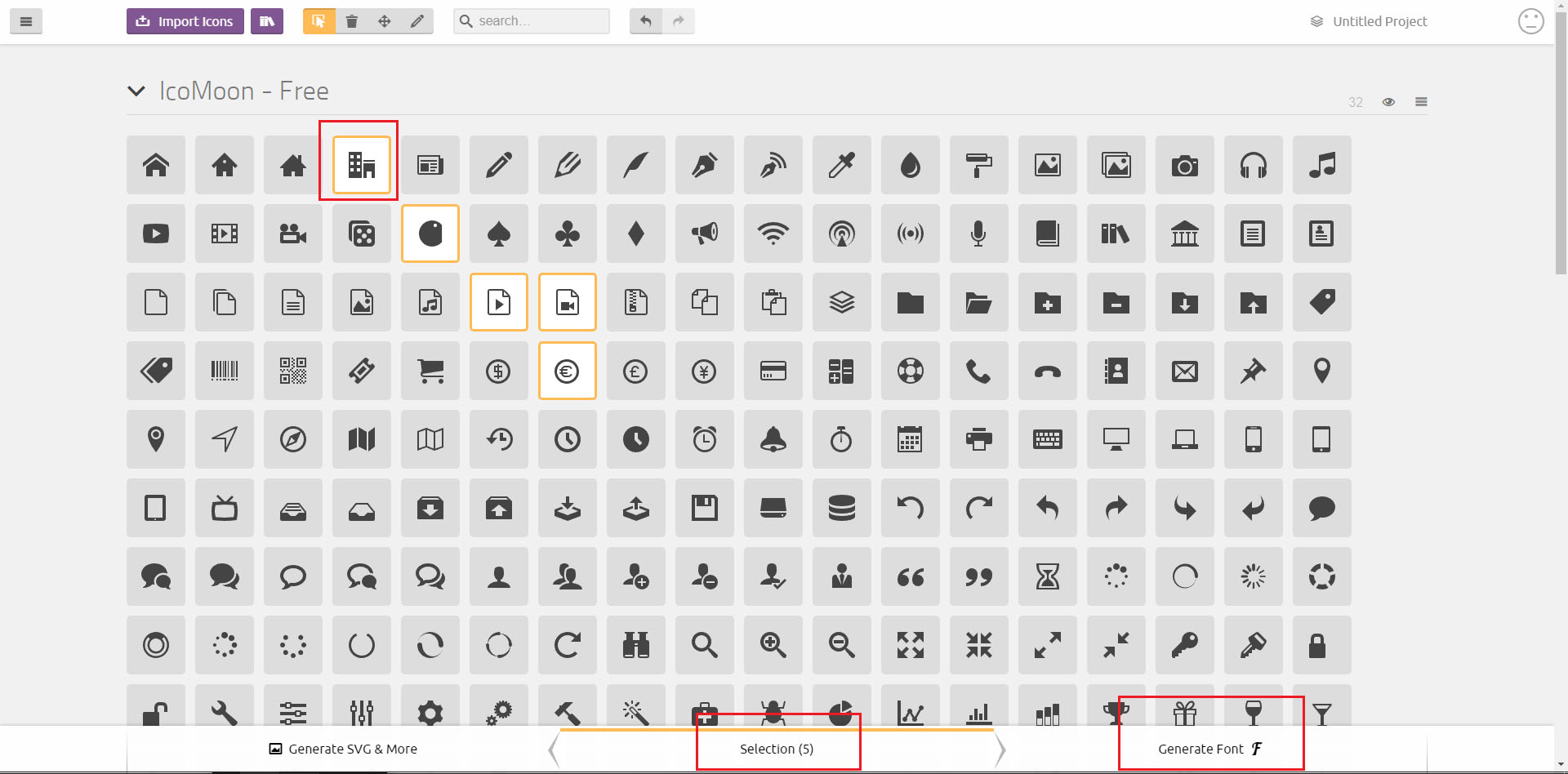
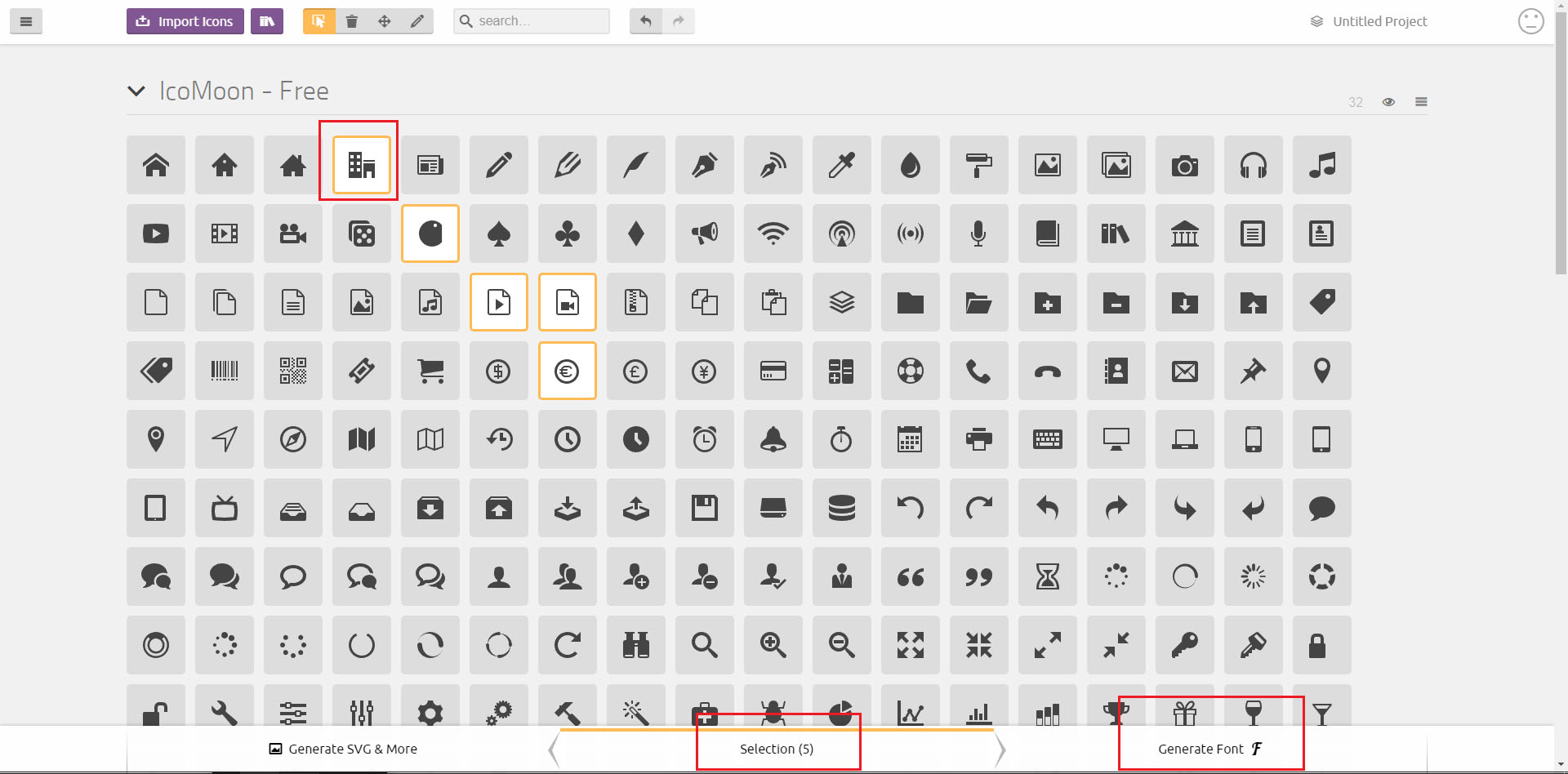
No caso ele usou a icomoon.io vc tem que entrar lá, selecionar os itens que precisa e gerar as fontes conforme as imagem https://icomoon.io/app/#/select
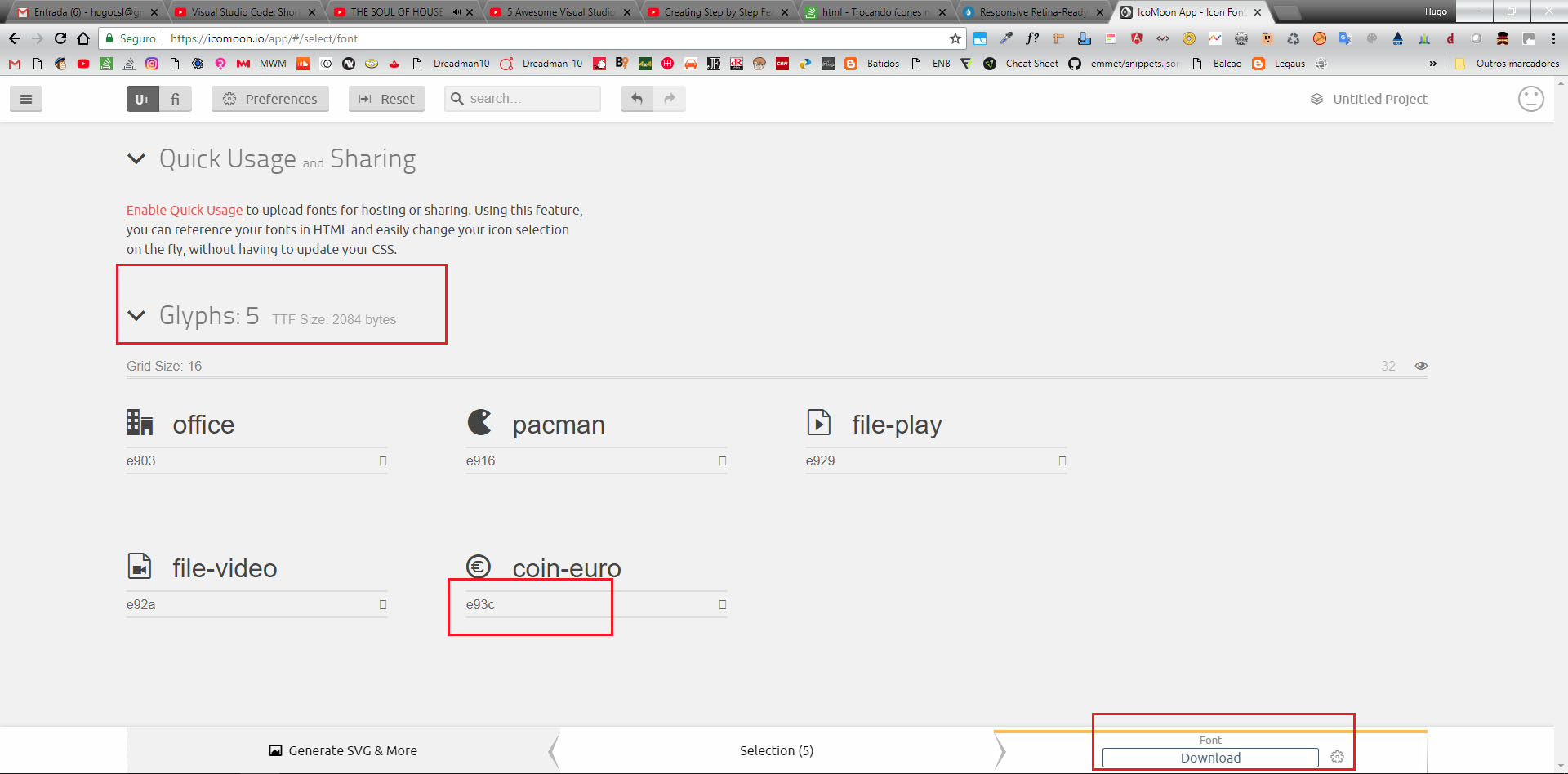
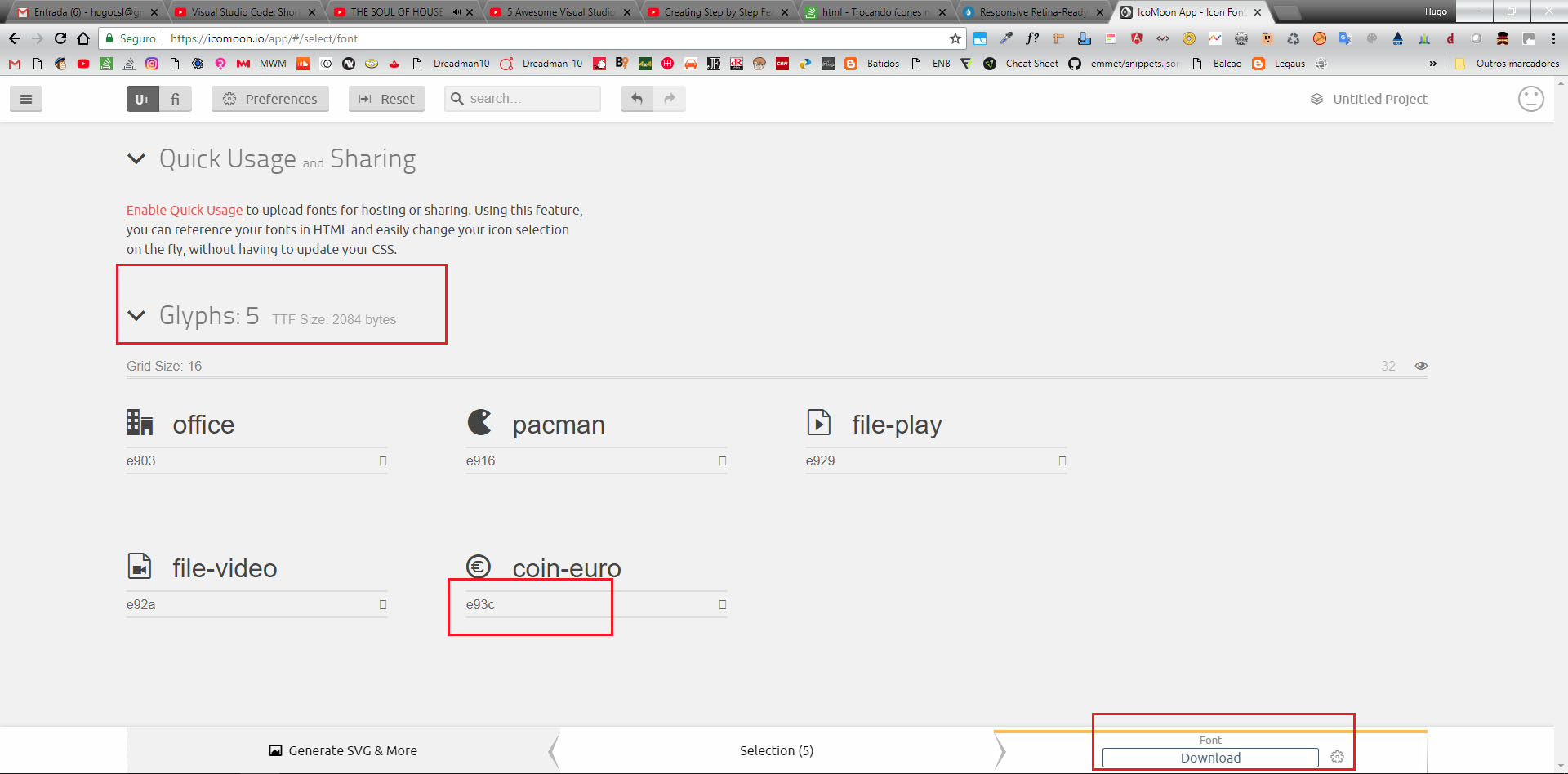
Primeiro vc escolhe os ícone e depois faz o download. Então logicamente a fonte só tem os caracteres que vc selecionou antes de gerar os arquivos .ttf .otf etc


