Informação rápida de como esse código deveria funcinar: Ajax pega um html, compila com Handlebars, o mesmo ajax pega um json de uma api, empacota tudo e renderiza num index com um append.
- var orderTemplate pega um templete do index.hbs
- var temp compila o orderTemplate para ser renderizado no index.hbs
- function addOrder(order) faz um append do template dentro do index.hbs
Na teoria, a requisição Ajax deveria pegar a function addOrder(order) e inserir no index.hbs junto com o json que a url do Ajax (url: '/api') também pega. Porém na tela só aparece o Append do template, sem o conteúdo dentro.
Abaixo o código dentro do main.js:
var orderTemplate = $('#template-html').html();
var temp = Handlebars.compile(orderTemplate);
function addOrder(order) {
$orders.append(temp(order));
}
$.ajax({
type: 'GET',
url: '/api',
success: function(orders){
$.each(orders, function(i, order){
addOrder(order);
});
},
error: function(){
alert('Erro ao listar :(');
}
});
Abaixo é o template, que o var orderTemplate = $('#template-html').html(); pega via id. Utilizo o Handlebars para renderizar.
<script type="text/x-handlebars-template" id="template-html">
<div id='conteudo' class='row' data-id='{{_id}}'>
<h4><span class="noedit nome">{{nome}}</span></h4>
<p><span class="noedit nome">{{bebida}}</span></p>
</div>
</script>
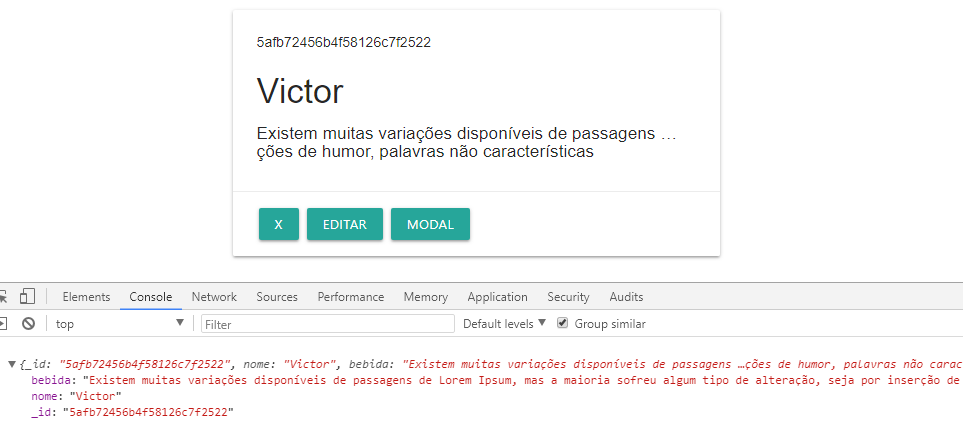
Abaixo a foto do Append. Obs: O ajax consegue pegar o conteúdo buscado pela api e jogar no index.hbs, porém não consegue printar na tela.
Agradeço muito por quem leu e tentou ajudar. Fiz o possível para inserir o máximo de detalhes.


<h4><span class="noedit nome">{{order.nome}}</span></h4>?$orders.append(temp(order));essa variavel$ordersaqui não esta errada?