Contexto
Estava fazendo um protótipo de template para um site, e me deparei com uma dúvida em relação a tag <aside>.
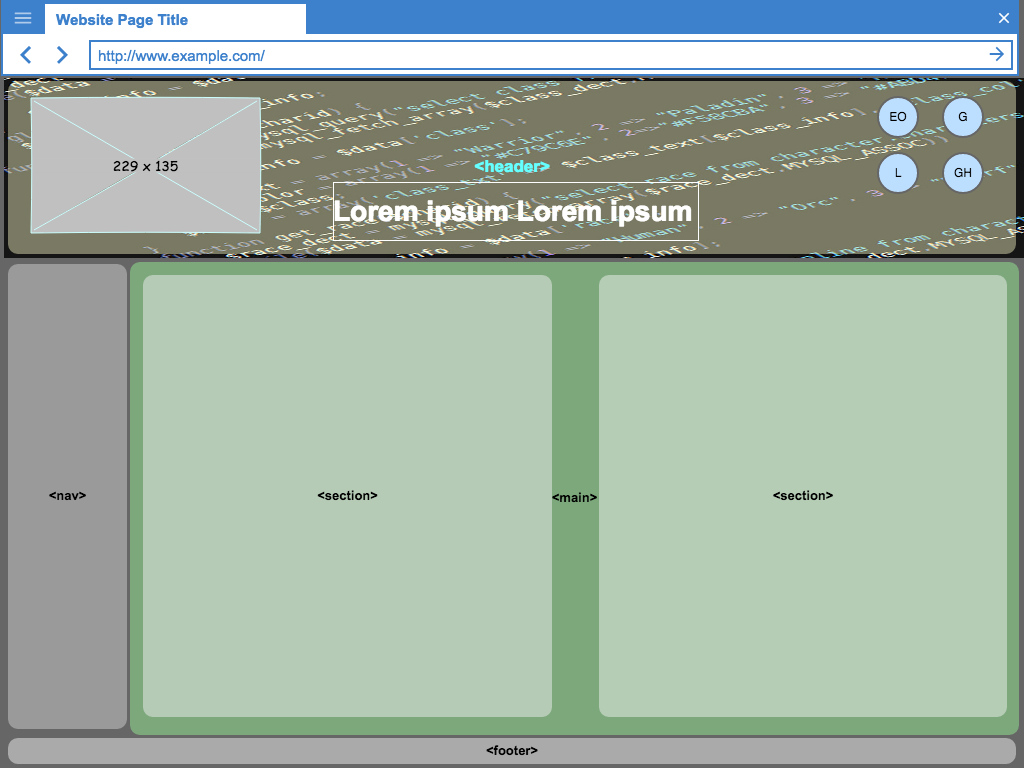
Abaixo vai um exemplo para explicar a divisão semântica.
Explicando as tags
Tag Header
A tag header vai conter um logotipo no lado esquerdo, no centro um texto em
<h1>e no lado esquerdo 4 símbolos que representam sites externos, como facebook ou linkedin.
Tag Nav
Aqui vai constar o menu de navegação, abrangendo tag de tabela como
<li>e<ul>com imagem representando cada elemento junto com tag.
Tag Main
Conteúdo principal abrangerá 2 seções com elementos de texto e imagem, sendo mais específico, a seção da esquerda conterá apenas texto e a seção ao lado conterá a imagem ou algum elemento animado.
Tag footer
Conterá apenas a data de criação e o copyright.
Dúvida 1
Quando devemos usar a tag <aside> ?
Dúvida 2
Essa tag se aplica no protótipo acima?
Dúvida 3
Alguém poderia informar se o protótipo acima está semanticamente correto?