Bootstrap 3
No BS3 como o flex não é nativo vc pode construir os estilos na mão. Veja como fica no exemplo abaixo.
.permissoes {
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.permissoes button {
flex: 1;
margin: 6px;
}
<link rel="stylesheet" type="text/css" media="screen" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<div class="container">
<div class="row">
<div class="permissoes col-xs-12 ">
<button onclick="mostrar_form_alunos()" class="btn btn-info btnSpace m-1 " type="button">Permissões de alunos </button>
<button onclick="mostrar_form_professores()" class="btn btn-info btnSpace m-1" type="button">Permissões de professores </button>
<button onclick="mostrar_form_funcionarios()" class="btn btn-info btnSpace m-1" type="button">Permissões de funcionários </button>
<button onclick="mostrar_form_curso()" class="btn btn-info btnSpace m-1" type="button">Permissões de curso </button>
<button onclick="mostrar_form_geral_de_professores()" class="btn btn-info btnSpace m-1" type="button">Permissões geral de professores </button>
<button onclick="mostrar_form_geral_de_funcionarios()" class="btn btn-info btnSpace m-1" type="button">Permissões geral de funcionarios </button>
</div>
</div>
</div>
Bootstrap 4
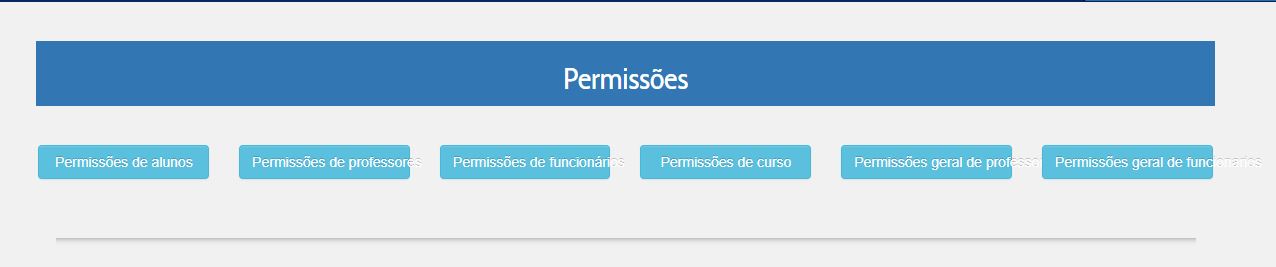
Você não necessariamente precisa colocar os botões dentro do Grid, o fato de coloca-los dentro do Grid é que está fazendo seu texto estourar o box do btn, pois quem determina a largura do seu btn é a largura da coluna do Grid.
Como o Bootstrap 4 tem flex nativo vc pode usar apenas algumas Classes Originais do BS4 pra ajustar esses botões etc. Na div pai coloquei as classe: d-flex justify-content-center flex-wrap e nos btns para fazr as margens usei a classe m-1
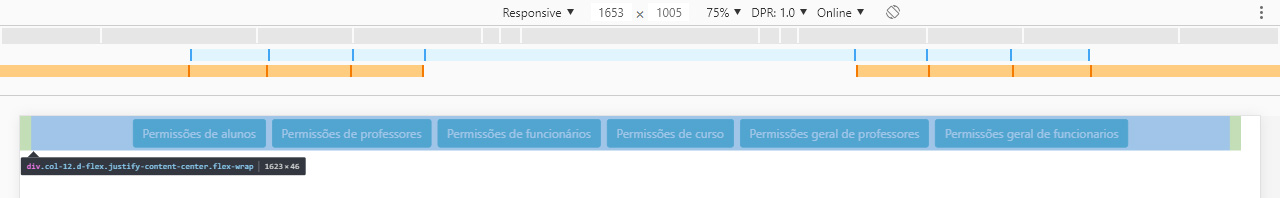
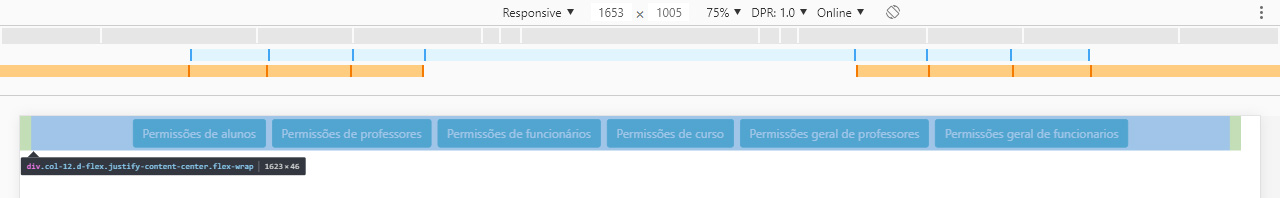
Repare que não tem CSS no código abaixo apenas as classes nativas do BS4 que mencionei acima. Repare tb que conforme a tela vai diminuindo os botões vai "caindo" para a linha de baixo, mas quando a tela for larga o suficiente todos vão ficar na mesma linha!
OBS: Vc pode usar uma classe por exemplo .permissoes button { flex: 1; } para fazer o btn que quebrar para linha de baixo ocupar 100% da largura da tela.
.permissoes button {
flex: 1;
}
<link rel="stylesheet" type="text/css" media="screen" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" />
<div class="container-fluid">
<div class="row">
<div class="permissoes col-12 d-flex justify-content-center flex-wrap">
<button onclick="mostrar_form_alunos()" class="btn btn-info btnSpace m-1 " type="button">Permissões de alunos </button>
<button onclick="mostrar_form_professores()" class="btn btn-info btnSpace m-1" type="button">Permissões de professores </button>
<button onclick="mostrar_form_funcionarios()" class="btn btn-info btnSpace m-1" type="button">Permissões de funcionários </button>
<button onclick="mostrar_form_curso()" class="btn btn-info btnSpace m-1" type="button">Permissões de curso </button>
<button onclick="mostrar_form_geral_de_professores()" class="btn btn-info btnSpace m-1" type="button">Permissões geral de professores </button>
<button onclick="mostrar_form_geral_de_funcionarios()" class="btn btn-info btnSpace m-1" type="button">Permissões geral de funcionarios </button>
</div>
</div>
</div>
Veja que a tela tem que ser bem larga para caberem todos os btns na mesma linha




*.btn-wrap-text { white-space: normal !important; word-wrap: break-word !important; }