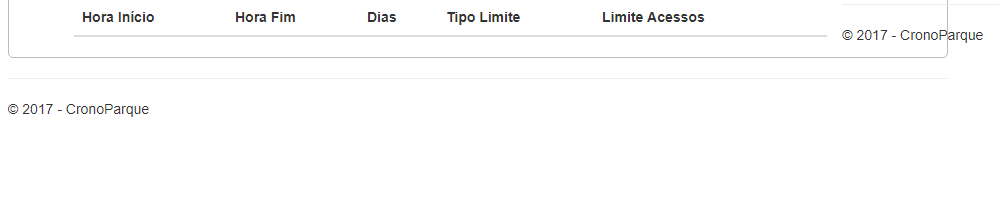
Tenho uma page razor que eu chamo dentro de outra página, e por ter esta identificação: © 2017 - CronoParque, aparece duas vezes na "mesma página", já que eu chamo uma, dentro da outra, gostaria de saber, se tem como desabilitar esta opção, da página que eu chamo.
A imagem de como está ficando, para que possam entender melhor:

Este é o código do minha _Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - CronoParque</title>
<environment include="Development">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</environment>
<environment exclude="Development">
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css"
asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css"
asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" />
<link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" />
</environment>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a asp-page="/Index" class="navbar-brand">CronoParque</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav nav-pills">
</ul>
</div>
</div>
</nav>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© 2017 - CronoParque</p>
</footer>
</div>
<environment include="Development">
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/jquery-mask-plugin/src/jquery.mask.js" type="text/javascript" asp-append-version="true"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
</environment>
<environment exclude="Development">
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.2.0.min.js"
asp-fallback-src="~/lib/jquery/dist/jquery.min.js"
asp-fallback-test="window.jQuery"
crossorigin="anonymous"
integrity="sha384-K+ctZQ+LL8q6tP7I94W+qzQsfRV2a+AfHIi9k8z8l9ggpc8X+Ytst4yBo/hH+8Fk">
</script>
<script src="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/bootstrap.min.js"
asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js"
asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal"
crossorigin="anonymous"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa">
</script>
<script src="~/lib/jquery-mask-plugin/src/jquery.mask.js" type="text/javascript" asp-append-version="true"></script>
<script src="~/js/site.min.js" asp-append-version="true"></script>
</environment>
@RenderSection("Scripts", required: false)
</body>
</html>
No meu HTML que eu chamo a página, não tem nenhuma referência da página.
Código da View:
@page @model CronoParque.Pages.HorarioItem.CreateModel
<h4>Horários Itens</h4>
<hr />
<div class="form-group">
<input type="button" value="Incluir Itens" onclick="abreModal();" class="btn btn-info btn-sm" />
</div>
<form method="post" id="createform">
@if (Model.Message != null) {
<div class="alert alert-info alert-dismissable" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="close">
<span aria-hidden="true">×</span>
</button> @Model.Message
</div>
}
<input type="hidden" asp-for="HorariosVM.Horarios.Id" />
<div class="col-md-10">
<table class="table table-responsive" id="tabela">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.HorariosItens[0].HoraInicio)
</th>
<th>
@Html.DisplayNameFor(model => model.HorariosItens[0].HoraFim)
</th>
<th>
Dias
</th>
<th>
@Html.DisplayNameFor(model => model.HorariosItens[0].Tipolimite)
</th>
<th>
@Html.DisplayNameFor(model => model.HorariosItens[0].Limiteacessos)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.HorariosItens) { // Converter Hora Início string horaStg; decimal valor = int.Parse(item.HoraInicio); valor = (valor / 60) % 24; var inicio = valor.ToString().Split(char.Parse(",")); string hora = inicio[0]; try { string minuto
= "0," + inicio[1]; string m = Math.Round(decimal.Parse(minuto.ToString()) * 60).ToString(); horaStg = DateTime.Parse(hora + ":" + m.Substring(0, 2)).ToString("HH:mm"); } catch { horaStg = DateTime.Parse(hora + ":" + "00").ToString("HH:mm"); }
//// Converter Hora Fim string horaStg1; decimal valor1 = int.Parse(item.HoraFim); valor1 = (valor1 / 60) % 24; var inicio1 = valor1.ToString().Split(char.Parse(",")); string hora1 = inicio1[0]; try { string minuto1 = "0," + inicio1[1]; string
m1 = Math.Round(decimal.Parse(minuto1.ToString()) * 60).ToString(); horaStg1 = DateTime.Parse(hora1 + ":" + m1.Substring(0, 2)).ToString("HH:mm"); } catch { horaStg1 = DateTime.Parse(hora1 + ":" + "00").ToString("HH:mm"); }
