Antes faltou você esconder o dropdown no CSS com
.dropdown-content {
display: none;
}
Em seguida você pode usar um evento de click para mostrar/esconder o dropdown.
Usando JS puro (sem efeito slide)
document.addEventListener("DOMContentLoaded", function(){
var drops = document.body.querySelectorAll(".dropdown");
for(var x=0; x<drops.length; x++){
drops[x].onclick = function(e){
e.preventDefault(); // cancela a ação do link
var ul = this.querySelector(".dropdown-content");
ul.style.display = !ul.style.display || ul.style.display == "none" ? "block" : "none";
var seta = this.querySelector("span.fa");
// alterar a setinha
seta.classList.remove(ul.style.display == "block" ? "fa-angle-down" : "fa-angle-up");
seta.classList.add(ul.style.display == "block" ? "fa-angle-up" : "fa-angle-down");
}
}
});
* {
margin: 0;
paddin: 0;
}
body {
margin: 0;
paddin: 0;
font-family: 'Source Sans Pro', sans-serif;
background-color: #F7F7F7;
}
.header {
position: absolute;
width: 100%;
z-index: 3;
height: 44px;
background-color: #fff;
border-bottom: 1px solid #96B92B;
}
.sidebar {
position: fixed;
top: 0;
left: 0;
background: #053559;
width: 250px;
height: 100%;
transition: .3s;
}
ul {
margin: 0;
padding: 5px 0;
}
ul li {
list-style: none;
}
ul li a {
padding: 10px 20px;
color: #fff;
display: block;
text-decoration: none;
border-bottom: 1px solid #96B92B;
}
.dropdown-content {
display: none;
}
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<div class="header">
<div class="logo">
<span>Cloud</span>
</div>
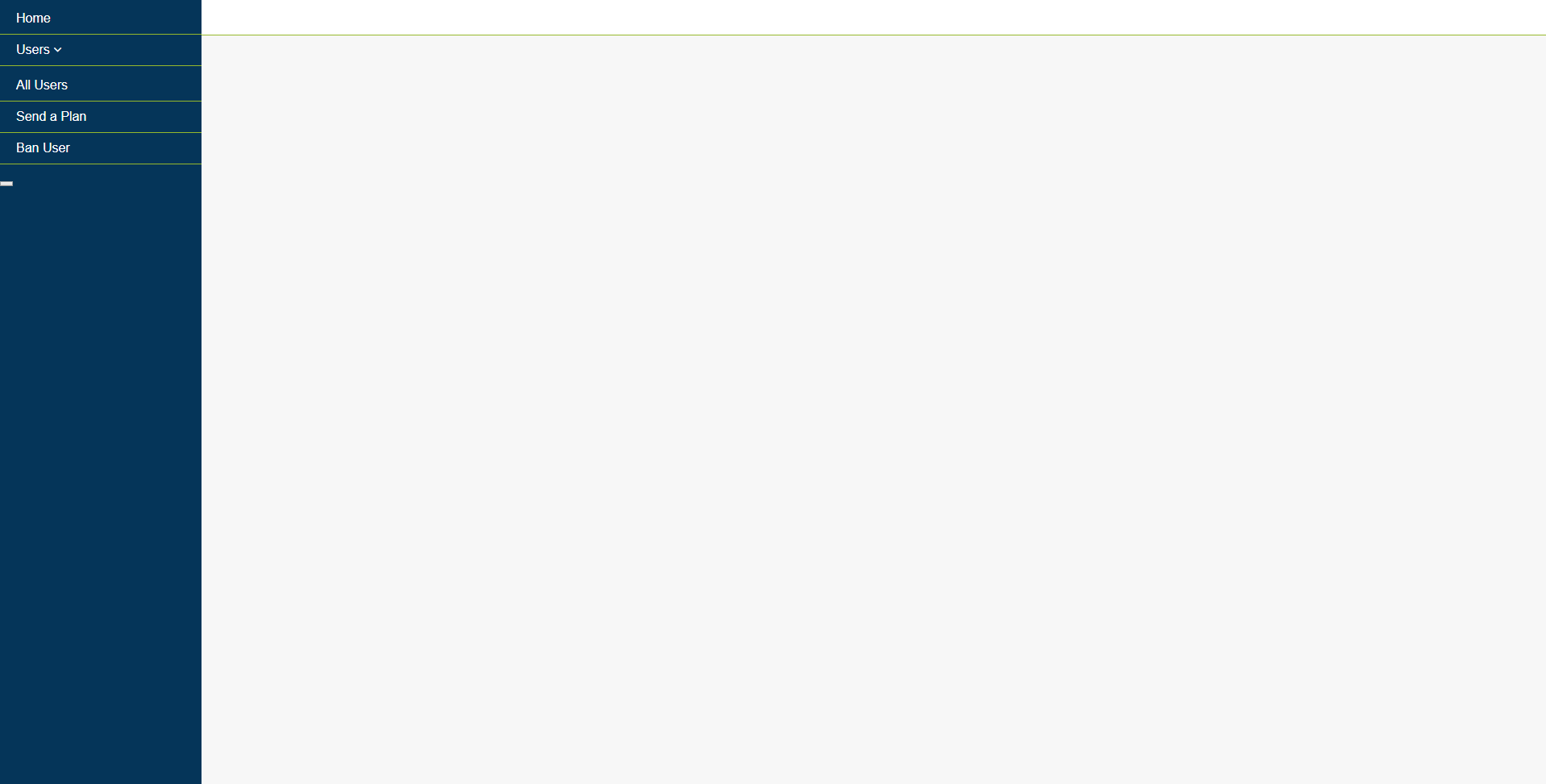
<div class="sidebar">
<ul>
<li><a href="">Home</a></li>
<li class="dropdown"><a href="">Users <span class="fa fa-angle-down"></span></a>
<ul class="dropdown-content">
<li><a href="">All Users</a></li>
<li><a href="">Send a Plan</a></li>
<li><a href="">Ban User</a></li>
</ul>
</li>
</ul>
<button class="sidebarBtn">
<span></span>
</button>
</div>
</div>
Usando jQuery (com efeito slide)
$(document).ready(function(){
$(".dropdown").click(function(e){
e.preventDefault();
$(".dropdown-content", this).slideToggle(function(){
$(this).parent().find("span").toggleClass("fa-angle-down fa-angle-up");
});
});
});
* {
margin: 0;
paddin: 0;
}
body {
margin: 0;
paddin: 0;
font-family: 'Source Sans Pro', sans-serif;
background-color: #F7F7F7;
}
.header {
position: absolute;
width: 100%;
z-index: 3;
height: 44px;
background-color: #fff;
border-bottom: 1px solid #96B92B;
}
.sidebar {
position: fixed;
top: 0;
left: 0;
background: #053559;
width: 250px;
height: 100%;
transition: .3s;
}
ul {
margin: 0;
padding: 5px 0;
}
ul li {
list-style: none;
}
ul li a {
padding: 10px 20px;
color: #fff;
display: block;
text-decoration: none;
border-bottom: 1px solid #96B92B;
}
.dropdown-content {
display: none;
}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<div class="header">
<div class="logo">
<span>Cloud</span>
</div>
<div class="sidebar">
<ul>
<li><a href="">Home</a></li>
<li class="dropdown"><a href="">Users <span class="fa fa-angle-down"></span></a>
<ul class="dropdown-content">
<li><a href="">All Users</a></li>
<li><a href="">Send a Plan</a></li>
<li><a href="">Ban User</a></li>
</ul>
</li>
</ul>
<button class="sidebarBtn">
<span></span>
</button>
</div>
</div>