Veja abaixo os ícone da fonte que eu gerei!
body {
font-size: 2rem;
}
<link rel="stylesheet" href="https://i.icomoon.io/public/temp/c4dd1abf17/UntitledProject/style.css">
<i class="icon-office"></i>
<i class="icon-pacman"></i>
<i class="icon-file-play"></i>
<i class="icon-file-video"></i>
<i class="icon-coin-euro"></i>
CSS Completo gerado pelo próprio Icomoon Repare nos código que ele gerou para os ícones no content: "\e93c" etc.
@font-face {
font-family: 'icomoon';
src: url('https://i.icomoon.io/public/temp/c4dd1abf17/UntitledProject/icomoon.eot?9rw8st');
src: url('https://i.icomoon.io/public/temp/c4dd1abf17/UntitledProject/icomoon.eot?9rw8st#iefix') format('embedded-opentype'),
url('https://i.icomoon.io/public/temp/c4dd1abf17/UntitledProject/icomoon.ttf?9rw8st') format('truetype'),
url('https://i.icomoon.io/public/temp/c4dd1abf17/UntitledProject/icomoon.woff?9rw8st') format('woff'),
url('https://i.icomoon.io/public/temp/c4dd1abf17/UntitledProject/icomoon.svg?9rw8st#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-office:before {
content: "\e903";
}
.icon-pacman:before {
content: "\e916";
}
.icon-file-play:before {
content: "\e929";
}
.icon-file-video:before {
content: "\e92a";
}
.icon-coin-euro:before {
content: "\e93c";
}


\e937?