Superficialmente achei muito interessante essa abordagem, mas antes de se aprofundar gostaria de saber do que se trata exatamente, também, se é possível usá-lo em projetos de curta escala, ou até mesmo em uma empresa que não dispõe de uma equipe dedicada?
-
2Este é um artigo muito bem elaborado sobre o assunto, em inglês no entanto. atomicdesign.bradfrost.com/chapter-2– ZorkindCommented 12/12/2017 às 17:42
-
Eu acredito que esse conceito é possível sim de ser usado em projetos pequenos, já que tem mais a ver com um modelo mental de como trabalhar do que outra coisa. No fim tudo que você estará fazendo é um design com melhor qualidade pensando em usar os componentes mais corretos para cada fim.– ZorkindCommented 12/12/2017 às 17:49
-
1@hugocsl entendo o que está dizendo, eu por muito tempo pensei a mesma coisa do DDD que na minha cabeça é algo que eu sempre fiz, a diferença é que está organizado de uma forma sólida e didática.– ZorkindCommented 12/12/2017 às 17:54
-
@ÐvÐ ele usa a química para tentar explicar :-)– ZorkindCommented 12/12/2017 às 17:54
-
1kk Interessante, eu entendi mais como uma especificação de identidade do projeto, ou seja, para que vários componentes espalhados, se podemos pré-definir tudo em partes principais, depois só espalhar, levando em conta a identidade e também as fases do "átomo", mas concordo que está bem hipster embora os artigos sejam de 2013– Felipe DuarteCommented 12/12/2017 às 18:07
1 Resposta
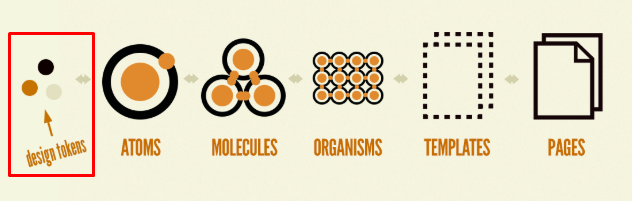
Como recentemente o Brad Frost, o pai do Atomic Design, fez uma "revisão" do conceito depois de 6 anos, resolvi deixar uma resposta com uns pontos. Resumidamente foram incluídos os Design Tokens (tipografia, cores, espaçamentos e até tom de voz).
Para quem não está familiarizado com o Atomic Design aqui vão umas ilustrações para ajudar a entender de forma prática. Repare que nessa imagem abaixo os Design Tokens ainda não tinha sido contemplados, não existem detalhes da biblioteca de ícones, paleta de cores ou escolhas tipográficas.
Agora a resposta
Agora mais focado na pergunta. Primeiro, o Atomic Design (AD), não é uma regra rígida, um conceito imutável e engessado. Ele não precisa seguir passos tão rígido, e assim como o Scrum ou o Design Sprint ele pode ser adaptado a realidade da sua empresa e do seu time.
Aqui vc pode ver como a CanadaPost tem sua maneira particular de usar o AC que diverge um pouco do conceito original... Esse é só um exemplo, na sua empresa vcs deve encontrar o que melhor se adapta a cultura de desenvolvimento do projeto. https://www.canadapost.ca/cpc/en/designsystem/mercury/principles/atomic-design.page
Considere que, quase todo Design System como Bootstrap, Materialize, Bluma, Tailwind, Faundation, etc, praticamente todos, de uma certa forma estão dentro do conceito Atomic, pois eles têm, tipografia definida, paleta de cores, ícones, grid, botões, dropdowns, navbar, templates. etc.
Como sou designer, vou abordar um pro e um contra de não ter uma pessoa dedicada. Não vou entrar no mérito do UX nessa resposta para não ficar muito longo, presume-se que o usuário já foi pesquisado etc. ok.
E qual é a principal vantagem de se usar esses Design System? Sim economia de tempo, e facilidade para quem não domina o design e CSS. O problema mesmo acontece quando vc precisa quebrar as regras do sistema! Ai um profissional mais especialista vai fazer falta. Como vc pode ver abaixo.
Pro: Basicamente o pro é custo, pois vc não vai ter que gastar com um profissional dedicado e que em alguns casos pode ficar um pouco ocioso dentro do time.
O resto é tudo contra rss...
Contra:
- Inconsistência no design, podendo haver variações de cores, tipografia, etc.
- Ninguém para fazer ajustes de design para adaptar componentes a novas realidades.
- Ninguém para criar um componente novo que não existia antes no Design System.
- Ausência de pessoa responsável pela manutenção da biblioteca e documentação.
Esses são só uns pontos que fazem toda a diferença. Um Design System vai ajudar muito para um squad reduzido, mas a longo prazo um profissional vai te fazer falta quando as coisas começarem a escalar de mais, é fácil perder o controle de um sistema de design, principalmente quando a equipe e grande e todo mundo faz um style ali ou aqui.
Resumindo: O Atomic Design é um conceito que vai te ajudar a construir um Design System, que vai ajudar a sua equipe a desenvolver um projeto mais consistente e de maneira mais rápida e organizada. Lembrando que um designer vai facilitar muito a vida do time, principalmente se ele for multi-disciplinar com conhecimentos de UX > UI > Front-end
Veja, é mais fácil e rápido montar algo complexo seguindo um manual que é igual para todos e que todos podem consultar de forma fácil, ou cada um vai montando do jeito que quer conforme acha melhor. Qual das duas maneiras tem mais chance de fracassar? Independente do tamanho do time, quem tem mais chance de fracassar, quem tem um "manual" ou quem não tem um "manual"??
-
-
-
Ótima resposta! essa pergunta em 2017 me deixou realmente com a pulga atrás da orelha, pois é realmente muito difícil mudar a cabeça de uma equipe para implementar um design system, e creio que o grande vilão é o tempo, então estou criando um ferramenta que está em 'ultra beta' kk, para resolver esse problema caso queiram dar uma olhada em swizer.io basicamente o propósito é criar, gerenciar e exportar componentes. Commented 8/08/2019 às 13:09
-
1@FelipeDuarte é uma iniciativa bem legal, até respondi a pesquisa lá rss. No início realmente é custoso desenvolver o design e estabelecer o design system, mas no futuro se ganha em dobro. []´s– hugocslCommented 8/08/2019 às 13:16