Olá,
gostaria de juntar os valores dos campos e somar 1 de acordo com o ultimo valor informado no input,
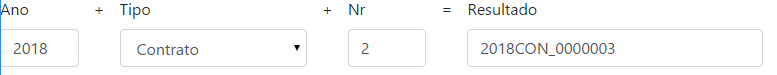
Exemplo:

com javascript
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<style type="text/css">
.col-md-3 {
}
</style>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<meta charset="utf-8">
<title>Documento sem título</title>
</head>
<body>
<div class="row">
<div class="form-group col-md-1">
<label>Ano</label>
<input type="text" class="form-control" id="ano">
</div>
<div>+</div>
<div class="form-group col-md-2">
<label>Tipo</label>
<select class="form-control" id="tipo">
<option value="">Selecione</option>
<option value="CON_">Contrato</option>
<option value="BOL_">Boleto</option>
</select>
</div>
<div>+</div>
<div class="form-group col-md-1">
<label>Nr</label>
<input type="text" class="form-control" id="campo">
</div>
<div>=</div>
<div class="form-group col-md-3">
<label>Resultado</label>
<input type="text" class="form-control" id="Resultado">
</div>
</div>
</body>
</html>