 Consegui com ajuda do Esmigol resolver um dos problemas e estou insistindo aqui pois nao encontrei nada na internet que possa me ajudar. Tem poucos exemplos do que preciso na internet. O calculo da linha está ok (quantidade x valor unitario) mais a soma e subtração do Valor Total que estou apanhando. O que estou fazendo de errado
[![
Consegui com ajuda do Esmigol resolver um dos problemas e estou insistindo aqui pois nao encontrei nada na internet que possa me ajudar. Tem poucos exemplos do que preciso na internet. O calculo da linha está ok (quantidade x valor unitario) mais a soma e subtração do Valor Total que estou apanhando. O que estou fazendo de errado
[![
$scope.valorClaro = [
{id: 1, gb: 0, qtd: '', preco: 39.99, descricao: "Ligações Ilimitadas", operadora: "Tim"},
{
id: 2,
gb: 0.5,
qtd: '',
preco: 45.99,
descricao: "Ligações Ilimitadas + WhatsApp + SMS + Conteúdo Digital",
operadora: "Claro"
}
]
$scope.soma = 0;
$scope.multiplicaValor = function (index) {
index.totalLinha = index.qtd * index.preco;
angular.forEach($scope.valorClaro, function () {
$scope.soma += index.qtd * index.preco;
});
console.log(index.totalLinha);
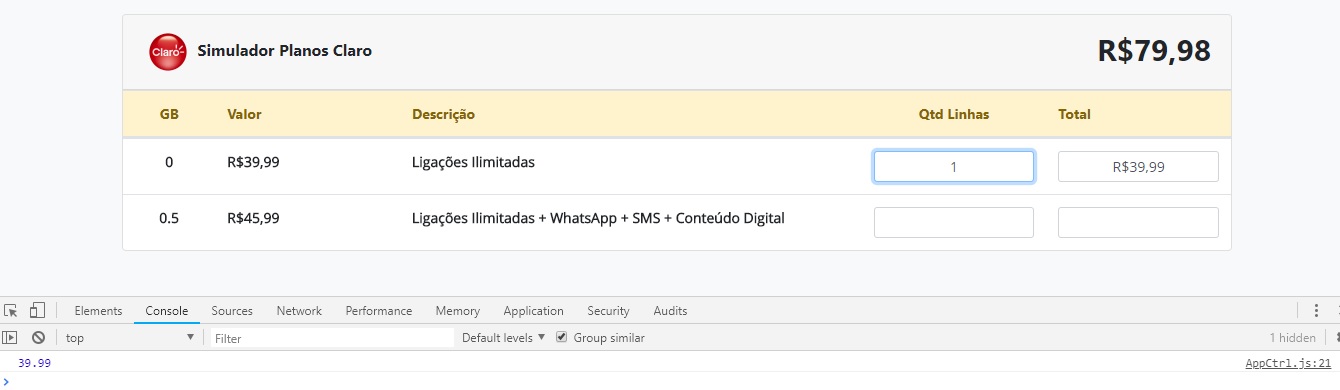
}<form name="formSimula">
<div class="card mt-3">
<div class="card-header font-weight-bold">
<img src="./dist/images/icon-claro.png"> Simulador Planos Claro
<span class="float-right" style="font-size: 30px;">{{soma | currency}}</span>
</div>
<table class="table table-hover mb-0" style="font-size: 0.875em;">
<thead>
<tr class="alert-warning d-flex">
<th class="text-center col-1">GB</th>
<th class="col-2">Valor</th>
<th class="col-5">Descrição</th>
<th class="col-2 text-center">Qtd Linhas</th>
<th class="col-2">Total</th>
</tr>
</thead>
<tbody>
<tr class="d-flex font-weight-bold font-open" ng-repeat="claro in valorClaro">
<td class="align-middle text-center col-1">{{claro.gb}}</td>
<td class="col-2 align-middle">{{ claro.preco | currency}}</td>
<td class="align-middle col-5">{{ claro.descricao}}</td>
<td class="align-middle col-2 text-center">
<input type="text" class="form-control form-control-sm text-center" ng-model="claro.qtd"
ng-change="multiplicaValor(claro)">
</td>
<td class="align-middle col-2">
<input type="text" class="form-control form-control-sm text-center"
value="{{claro.totalLinha | currency}}">
</td>
</tr>
</tbody>
</table>
</div>
</form>
ng-modelnoinputtem que fazer referência ao objetoclaro:ng-model="claro.preco"