Estou aprendendo a utilizar Grid e tenho três dúvidas no meu projeto que mesmo nos testes ou ao acompanhar tutoriais não consegui bons resultados na prática já que sempre vi sendo feito testes com BoxView:
- Qual a melhor forma de dar espaço entre os componentes? Porque se utilizo
HorizontalOptionbasicamente eu teria apenas 3 controles (Start,CentereEnd), e isso é ruim pra mim já que normalmente utilizo mais; mas se utilizoMarginnão iria ser diferente o espaçamento dependendo da quantia de megapixel na tela do aparelho testado, podendo assim ficar bom no meu aparelho mas num outro deformado? - Quero utilizar um
BoxViewna Grid para separar as linhas doListViewe obter uma melhor visualização, mas não estou conseguindo e deixarei o código para, se possível, me ajudarem. - Ao visualizarem o código estará nítido que utilizo uma
Label Data:que nem aparece noListView, gostaria de saber o motivo.
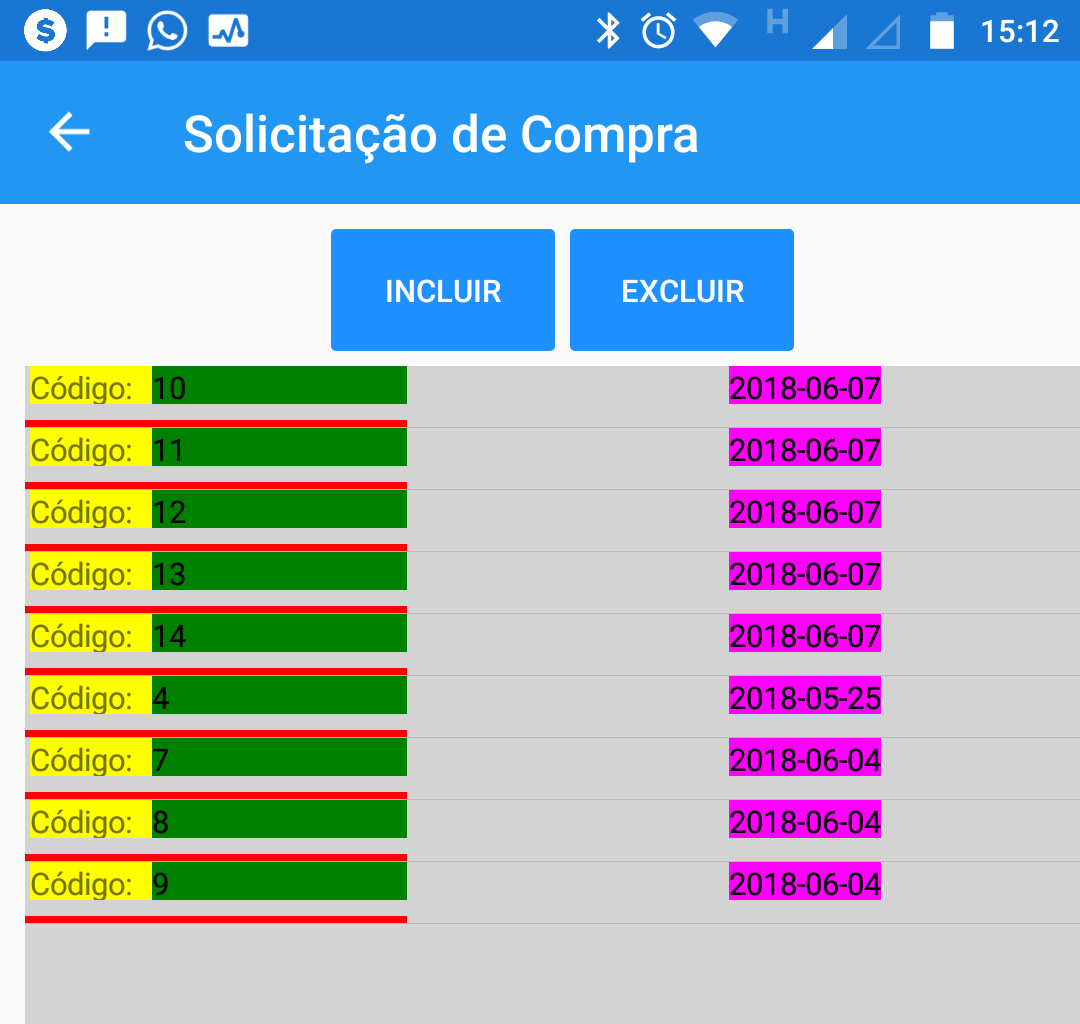
Imagem de como está esse meu projeto:
XAML:
<StackLayout>
<ListView x:Name="lstCompra"
BackgroundColor="LightGray"
HasUnevenRows="True">
<!-- HasUnevenRows = Serve para fazer com que o conteúdo digitado não seja cortado -->
<ListView.ItemTemplate>
<!-- DataTemplate = exibe dados de uma coleção de objetos em um ListView -->
<DataTemplate>
<ViewCell>
<Grid>
<!-- Colunas -->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="180"/>
</Grid.ColumnDefinitions>
<!-- Linhas -->
<Grid.RowDefinitions>
<RowDefinition Height="15"/>
<RowDefinition Height="3"/>
</Grid.RowDefinitions>
<!-- Código -->
<Label Grid.Row="0"
Grid.Column="0"
Text="Código:"
FontSize="Small"
BackgroundColor="Yellow"
Margin="2, 0, 0, 0"/>
<Label Grid.Row="0"
Grid.Column="0"
Text="{Binding ID_SOLCOMPRA}"
FontSize="Small"
BackgroundColor="Green"
TextColor="Black"
Margin="50, 0, 0, 0"/>
<!-- Data -->
<Label Grid.Row="0"
Grid.Column="1"
Text="Data:"
FontSize="Small"
BackgroundColor="LightCyan"
HorizontalOptions="EndAndExpand"/>
<Label Grid.Row="0"
Grid.Column="1"
Text="{Binding DT_CADASTRO}"
FontSize="Small"
BackgroundColor="Fuchsia"
TextColor="Black"
HorizontalOptions="End"/>
<!-- Repartir conteudo com cor -->
<BoxView Grid.Row="1"
Grid.Column="0"
Grid.ColumnSpan="1"
BackgroundColor="Red"/>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>