Como eu faço para alinhar o conteúdo da <td> dentro da minha tabela?
Sei que para alinha horizontalmente utilizo text-align: center; //text-aling está errado.
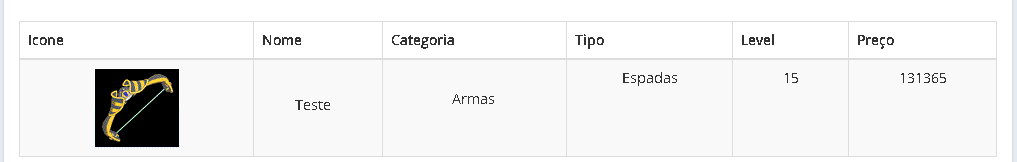
Quero que fique igual a Teste e Armas.
<table class="table table-striped table-bordered table-hover" id="">
<thead>
<tr>
<th>Icone</th>
<th>Nome</th>
<th>Categoria</th>
<th>Tipo</th>
<th>Level</th>
<th>Preço</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align: center;"><img src=""></td>
<td style="text-align: center;"></td>
<td style="text-align: center;"></td>
<td style="text-align: center;"></td>
<td style="text-align: center;"></td>
<td style="text-align: center;"></td>
</tr>
</tbody>
</table>