<tr>
<td>
@(horaStg)
</td>
<td>
@(horaStg1)
</td>
<td>
@if (item.Seg == true) { @("Seg"); } @if (item.Ter == true) { @("Ter"); } @if (item.Qua == true) { @("Qua"); } @if (item.Qui == true) { @("Qui"); } @if (item.Sex == true) { @("Sex"); } @if (item.Sab == true) { @("Sab"); } @if (item.Dom == true) { @("Dom");
} @if (item.Fer == true) { @("Fer"); }
</td>
<td>
@Html.DisplayFor(modelItem => item.Tipolimite)
</td>
<td>
@Html.DisplayFor(modelItem => item.Limiteacessos)
</td>
<td>
<a href="#" onclick="EditarItem(@item.Id);abreModal();" class="btn btn-primary btn-sm">Alterar</a>
<a href="#" onclick="ExluirItem1(@item.Id);" class="btn btn-danger btn-sm">Excluir</a> @*
<a asp-page="./Edit" class="btn btn-success btn-sm" asp-route-id="@item.Id">Editar</a>
<button asp-page-handler="Delete" asp-route-id="@item.Id" class="btn btn-danger btn-sm">Excluir</button>*@
</td>
</tr>
}
</tbody>
</table>
</div>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<div class="row">
<div class="col-md-12">
<div class="row form-group">
<div class="col-md-6">
<div class="form-group">
<div class="col-md-9">
<label class="control-label">Hora Inicio</label>
<input type="time" class="form-control" id="txtHoraInicio" />
</div>
</div>
<br />
<div class="form-group">
<div class="col-md-9">
<label class="control-label">Hora Fim</label>
<input type="time" class="form-control" id="txtHoraFim" />
</div>
</div>
<br />
<div class="form-group">
<div class="col-md-9">
<label class="control-label">Tipo Limite</label>
<input id="txtTipoLimite" class="form-control" type="text" />
</div>
</div>
<br />
<div class="form-group">
<div class="col-md-9">
<label class="control-label">Limite de Acesso</label>
<input id="txtLimiteAcessos" type="text" class="form-control" />
</div>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<div class="col-md-10">
<div class="checkbox">
<input type="checkbox" id="cbSeg" />
</div>
<label class="control-label">Segunda</label>
</div>
</div>
<div class="form-group">
<div class="col-md-10">
<div class="checkbox">
<input type="checkbox" id="cbTer" />
</div>
<label class="control-label">Terça</label>
</div>
</div>
<div class="form-group">
<div class="col-md-10">
<div class="checkbox">
<input type="checkbox" id="cbQua" />
</div>
<label class="control-label">Quarta</label>
</div>
</div>
<div class="form-group">
<div class="col-md-10">
<div class="checkbox">
<input type="checkbox" id="cbQui" />
</div>
<label class="control-label">Quinta</label>
</div>
</div>
<div class="form-group">
<div class="col-md-10">
<div class="checkbox">
<input type="checkbox" id="cbSex" />
</div>
<label class="control-label">Sexta</label>
</div>
</div>
<div class="form-group">
<div class="col-md-10">
<div class="checkbox">
<input type="checkbox" id="cbSab" />
</div>
<label class="control-label">Sabado</label>
</div>
</div>
<div class="form-group">
<div class="col-md-10">
<div class="checkbox">
<input type="checkbox" id="cbDom" />
</div>
<label class="control-label">Domingo</label>
</div>
</div>
<div class="form-group">
<div class="col-md-10">
<div class="checkbox">
<input type="checkbox" id="cbFer" />
</div>
<label class="control-label">Feriado</label>
</div>
</div>
</div>
</div>
<div class="form-group">
<a href="#" onclick="closeModal();" class="btn btn-primary btn-sm">Gravar Item</a>
<a href="#" onclick="fecha();" class="btn btn-danger btn-sm">Fechar</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</form>
@*<input type="hidden" id="idHorario" name="idHorario" value="@TempData[" idHorario "]" />
<input type="hidden" id="idItem" value="@ViewBag.ItemId" />*@
<input type="hidden" id="idHorario" name="idHorario" />
<input type="hidden" id="idItem" /> @section Scripts { @{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
<script src="~/Scripts/Horarios.js"></script>
<script>
function abreModal() {
$('#myModal').modal('show');
}
function closeModal() {
$('#myModal').modal('hide');
$('body').removeClass('modal-open');
$('.modal-backdrop').remove();
SalvarItens1();
}
function fecha() {
$('#myModal').modal('hide');
}
</script>
}
Control+Shif+Fe procura por 2017.